
架空UI/UX改善
SHElikes MULTI CREATOR コースにて、架空ECサイトのUI/UX改善に取り組みました。クライアントの抱える課題に対して仮説要因を立て、解決アプローチを考え提案資料にまとめました。
使用ツール:Figma
制作時間:14時間
目次
①クライアント情報と依頼内容
②作成した提案資料
③頑張ったポイント
④制作をとおして学んだこと
①クライアント情報と依頼内容

【クライアント情報】
クライアント名:SHE株式会社
「ひとりひとりが自分にしかない価値を発揮し、熱狂して生きる世の中を作る」をビジョンに据え、ミレニアルズの私らしい生き方を叶える「ミレニアルライフコーチングカンパニー」。主な事業としては、ミレニアルズの私らしい働き方を叶えるプラットフォーム「SHElikes」、ワーク&ライフスタイルをアップデートするクリエィションパートナー「SHEcreators」の2つを展開。自分らしい生き方の実現に向けたサポートを行なっている。
【依頼内容】
ECサイトの売り上げを伸ばすためにUIUX改善に取り組み、解決案を提案資料として作成してほしい。
②作成した提案資料
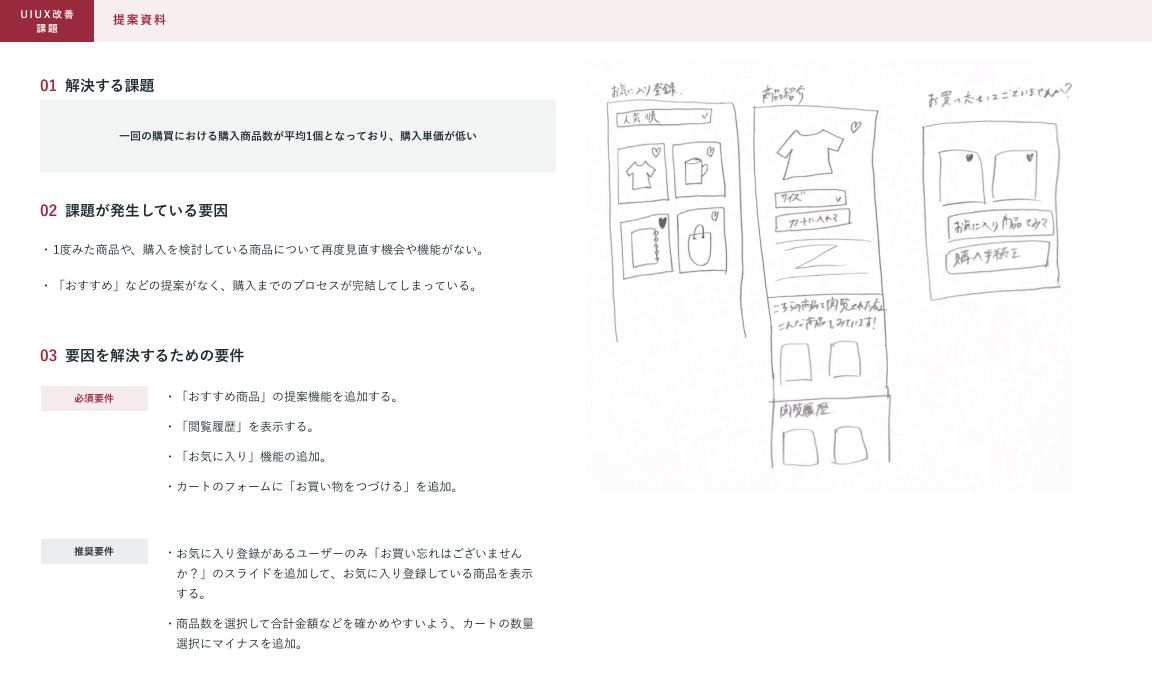
課題1:1回の購買における購入商品数が平均1個となっており、購入単価が低い



「1回の購買における購入商品数が平均1個となっており、購入単価が低い」という課題について、ユーザーが1度みた商品や、購入を検討している商品について再度見直す機会や機能がないことが課題だと考え、「お気に入り機能の追加」や「おすすめ商品の提案機能」を追加しました。
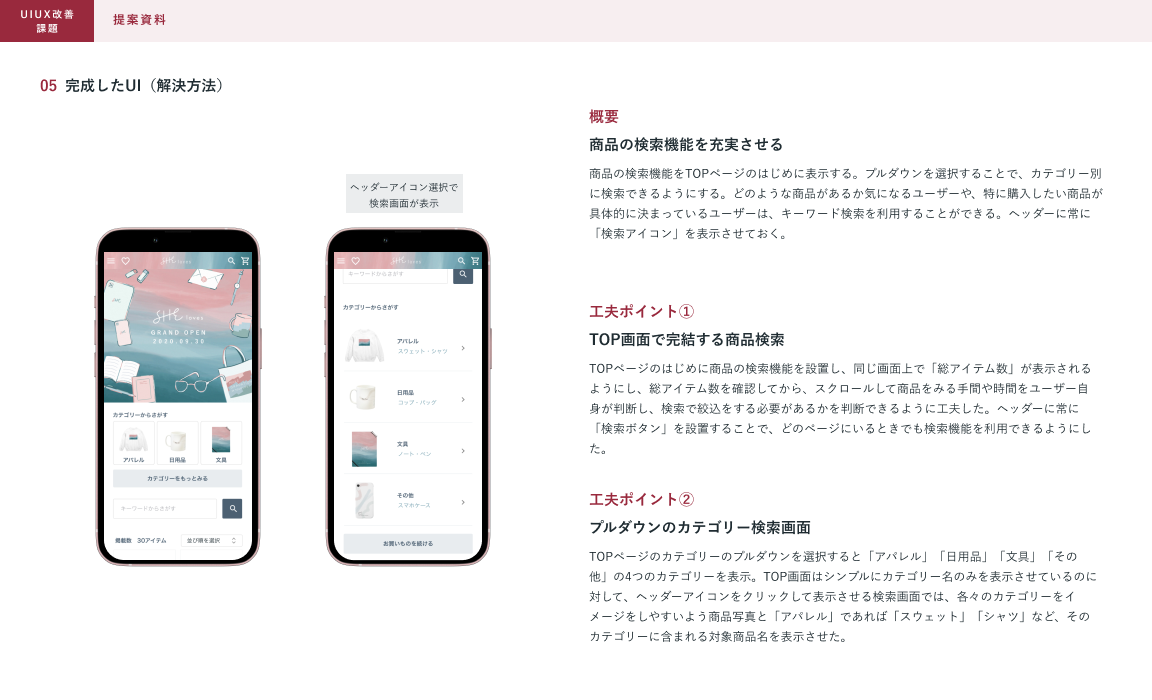
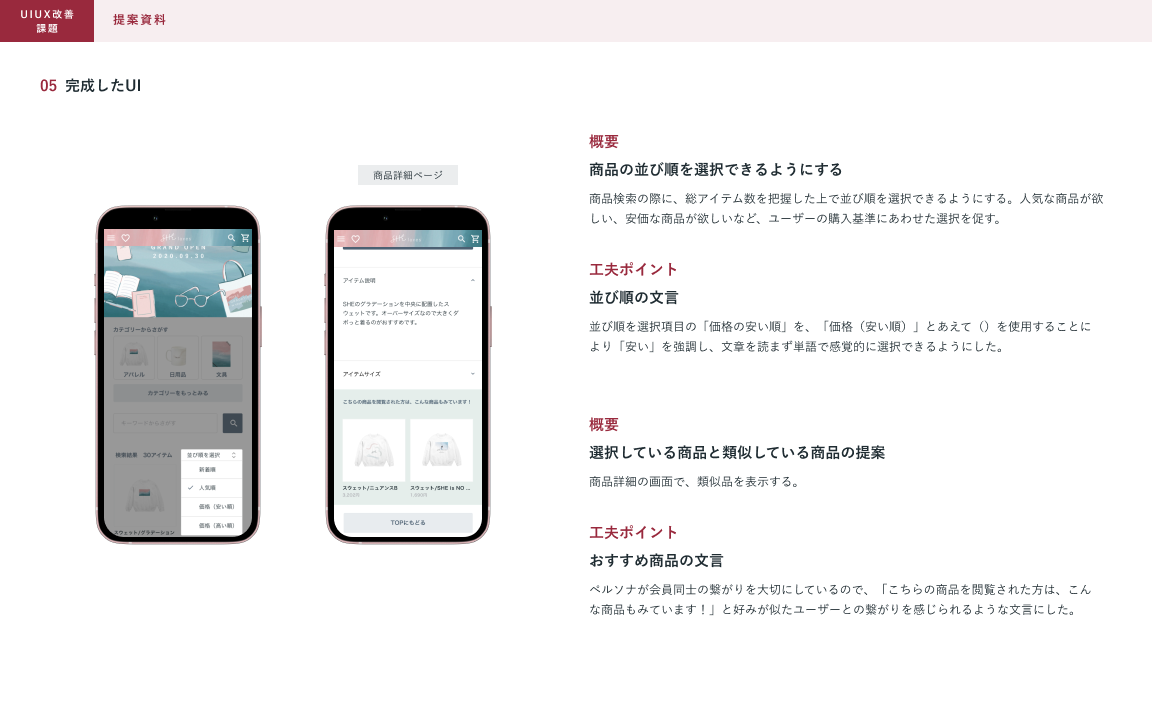
課題2:ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い



「ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い」という課題について、カテゴリー分けが不十分であるため、商品を比較検討するのが難しい点や、購入を検討している商品について再度見直す機会や機能がない点を課題だと考え、「商品の検索機能の充実」や「カテゴリーを分けて表示する機能」を追加しました。
③頑張ったポイント
提案資料のまとめ方について工夫しました。ページを切り替える手間を少なくするために、「概要」「工夫ポイント」「モックアップ」を1枚の資料にまとめました。また「モックアップ」について、スクロールできる情報は、セクションの途中で表示する範囲を切ってみたり、前後の配置がわかりやすい配置で切り取ってみました。画像に使用した機種もディスプレイの大きいiPhone13にして、表示できる情報量を増やせるよう工夫しました。
④制作をとおして学んだこと
クライアントがユーザーにどんなアクションを起こしてもらいたいのかということを、サイトのレイアウトや、機能面を工夫することによって、表現できることを学びました。ユーザーに考えさせない操作性にこだわって作成したのですが、工夫をこらそうとするほど、視覚的にごちゃごちゃしてしまい、削ることの大切さも学びました。
