
【自主制作】LPページ(企画・デザイン・コーディング)
卒業制作として、地元の飲食店をまとめたLPページを制作。サイト内容の企画、WF・DC作成、テキスト内容・ロゴ・ファビコン作成、コーディング、レスポンシブ対応まで行いました。【制作期間】約1ヶ月【使用した言語】HTML、CSS、Jquery
目次
① 要件定義
② 制作・実装したLP
③ 工夫したこと(PC)・工夫したこと(SP)
④学んだこと
①要件定義
【サイト概要】
東京都・大塚にある飲食店を豊島区在住以外の方にも広め、各店舗への来店を促すページ。ただ飲食店をまとめた内容ではなく、街の昔ながらの良さを感じる雰囲気や、ペルソナ設定に基づき、お店の人との繋がりも意識したページ構成にしました。
【制作サイズ】
PC・SP用(ブレイクポイント640px※今回タブレット端末は制作範囲外)
【制作目的】
コロナ禍で飲食店の売り上げが激減。「食」を通して、実際に街に足を運んでもらい、売り上げの改善に繋げる。
【事業内容・事業ターゲット】
・東京の豊島区・大塚の飲食店を管理する事業団体
・グルメに関心があり、自分でお気に入りの飲食店を見つけたい方
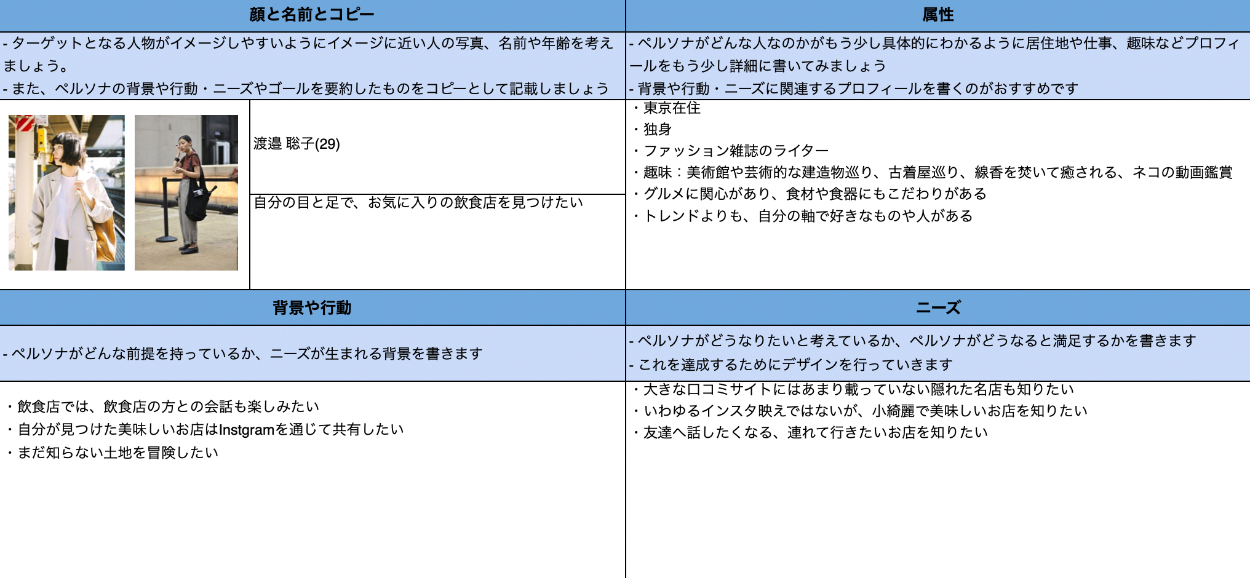
【サイトターゲット・ペルソナシート】
・20代~30代男女・まだ知らない土地にグルメを通して出会いたい方

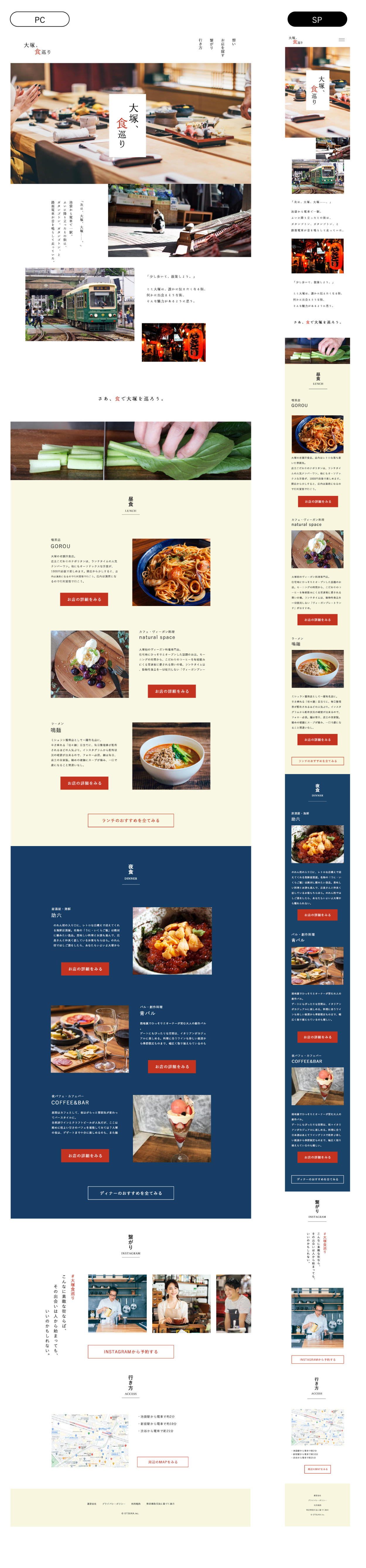
②制作・実装したLP
 ①ローディング画面
①ローディング画面
パーセンテージゲージ読み込み後、暖簾が上がるイメージで下から上にアニメーションする動きにしました。
②FV
 ペルソナ設定に基づき、「食べるだけではなく、飲食店の方との会話も楽しみたい」という観点から、カウンター越しの近い距離感で食事ができるシーンの画像を使用。また、男女がターゲットの為、女性らしすぎる綺麗めな素材は避けました。
ペルソナ設定に基づき、「食べるだけではなく、飲食店の方との会話も楽しみたい」という観点から、カウンター越しの近い距離感で食事ができるシーンの画像を使用。また、男女がターゲットの為、女性らしすぎる綺麗めな素材は避けました。
③ロゴ・ファビコン

「食」にはアクセントカラーを使用し、一部「箸」をモチーフとしたアイコン要素を取り入れました。単色だとロゴの感じが分かりづらかったため、白い区切り線を入れてメリハリをつけました。そのほかのテキストは、レトロ感と可読性を意識した「丸明オールド」を使用。ファビコンは、箸のモチーフを使用しました。
④ヘッダー
「昔ながらの雰囲気」を表現するために和の要素で縦書きのメニューにしました。また、ホバーするとゆったりとした動きで、アクセントカラーにした#c33320のラインがつくようにしています。ページ内リンクをする際は、サイトの雰囲気に合わせてスムーススクロールのスローな動きと停止位置がセクション見出しの上にくるようにした点もこだわりです。ヘッダーの高さがあるため、スクロールの際は透過させ、ユーザーにストレスがかからないようにしました。
⑤導入部分(想い)


大塚の街並みや空気感を感じてもらえるように、始めに構成として入れ込みました。余白を広めにとることで、ゆったりした空気感を表現し、あえて画像やテキストは不規則な配置にしています。また、テキストには、レトロな雰囲気と可読性を意識して「丸明オールド」を採用しました。各要素はスクロールリバルのアニメーションで順にふわっと表示されるようにしました。
セクションが大きく切り替わり、わくわく感を表現するためにパララックスで調理をしている素材を入れています。
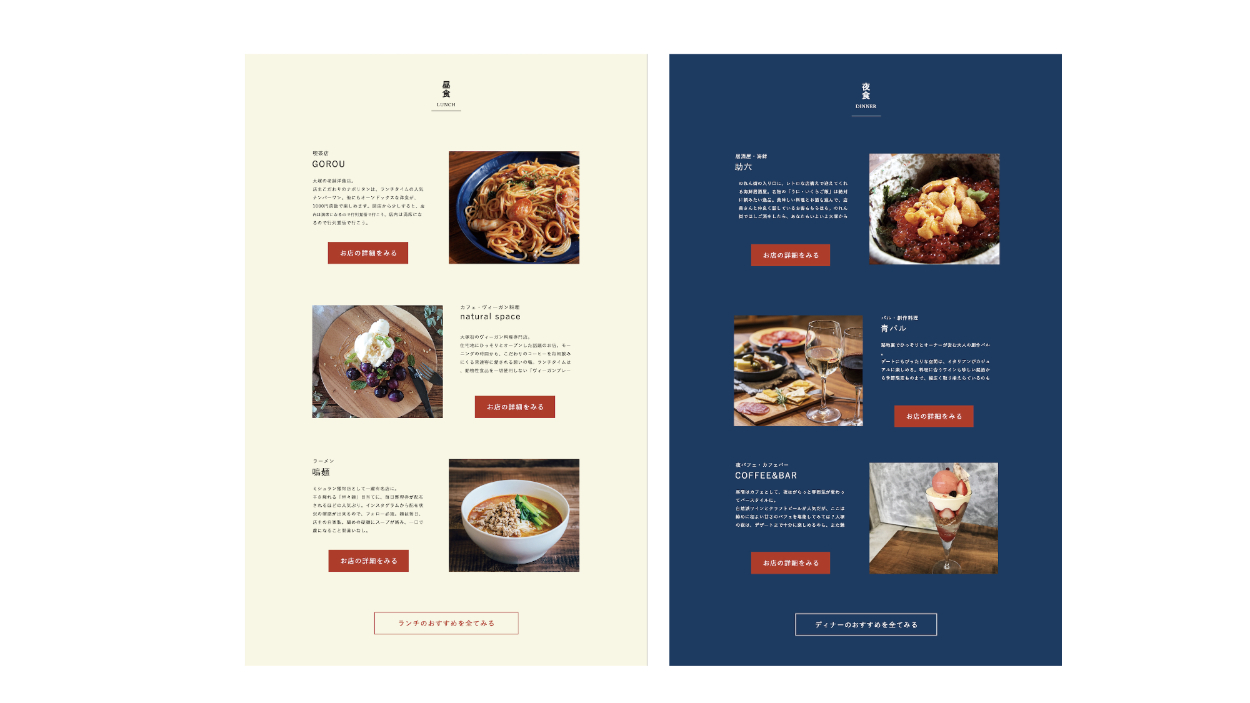
⑥店舗紹介(お店を探す)

今回、大塚の昼と夜で異なる魅力を表現するために「LUNCH」「DINNER」と時間帯で構成を分けた点もこだわりです。ページをスクロールした際にbodyのカラーごと切り替えることで、ユーザーがサイトに没入する引っ掛かりを作ることを意識しました。
また、内容自体はシンプルな2カラム構成。ボタンはホバーした際は、ユーザーのストレスにならない程度に、ゆったりとした動きをつけています。「お店を予約する」ではなく「お店の詳細をみる」にすることで、クリックするハードルを低くした点もポイントです。
⑦SNS(繋がり)
 ペルソナ設定に基づき、お店の方の雰囲気を感じてユーザーに「行ってみたい!」と思ってもらえるようなセクションを入れ込みました。そして、「人との出会いは偶然でも良いのでは」という私自身の考えもあり、あえて画像は画面右端につけて概要が全て見えないデザインにしています。アニメーションは、slickのautoplayで無限ループさせています。こうすることで、わくわく感を持ってランダムに各お店に興味を持ってもらう狙いがあります。
ペルソナ設定に基づき、お店の方の雰囲気を感じてユーザーに「行ってみたい!」と思ってもらえるようなセクションを入れ込みました。そして、「人との出会いは偶然でも良いのでは」という私自身の考えもあり、あえて画像は画面右端につけて概要が全て見えないデザインにしています。アニメーションは、slickのautoplayで無限ループさせています。こうすることで、わくわく感を持ってランダムに各お店に興味を持ってもらう狙いがあります。
また、「#大塚、食巡り」というテキストには、ハッシュタグを通してユーザーがさらにSNSで情報を集めに行けたり、または拡散できるようにしました。アクセントカラーを使用し、目立たせ興味を引くようにしています。
⑧アクセス(行き方)

情報を簡潔に2カラムでデザインしました。グーグルマップには、レストランで絞った検索結果を反映し、各お店の位置関係が分かりやすいようにしました。
③工夫したこと(SP)
基本的には2カラムを1カラムに変更し、左右の余白を設け見やすくしています。※PCのこだわった点以外を以下で記述。
①FV
ユーザーへサイトのイメージをアピールするために、画面幅いっぱいに画像を大きく変更しました。
②ヘッダー
ハンバーガーメニューを実装し、クリック前は#333333、クリック後は、#ffffffにして見やすくしました。また、三本線から×ボタンにすることで、ユーザーに分かりやすい実装を意識しています。
③導入部分(想い)
SPの場合、縦書きだと縦の画面幅が狭く、スクロール量が増えてしまう点を考慮し、テキストを横書きに変更しました。
④店舗紹介(お店を探す)
ボタンサイズを画面幅に合わせて小さく変更しました。
⑤SNS(繋がり)
見やすさを考慮し、PCでは画面の右端についていた画像を中央に寄せに変更。また、1枚ごとのスライドにしたことで、ユーザーが感じる「あと何枚くらい画像が流れてくるかわからないストレス」が生まれやすいと考えました。そのため、実装では画像の下にドットをつけ、画像の位置がわかるようにデザインしました。
④学んだこと
●デザイン設計〜コーディングまでの流れ
クライアントの要望を汲み取り、いかに目的を実現する難しさを学びました。一連の流れの中で、「届けたい相手」であるペルソナを深堀することで、デザインに迷いが出たときに立ち返る場所を作る重要性を学びました。
また、初めてのコーディングで慣れない点も多くつまづきましたが、受講動画を何度も見直したり、ネット検索もしながら行いました。また、自身で解決できなかった点はスクールのTAさんへの相談もし、「最後までやり遂げる」ことも大切にして1ヶ月間向き合いました。卒業制作の合間に、模写コーディングも行いコツを掴む努力もしてきたので、継続的にやってきたいと思います。
