【課題】LP制作(PCデザインカンプ・SPワイヤーフレーム)
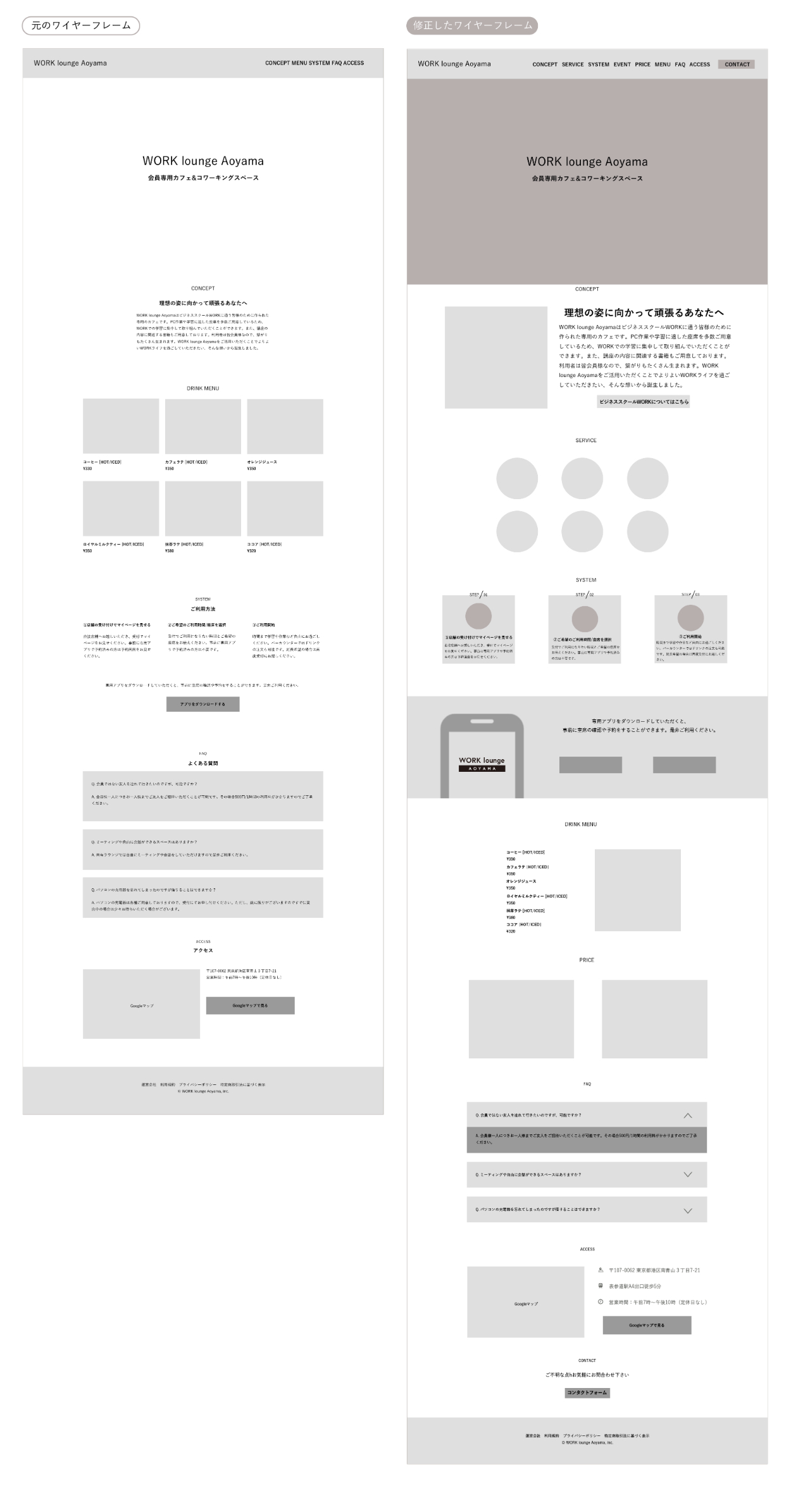
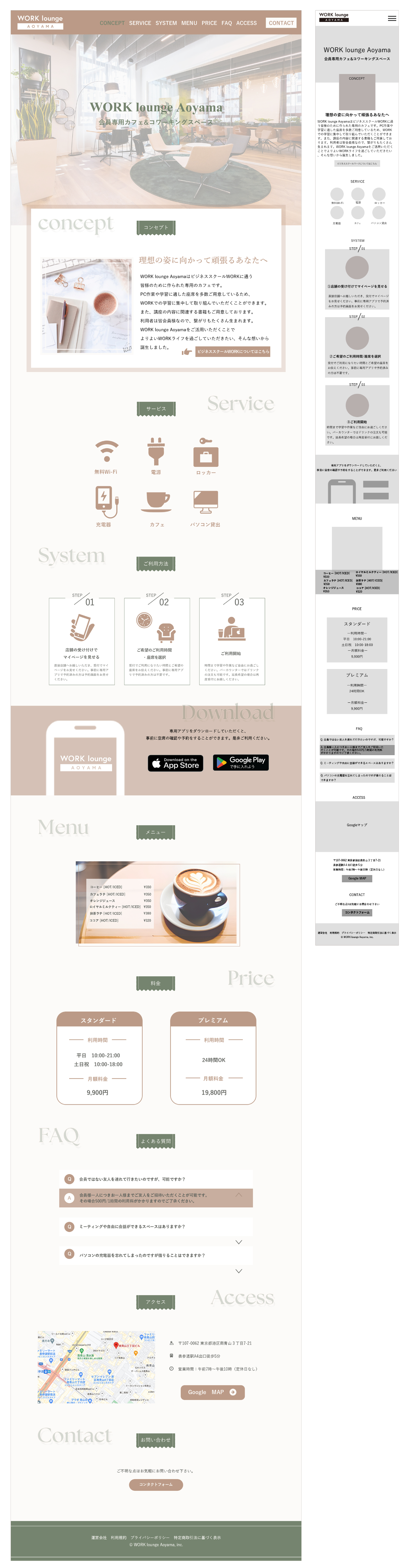
SHElikes MULTI CREATOR COUSEの課題で、LP制作に取組みました。PC版ワイヤーフレームを修正し、PC版デザインカンプを制作しました。また、SP版のワイヤーフレームも作成しました。
【制作期間】3週間
【使用ツール】Photoshop
【今回の課題の目的】
・ワイヤーフレームがある状態からデザインカンプを制作することに挑戦する
・Webデザインをする際に気をつけるべき点を学ぶ
・前回の課題でインプットしたPCとスマホのレイアウトの変化を自分で考えられるようになる
○クライアント情報
クライアント名:WORK ,inc.
女性向けのビジネススクールを展開している。会員は20~30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている
○要件
*ターゲット
ビジネススクールWORKの会員様/ビジネススクールWORKの会員ではないがWORKが気になっている方
*目的
WORK lounge Aoyamaについて知ってもらうこと
*トンマナ
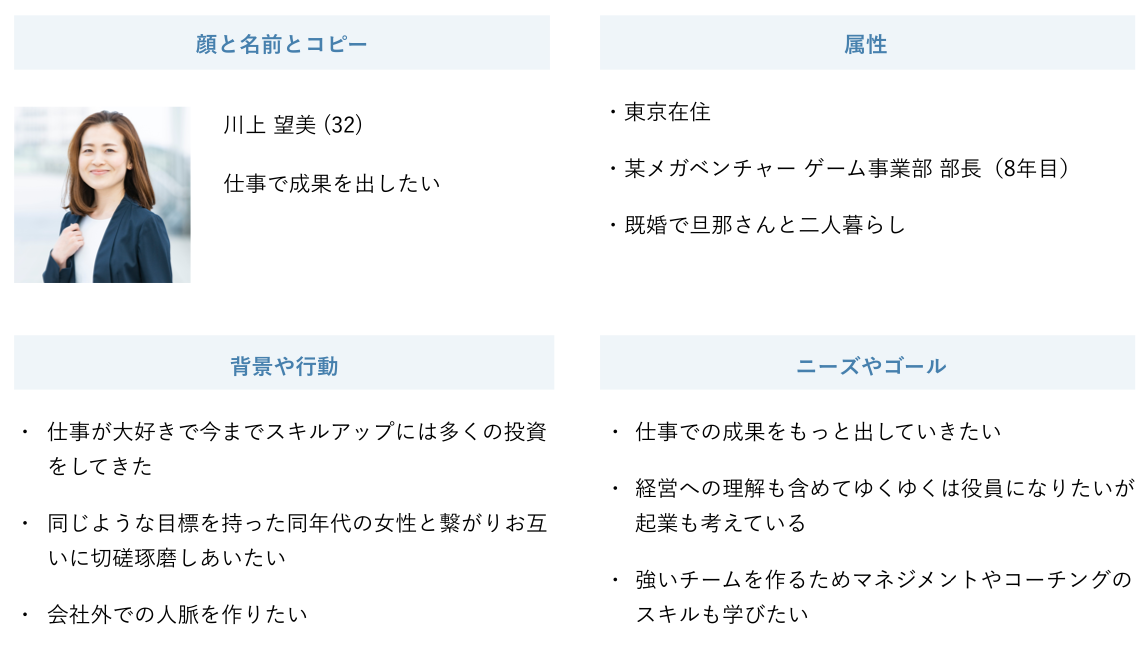
下記のペルソナを参考にして制作をしてほしい





○配色・フォント・イメージ
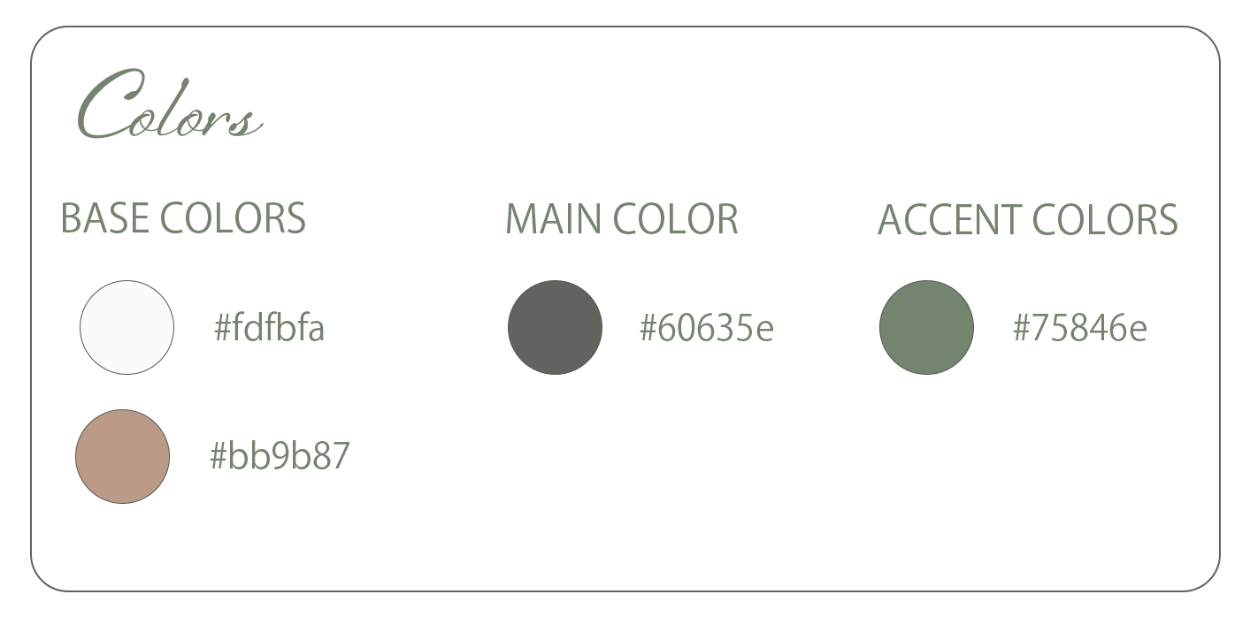
今回のペルソナは「32才の女性」だったので、大人の女性をイメージできる少しくすんだピンクと白をベースにし、アクセントカラーで緑を選び、女性の中でも”大人”らしさを表現できるような配色にしました。デザインのパーツについてはシンプルなものを心がけ、文字のフォントや太さ含め、全体的に繊細で上品なイメージを持てるように各要素の配置、作成を意識しました。

○今回の課題を通して学んだこと
・Webサイトの目的を元に、参考となるサイトをいくつかピックアップし、既存のサイトのデザインや構成を参考にすることは一から考えるよりも、デザインの幅や選択肢も広がり、デザインの質も上がると感じました。まずは、ターゲット層・目的が似たようなサイトを探し、それぞれどんなデザインなのか、どのような構成なのかを見比べて”観察”することが大切になると思いました。
・サイト全体を後から見たときに、パーツの配置が少しずれるだけでも、見栄えが悪くなったり、レイアウトが崩れるなど、ビジュアルに与える影響が大きく変わることがわかりました。その為、デザインカンプでは定規をうまく活用し、1つの工程ごとに慎重に作業を進めていくことが大切だと学びました。
○頑張ったポイント
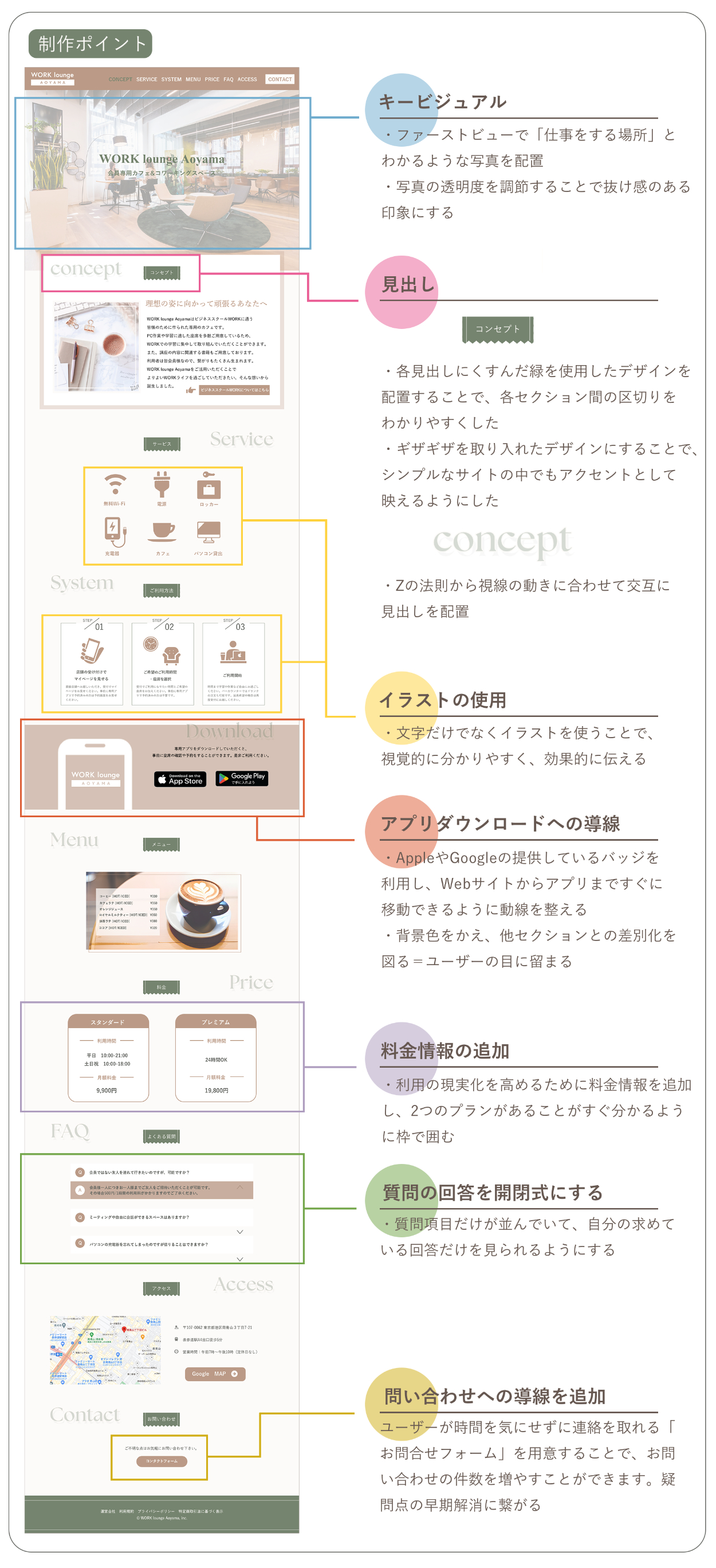
・デザイン全体の統一感を意識して作成しました。その中でも、情報やあしらいが多いと、伝えたい情報が的確に見た人に伝わりにくいと感じたので、デザインはシンプルにして、文字情報に目を向けられるようにしました。
・各要素について、同じ囲みやあしらいをつけるのではなく、内容に沿った視認性を高める適切なデザインを使うようにしました。また、図やイラストを使うことで文字以外の部分で情報をよりわかりやすく伝えられるようにしました。
・繰り返される部分は統一の余白を設定することと、整列をして配置することを意識し、全体を見たときにまとまりがあるようにしました。
○今回の課題の感想
・デザインに入る前の段階に、ターゲットに何を訴求したいか整理をし、適したデザインを考えたり調べたりすることにとても時間がかかりました。振り返りをした際に、この前段階の作業が基礎・前提となる部分だと感じ、デザインカンプを作成していく中でとても大切になる工程だと思いました。デザインをしていく中でも、基礎情報のクライアントのニーズや特徴を常に考えながらデザインを行う事や、デザインのパーツ1つ1つに意味を持たせ、その連鎖が最終的にクライアントの意向を忠実に反映できるデザインに繋がってくると感じました。