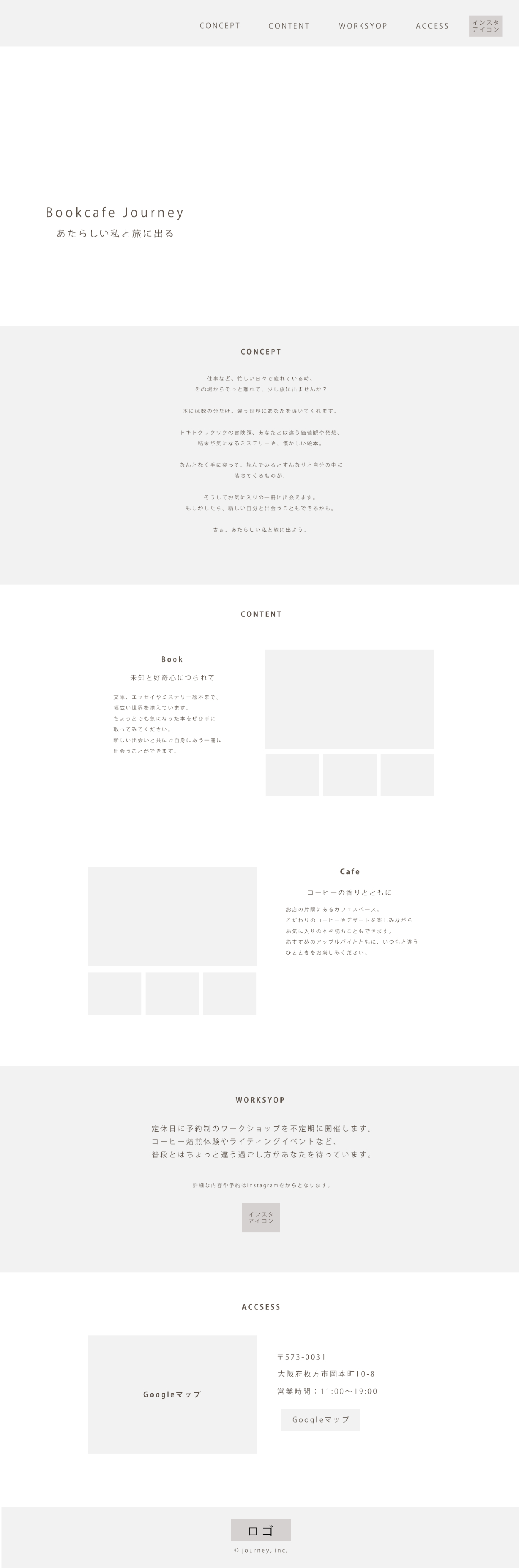
【実技試験・課題制作】自主WEBサイトデザイン
SHElikes WEBデザインコース内の修了課題にて作成したブックカフェのPCのデザインカンプです。 [制作期間:約1ヶ月/使用ツール:デザインカンプ→Photoshop]
<制作範囲>
テーマ決め・要件定義→ワイヤーフレーム→デザインカンプ(PC)を制作しました。
<サイトの内容を決めた経緯>
ゆったりとした空間で本を読むことが好きなので、自分の理想を落とし込んでみたかったため。
<サイトの目的・内容>
目的:ブックカフェの内容の周知と集客
内容:CONCEPT,CONTENT,WORKSHOP,ACCSESS
<ターゲット>
・仕事などで忙しい日々を送って、自分の時間を大事にしたいと考えている20代〜40代の主に女性。
・人が多い場所よりも、人が少なくて静かな場所を好む人。
・本が好きで、ゆったりと過ごしながら非日常を味わいたい人。
<こだわりポイント・工夫したポイント>
店名に入っている「Journey」が旅という意味で、今回は「旅」をキーワードに考えました。
その為MVで外観を使い、その下からは店内の写真というように、サイト上部にはあえて大きな画像を二枚配置しスクロースすると実際に店舗に足を運んだような感覚になれるように写真を選択・配置し、お店を案内するようなテキスト内容を意識しています。
contents箇所では、本とカフェそれぞれの内容でJavaScriptのスライドで内容に合った複数の画像を目に入るように設計し、また落ち着いた隠れ家的雰囲気を出したかったので茶色やベージュに近いトーンに合わせて、こじんまりとしているけど暖かい雰囲気を表現しました。
ただし、マップボタンに関しましてはアクセントカラーを使い視認性をアップしています。
<使用カラー>
背景カラー:ebe5de
フォントカラー:5c524a、ffffff
マップボタン:984400
フッター:947b5d
【デザインカンプ】

【ワイヤーフレーム】