
【課題】LP制作(PC /SPデザイン・実装)
SHElikesの課題で、要件定義/PCとSPのデザインカンプの制作/実装を行いました。SP用のレスポンシブ対応もしています。2021年11月20日のSHElikes内の卒業制作発表会にて「優秀SHEちゃん」を受賞しました。(制作時間:3ヶ月)
【制作詳細】
制作時間:約750時間
制作期間:約3ヶ月
制作範囲:要件定義・情報設計・構成・文章作成・ワイヤーフレーム・デザイン・実装
【成果物】
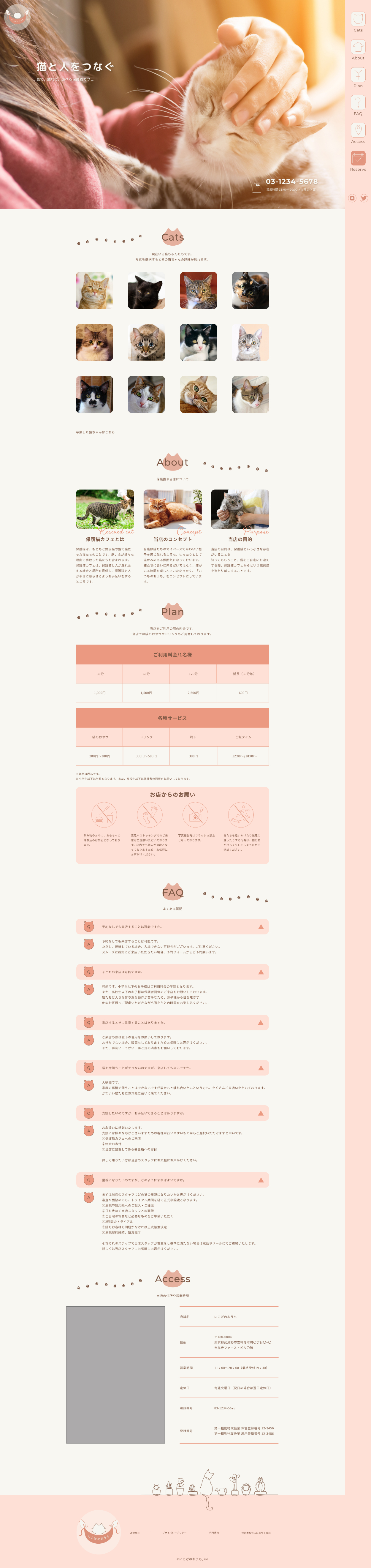
デザインカンプ(PC)
 ローディング画面
ローディング画面
各猫ちゃんをクリックするとウィンドウが表示される(モーダルウィンドウ)
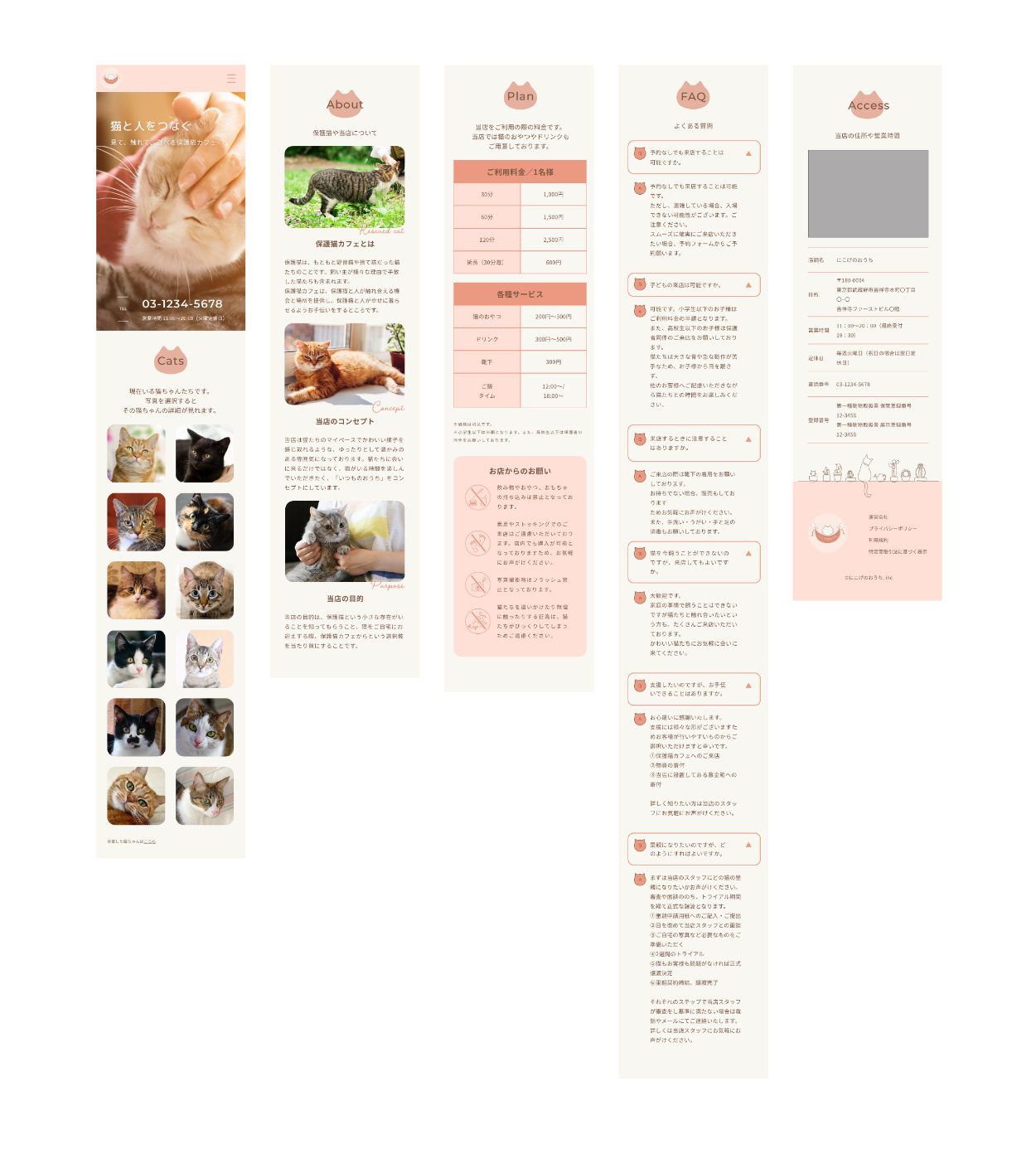
デザインカンプ(SP)
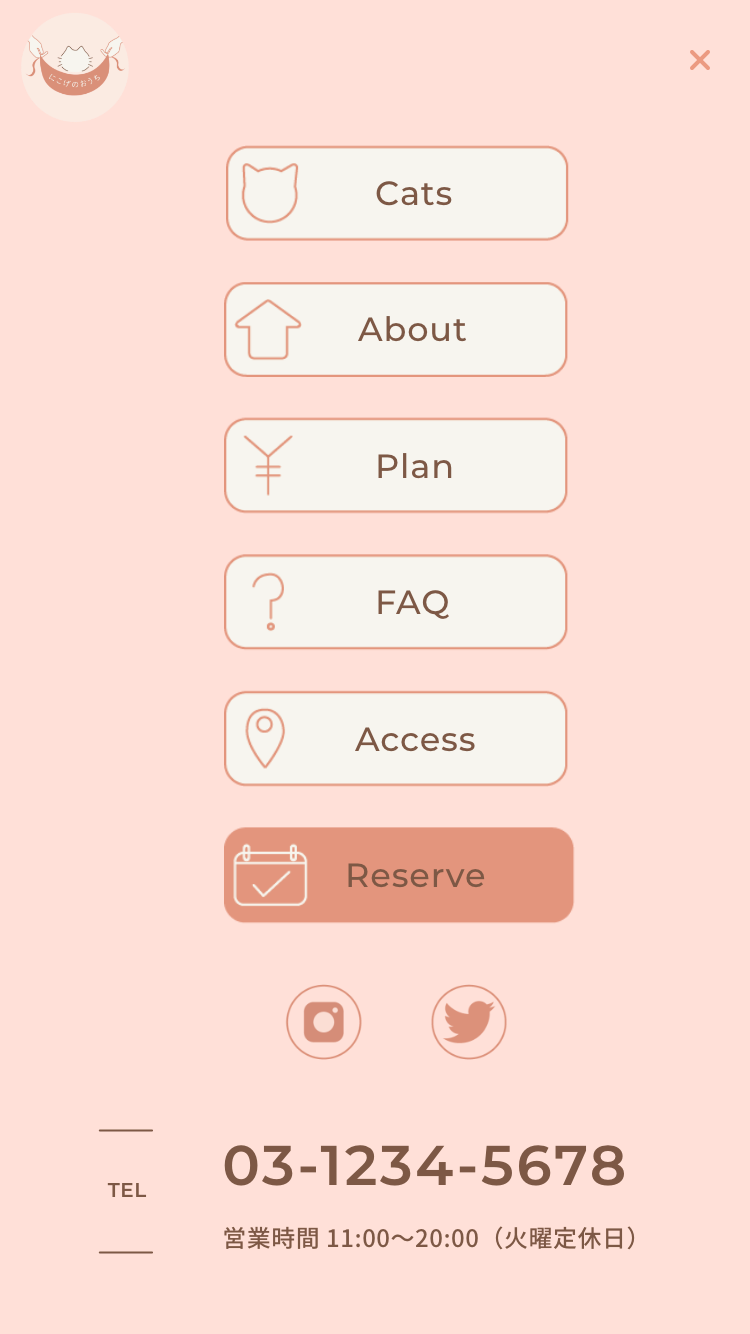
 グローバルナビゲーション(SP)
グローバルナビゲーション(SP)
【要件定義&情報設計】
事業内容
保護猫と、猫と暮らしたい人とをつなぐ保護猫カフェ運営をしている
事業のターゲット
- 猫が大好きでこれから飼いたいと思っている人
- 保護猫活動に理解のある人
- ペットショップから猫を購入するという行為に疑問を抱いている人
- 将来猫を飼うときは保護猫から迎えたいと思っている人
- 猫は今すぐには飼えないけど、保護猫カフェという存在は知っていて、行ってみたいと思っている人
- 保護猫カフェというのはあまり知らないが、猫と遊びたいと思っている人
サイトの概要
保護猫、保護猫カフェの存在の認知を広める
制作目的
保護猫カフェに気軽に足を運んでもらう
サイトのターゲット
- インターネットで家や活動範囲の近くに猫と触れ合えるところがないか探している人
- インターネットでお家に迎え入れたい猫を探して、実際に施設に見に行きたいと思っている人
- TwitterやInstagramで発信されている猫の情報を知り、実際に施設に行きたいと思ってサイトに訪れた人
- 休みの日に猫カフェに行きたいと思ってインターネットで探している人
猫が大好きな人という大きなくくりを元に、保護猫活動に理解ある人、知っている人、知らない人と幅広い猫好きにしました。
また、今回の施設の場所は東京の吉祥寺にしましたが、この近辺に住んでいる人が猫と触れ合いたいと考え、「吉祥寺 猫カフェ」と調べた際にこのサイトが出てきて、行ってみようかなとなってほしいと思いました。
サイト名
にこげのおうち|猫とあなたをつなぐ保護猫カ
にこげ=和毛(産毛のようなやわらかな毛のこと)
サイトの内容
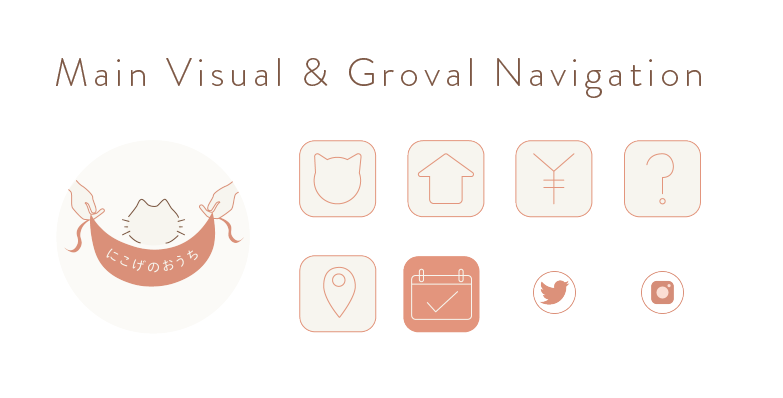
- メインビジュアル
- グローバルナビゲーション
- 在籍にゃんこ
- 保護猫、保護猫カフェについて
- カフェの料金
- よくある質問(FAQ)
- アクセス
- フッター
デザインイメージ
- 温かみのある色で構成(ベージュ、ブラウンなど)
- 足跡や猫のイラストを用いてかわいらしい雰囲気
- かわいらしいけど落ち着いたような雰囲気
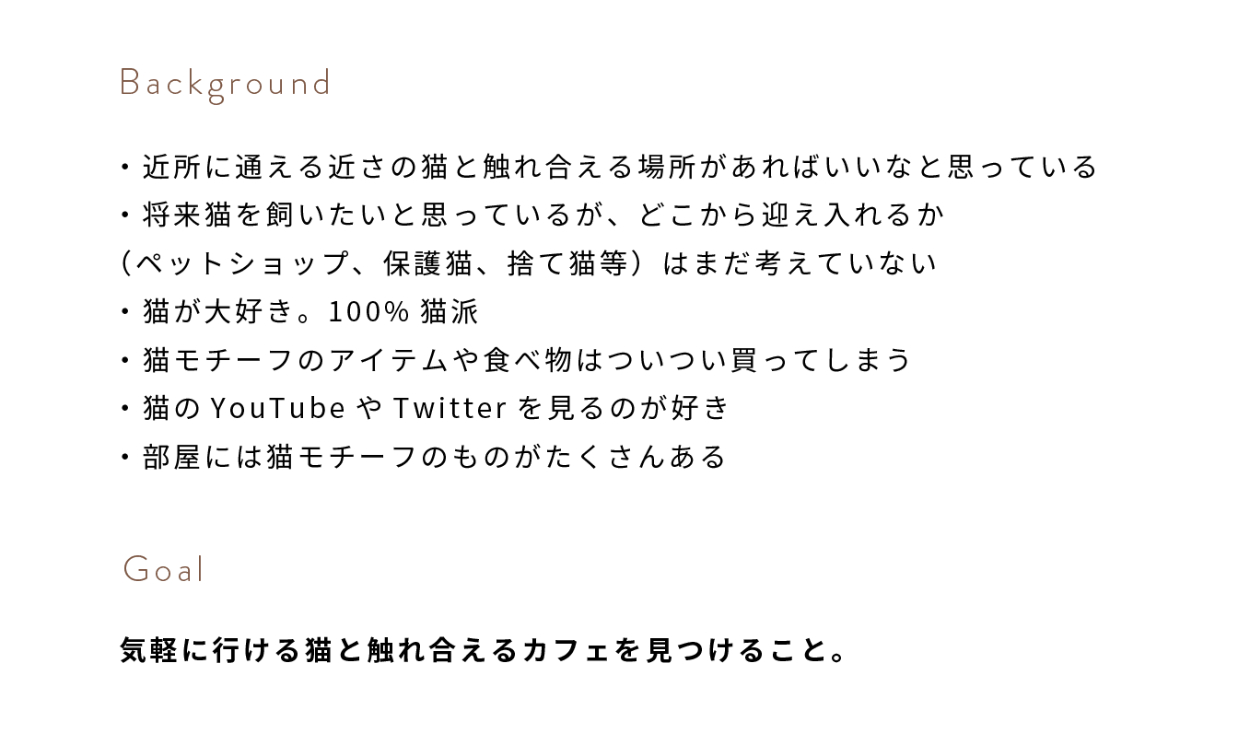
ペルソナ

【デザインコンセプト】
使用カラー 温かみを感じる色合いを選択しました。また、かわいらしいけど落ち着いているような秋のような色味を選択しました。
温かみを感じる色合いを選択しました。また、かわいらしいけど落ち着いているような秋のような色味を選択しました。
あしらい
 ロゴは「猫をおうちへ迎え入れる」ことの一つとして、首輪をつけてあげることと考え、その情景をロゴにしました。
ロゴは「猫をおうちへ迎え入れる」ことの一つとして、首輪をつけてあげることと考え、その情景をロゴにしました。
 猫の顔と足跡にて各セクションの区切りを明確にしました。
猫の顔と足跡にて各セクションの区切りを明確にしました。
 「お店からのお願い」という箇所にて、文章のみだと堅苦しく感じたため、ロゴを作成し、視覚からもわかりやすくしました。
「お店からのお願い」という箇所にて、文章のみだと堅苦しく感じたため、ロゴを作成し、視覚からもわかりやすくしました。
 フッター直前にイラストを配置し、猫要素を所々に入れています。
フッター直前にイラストを配置し、猫要素を所々に入れています。
【なぜ保護猫カフェのサイトを作成しようと思ったか】
一番は保護猫カフェの認知度を上げたいと思ったことです。
理由は以下の通りです。
①猫が好きだから
生まれた時からずっと猫がいる生活をしていて、今も実家の近くに捨てられていた写真の猫ちゃんと一緒に住んでいます。
②過去テレビにて血統書付きの犬や猫の中には、ブリーダーの手によって出産するためだけの子達がいるということを見て、ペットショップという制度に憤りを覚えたこと。
③すでにいる猫ちゃんと人間を結びつける保護猫活動に共感して、保護猫活動にこれからなにか貢献できたらいいなと思っていること。
④周りの人に保護猫カフェのことを言ってみた際、そういう施設があるんだ、知らなかったと言われることが多く、まずは広めたいと思っていること。
⑤広めたい気持ちがありますが、保護猫カフェのサイトはどこも寄付・支援という色が強く、普通の猫カフェのように気軽に来店しにくい雰囲気があると思っていたため、広めるために気軽に来てもらえるようなサイトを作成したいと思いました。
【こだわったポイント】
- 「気軽に来店してもらう」を一つのテーマとしているため、要素の並び順を猫ちゃんの写真から載せることで、どんな猫がいるんだろう?と興味を惹きつけられるようにしました。また、メインビジュアルに電話番号を記載することで、もしお店にくる際に迷ったときでも、すぐにお店とコンタクトを取れるようにと考え、記載しました。
- ローディングはロゴを中心におき、この保護猫カフェの世界に入り込む準備をしてほしいと思いこのようにしました。
- メインビジュアルは幸せそうな猫の顔と人の手が印象的な写真を選び、猫と一緒に暮らす情景が少しでも浮かぶようなものを選びました
- グローバルナビゲーションは右に配置することで、猫ちゃんの写真を邪魔しないようにしました。
- 各猫ちゃんの詳細を最初から表記せず、クリックしたら閲覧できるようにしましたが、どんな猫ちゃんがいるんだろう?と思った時に一つ行動に移して欲しいと思ったためにこのようにしました。
- 動きをつけていますが、動きは早すぎないようにし、お店のコンセプトである「ゆったり感」を演出しました。
【この制作を通して学んだこと】
- HTMLとCSSで実装することまで考えてのデザインカンプ作成でしたが、バナーとは異なり、やれること・やれないことを把握しておき、実装する際に困らないデザインを行うことが大切だと考えました。様々なサイトを研究して、瞬時に実装可能かどうか判断できるようになる必要があると感じました。
- ペルソナや制作目的の重要性を改めて感じました。情報設計の際に、ペルソナを元にサイトに載せる内容の順番を考えました。もしここで最初に「保護猫カフェについて」ということを長く説明していたら、制作目的は叶えられないと思います。デザイン作成前段階の要件定義が非常に重要だと感じました。
