
【課題】LP制作(PCデザイン・SPワイヤーフレーム)
【SHElikes MULTI CREATOR COURSE 課題】 実案件に近い形でLPを制作しました。デザインガイドライン制作、PCとスマホのデザインを比較・分析してまとめました。 制作時間:50時間
⚪︎ 案件内容 ⚪︎
クライアント名:WORK ,inc.
女性向けのビジネススクールを展開している。会員は20~30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。
ターゲット:ビジネススクールの会員様 / ビジネススクールが気になっている方
目的:WORK lounge Aoyamaについて知ってもらうこと

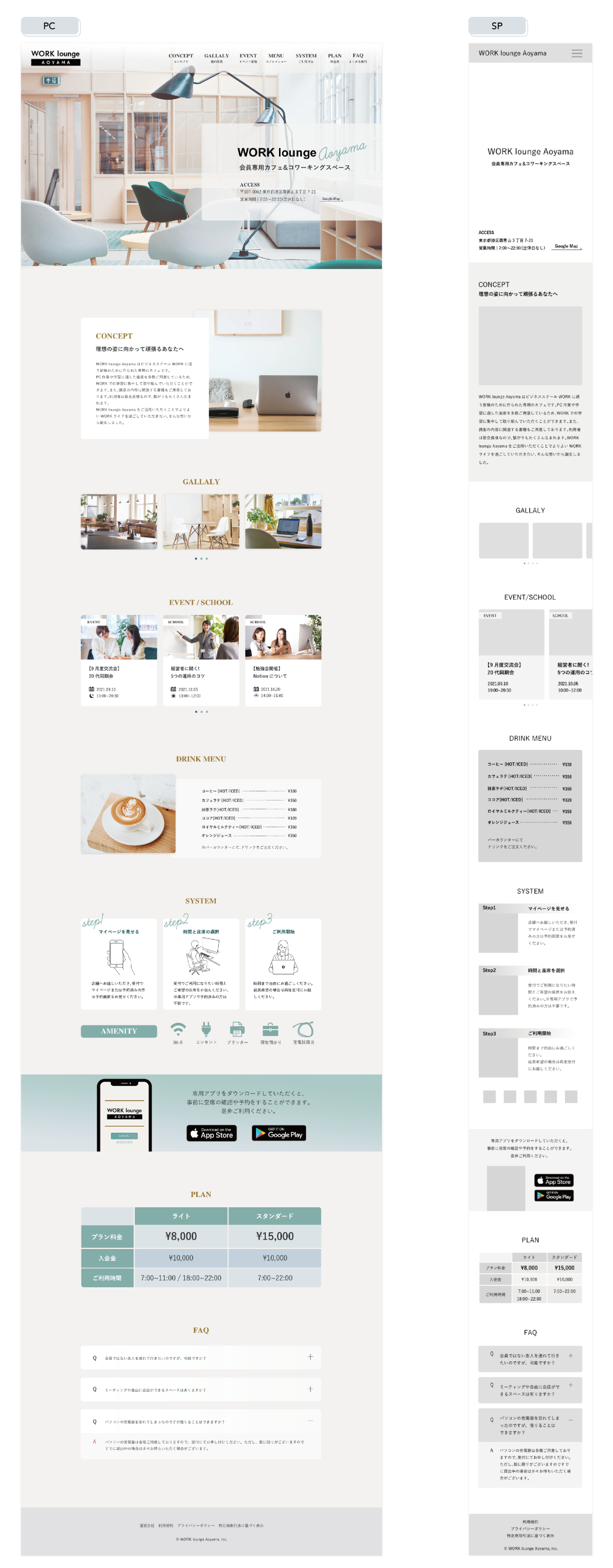
⚪︎ 制作LP ⚪︎

⚪︎ 工夫したところ ⚪︎
1.ユーザーストーリーの構成
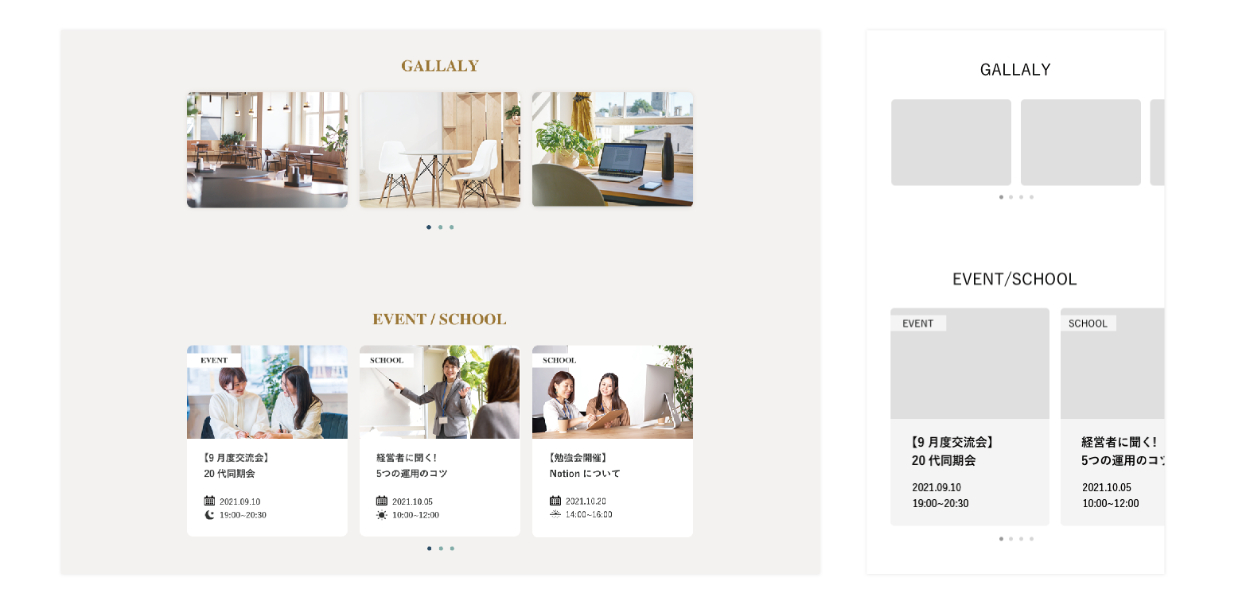
自らの体験から、ユーザーならどのように考えながらページを見てくれるのだろうかと考えました。一番重要視されている箇所が「交流」「学び」だと思い、環境の充実度を伝えるためギャラリーやイベント一覧の項目を追加し、前半に配置しました。
利用方法がイメージしやすいよう、料金体系の項目も追加しました。
2.UI・UXを意識した設計
できるだけ画像を多く配置することにより直感的に場所のイメージをしやすく、項目ごと・文章の余白を大きくとることで余裕感が生まれ、読み進めやすさを感じるようにすることにより離脱率を軽減する工夫をしています。
ワイヤーフレームに関しては、PCではクリックにより他の項目もあることを伝わるよう設計し、SPでは続きの項目があることが伝わるようはみ出した配置にしました。

アプリの紹介部分の背景色を変更することで印象深くなり、目に留めてもらえるよう設計しております。

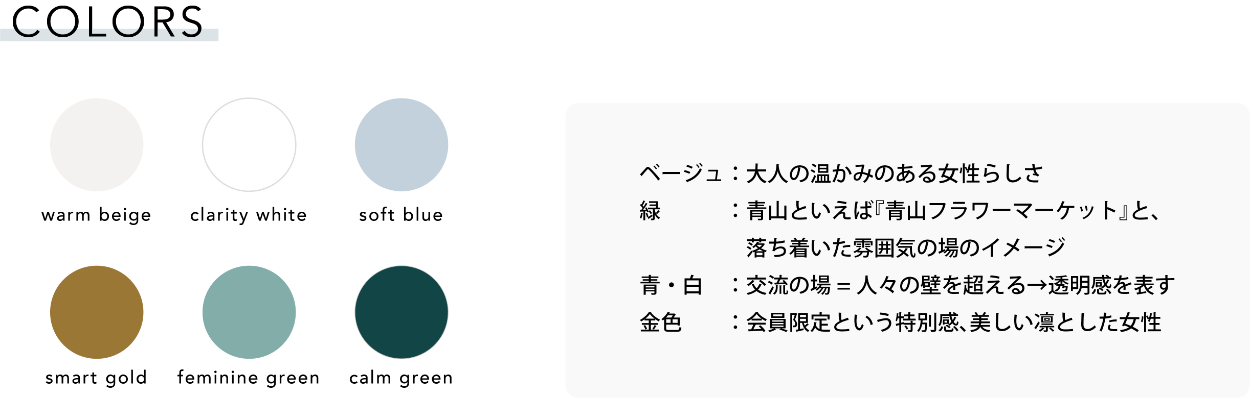
3.コンセプトと配色の一致
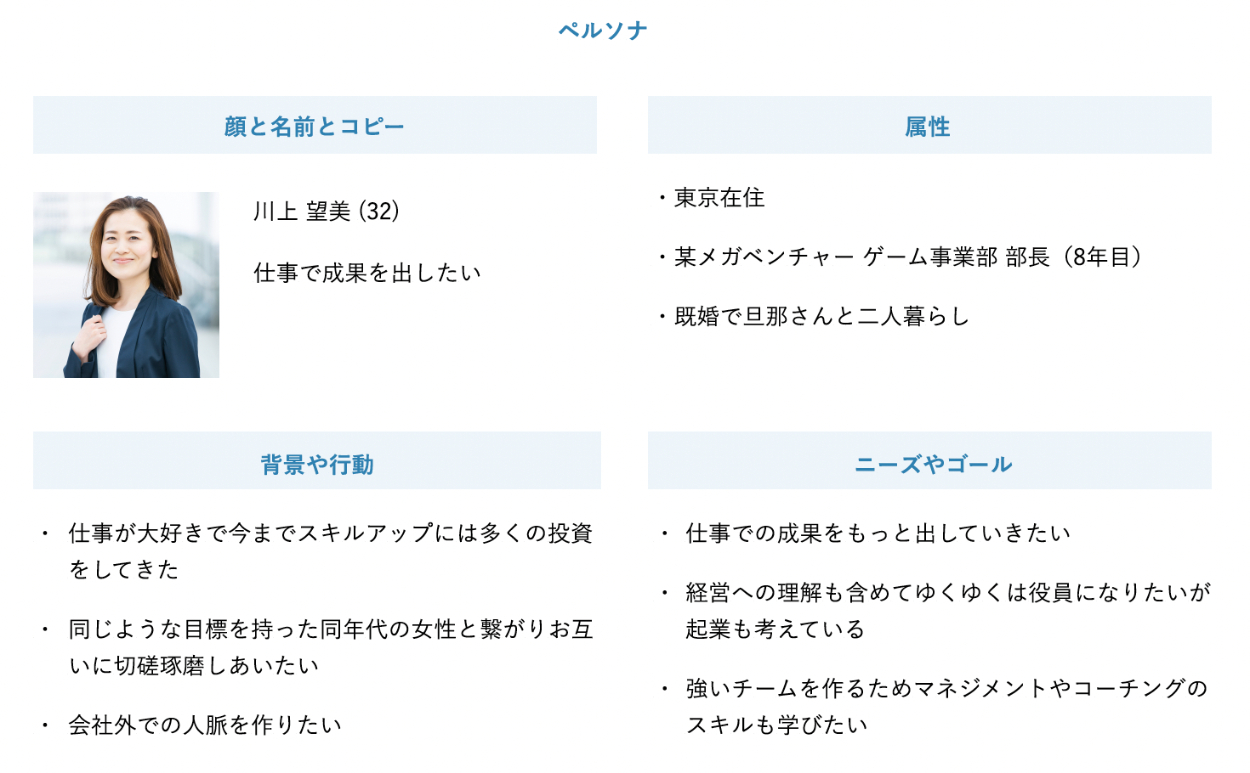
ペルソナとクライアントのコンセプトから、イメージに合うような配色ができるよう意識しました。自分の好みになりすぎず、クライアントのためのページができるよう全体のバランスを都度見直しながら制作しました。

4.場所を示す言葉のフォント変更
今後の展開のことを考え、『Aoyama』の文字に手書き風フォントを当てはめました。また文字色も合わせて変更する事で、その店舗でのイメージカラーが確立できると考えました。手書き風にすることで柔らかく親しみやすい印象を与えることができ、新たな交流の場として使いやすい雰囲気にしました。

⚪︎ 制作から学んだところ ⚪︎
1.実体験からユーザー目線を掴む
指定された場所に自ら足を運び体験することで、どのようなサービスが必要だと思うのか、場所の雰囲気に合わせたページを作成するにはどのような工夫がされているのかを分析することができました。
そうすることでよりユーザー目線に近い考え方ができ、目線の流れや配置など考慮することができました。
2.ワイヤーフレームの重要さ
まず手書きから取り組むことで全体構図を確認でき、そこからPhotoshopを使ってレイアウトを考えました。基本が揃っていることでどこに画像などを配置するのか判別しやすく、クライアントへの提案の際も伝わりやすいと改めて実感しました。
いきなり配色や画像を考えるのではなく、レイアウトイメージをしっかり詰めて考えていきます。
3.項目追加の提案要素
既に存在しているものを多く調査し、それぞれのイメージ配色や流れ、項目のボリュームなどを分析することで提案要素が生まれてくると学びました。
クライアントとお話しする中で知らないまま進行してしまうと、後の修正や追加事項が増えてしまい両者にとっても時間のロスが発生してしまうため、しっかり調査した上で多くの提案を行いより良い工夫をしていきたいです。
