
【UIデザイン】出張申請アプリ
オンラインコミュニティのBONOというサービスの課題で出張申請をオンラインでできるアプリケーションのデザインを行いました。
作品概要
これまで紙に記入して申請していた出張申請をオンライン上でできるようにするアプリケーションデザインの作成。
目的・ターゲット
目的
コロナ禍で在宅が増え、出張申請を紙で提出するのができなくなった、会社に行かないので提出するタイミングがないという社員がオンライン上で問題なく申請できるようにする。
ターゲット(ペルソナ)
26歳 新卒4年目の男性で食品関連の営業を行っている。
年収 420万円
通勤時間 50分
家族構成 独身
などターゲットを具体的に絞りました。
制作に使ったツール
figma、notion
制作時間
20時間
制作プロセス
①ペルソナ分析→②仕様確認・決定→③必要画面→④デザイン調査→⑤デザイン作成
①ペルソナ分析
このステップでは、一番最初に決めておいたペルソナが出張申請をするにあたり、どのような点を気にするかなどを分析していきました。分析することでどのような機能が必要かなどが見えてきました。
まず初めにやはり申請者は簡単にわかりやすく申請したいということが絶対条件になってくると思います。この点を解決するにはWebだからこそできる簡易化などをやっていけば解決できるかなと思います。
他にも業務に忙しいので、申請に時間をかけたくないであったり、申請もれでお金が戻ってこないなどの点も挙げられると思います。
このようにやはり出張申請はめんどくさくて、できるだけ簡単に、できるだけ楽に申請できる必要があるとわかります。また、紙からオンラインへの移行なので、これまで紙ではできなかった機能などを追加することでより使いやすい出張申請を目指せると考えました。
②仕様確認・決定
まず仕様の条件として、課題側で設定されていたのが、「ワクチン証明」「PCR検査陰性証明」の提出を申請に組み込むというものでした。また紙の申請書もサンプルとして提供されていたので、申請項目はそれに沿って行うことにします。
必須の仕様以外に決めるべきポイントは「Webらしさ」です。これはWebで申請するからこそ簡素化できたり、自動入力ができる部分があると思うので、そのポイント視点で仕様を考えました。一番手間に感じるのが領収書を添付して、項目・金額を入力する部分だと思ったので、ここは領収書の画像をアップすれば、画像内の文字を自動で認識してくれ、それを入力値として扱える機能を今回取り入れたデザインにしようとこの段階で決めました。
③必要画面
今回デザインする画面としては、申請一覧画面・入力画面 / 承認一覧画面・承認画面の4画面のデザインが必要となりました。(実際はもっと必要な画面はありますが、、)
入力画面を例として、どのような表示(入力)項目が必要でその画面にどのような機能が必要なのかを下の画像のようにまとめています。

↑このように他の制作する画面についても表示する内容と機能をまとめました。
④デザイン調査
今回は主にPCのアプリケーションデザインを集めたかったので、Pinterestを主に見てデザインの参考を集めました。参考を見てみるとサイドにナビゲーションがある例が多く今回それを採用したデザインを作ってみようと考えました。
また自分が使っているmicroCMSの管理画面のデザインなど普段使っているWebサービスも改めて見てみるとサイドにナビがきていることに気づきました。
⑤デザイン作成
必要な仕様とデザインの調査を終えると次はデザインを作成するパートに入っていきます。最初にレイアウトと表示項目をデザインに落とし込んでいきました。

上記のデザインだとメリハリがなく、なんとなくですが入力したくならないデザインだなと思いました。また、入力する部分に関してもセクションごとにわかりやすく分かれてしまっているので、別の入力なのかな?とユーザーに思わせてしまう懸念があったので、ここも修正したいと思います。
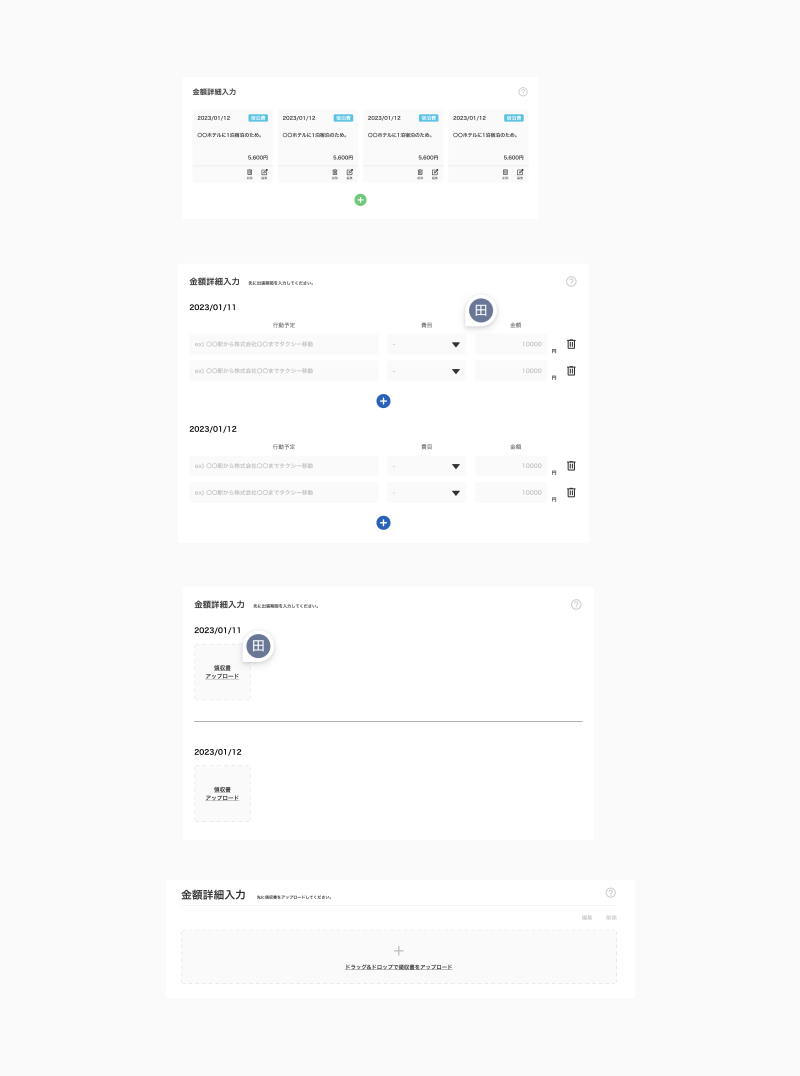
「金額詳細入力」については初期構想ではプラスボタンを押すとモーダルが表示され入力されることを考えていましたが、このモーダルではなくそのままこのページで入力させたり、領収書をドラッグアンドドロップで追加するなどを考えました。
↓「金額詳細入力」のパターン

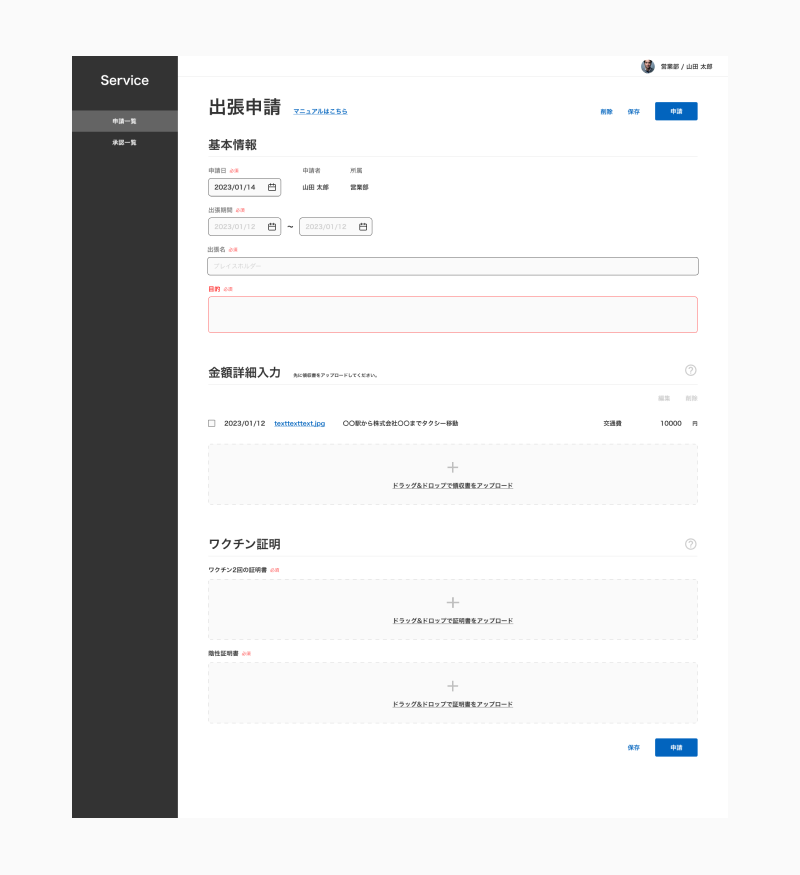
デザイン作成→修正→デザイン作成→修正、、、、を繰り返しできた入力画面のUIがこちらになります。

入力のセクションをわかりやすく分けるのではなく、セクションタイトルのフォントサイズを大きくして、一緒の入力欄でありながらもセクションをユーザーに意識させることが可能になりました。また、背景色やサイドナビの色などもメリハリが出るようにあえて、サイドバーには強い黒を持ってきて、コンテンツの背景は白にしています。
その他にも入力必須のものには「必須」とつけていたり、申請中にマニュアルをすぐに見れるようにマニュアルの導線なども配置して、ユーザーにとって申請しやすい流れを提供しています。
「金額詳細入力」では、領収書をドラッグアンドドロップすることを最初のアクションとしてもらい、そこからモーダルを開くといったフローにしています。
領収書をアップすると金額は自動で判別されることを想定。(pythonなどで画像内の文字を取得など)
また日付も自動で入力されることを想定しています。画像内の文字をセレクトできるような感じでも良いかも?

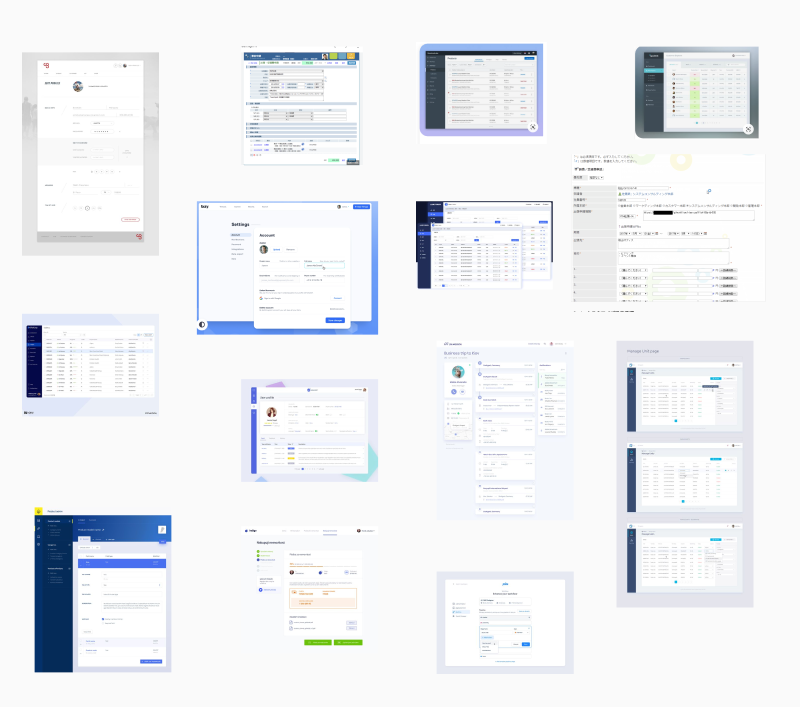
このようにデザイン作成→レビューを繰り返し、できた4画面のデザインがこちらになります。ぜひご覧ください。
