
UI / UX 改善提案(架空のECサイト)
SHElikesのMULTI CREATOR PROJECTの課題で制作したECサイトのUI/UX改善案です。ペーパープロトタイプの作成、Figmaを使用したデザイン提案書の作成に取り組みました。 【制作期間:1週間】
◆目次
①要件定義書
②作成したUI/UX改善提案書(FigmaのURL)
③取り組みポイント
④学んだこと
①要件定義書

②作成したUI/UX改善提案書(FigmaのURL)
要件定義書から課題を選び、解決のための情報設計・ペーパープロトタイプの作成・Figmaによるデザインカンプの作成を行いました。
③取り組みポイント
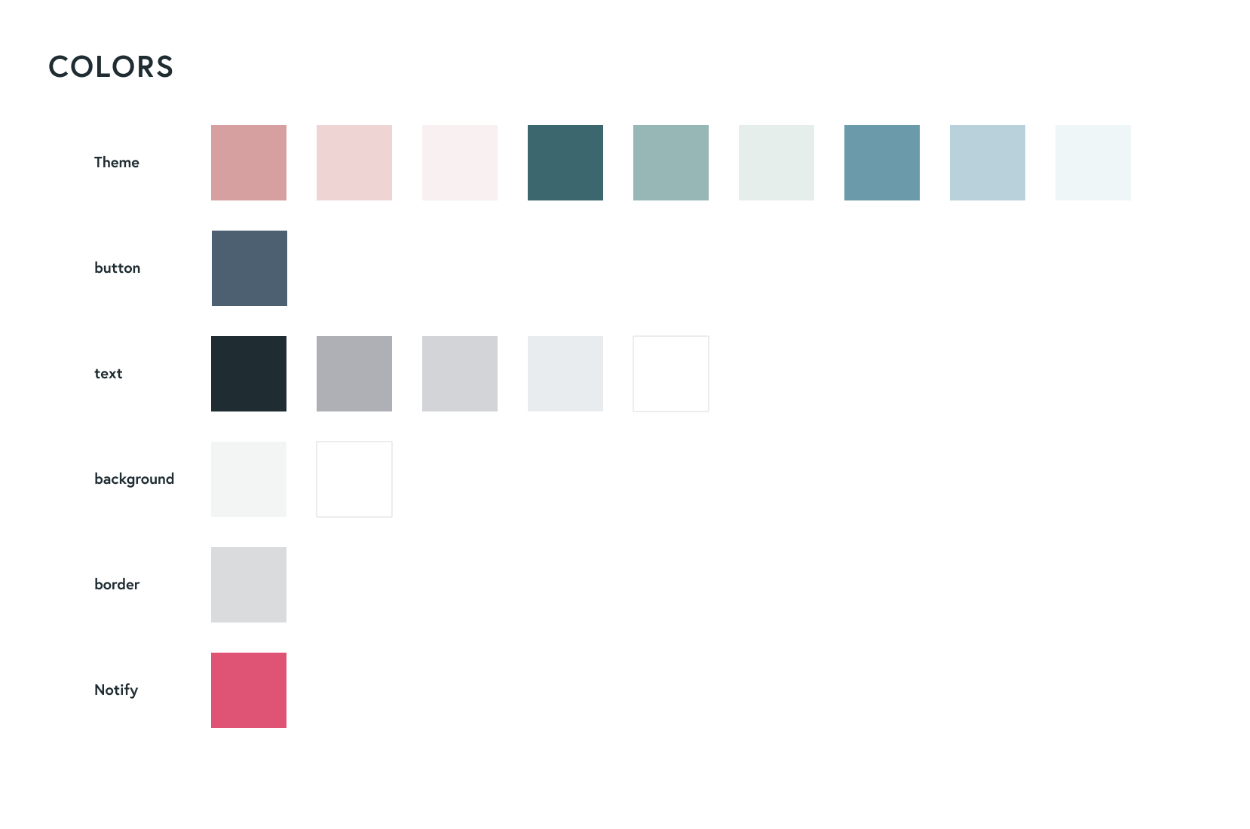
■デザインルールの遵守
UI改善案を作成するにあたり、デザイントンマナを崩さないために、カラーチャートを使ってデザインを作りました。
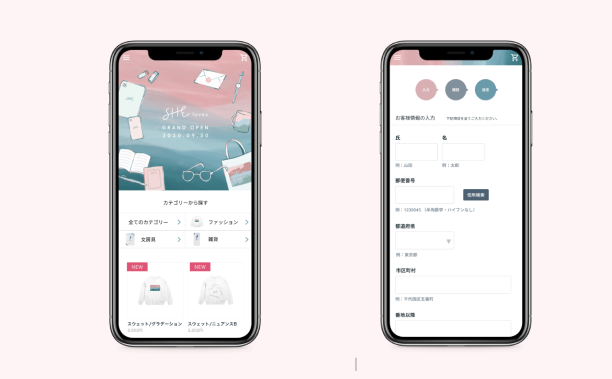
■モックアップ を活用した提案書
Figmaで作成したデザインだけだと、端末で見た際の見え方が想像しづらいため、スマホのモックアップ を作成し、提案書に載せました。
④制作を通じて学んだこと
■商品のカテゴリー化の重要性
商品を購入するタイプのサイト(ECサイト)では商品のカテゴリー化が重要であることを学びました。商品をカテゴライズ化し、検索しやすい環境を整えることで商品を見つけ、購入のためのアクションに繋げやすくなると感じました。また全部同じように単調に並べていると、どれを買えばいいのか分からなくなるので、「NEW」や「人気No1」などのラベリングをする事で他の商品より目立たせることも大切だと感じました。

■操作しやすい入力フォームのデザイン
改善前のデザインだと①データ送信までのステップがわからない ②入力項目のフォーマットがわからない、という問題点がありました。
①の問題点は、フォームの一番上に入力〜送信までの3ステップを載せて、今ユーザーがこれからどういうステップを踏むのかわかるように可視化しました。
②の問題点については、入力フォームの下に入力例を記載したり、項目名を改める事で解決した。例えば、「お名前」という表記だと、氏名間にスペースがいるかどうかであったり、カタカナ・ひらがな・漢字のうちどれで入力すれば良いのかわからないという問題点があった。そこで、改善後のデザインのように、項目を氏と名で分け、さらに入力フォームのすぐ下に入力例を記載しました。

