
コミュニティファーム|コーポレートサイト|自主制作
架空ファームのコーポレートサイトを自主制作しました。 使用ツール:Photoshop, Illustrator, VSCode(HTML, CSS, JavaScript, jQuery)
❖ 目次
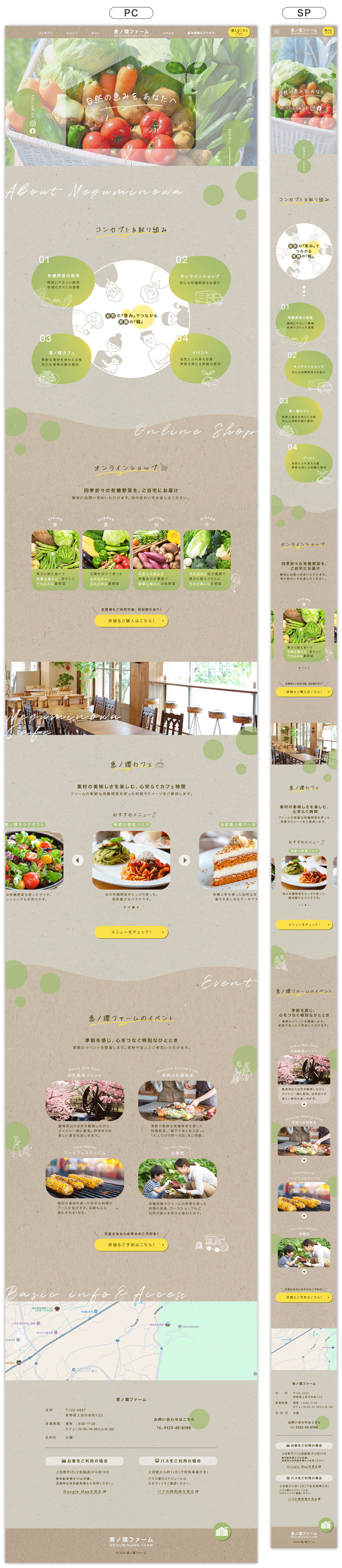
- 制作物(PC / スマートフォン)
- 概要(制作範囲・要件定義・ペルソナ )
- 情報設計とユーザー体験
- デザインの工夫
- 実装の工夫
- その他の制作物(OGP画像・ファビコン)
- 制作物に対する評価
❖ 制作物(PC / スマートフォン)
🔽 恵ノ環ファーム|完成サイトはこちら
https://meguminowa-farm.vercel.app

❖ 概要
[ ➀ 制作範囲 ]
- 要件定義、ペルソナ設定
- ライティング(コピー含む)
- ワイヤーフレーム(情報設計)
- デザインカンプ(PC / タブレット /スマートフォン)
- コーディング(PC / タブレット / スマートフォン)
- OGP画像 / ファビコン
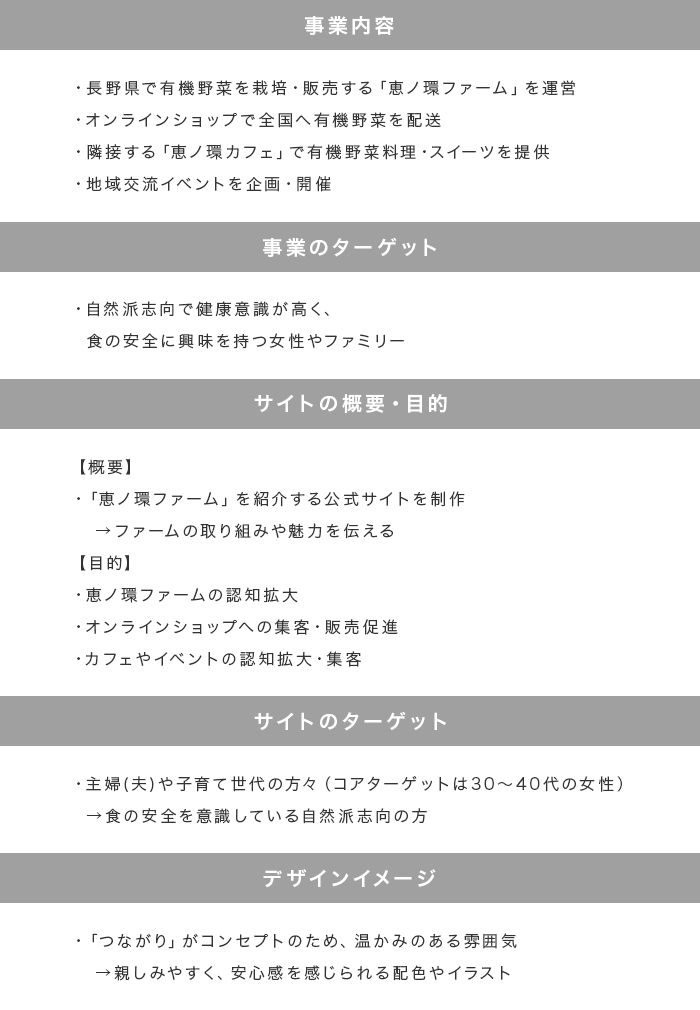
[ ② 要件定義 ]

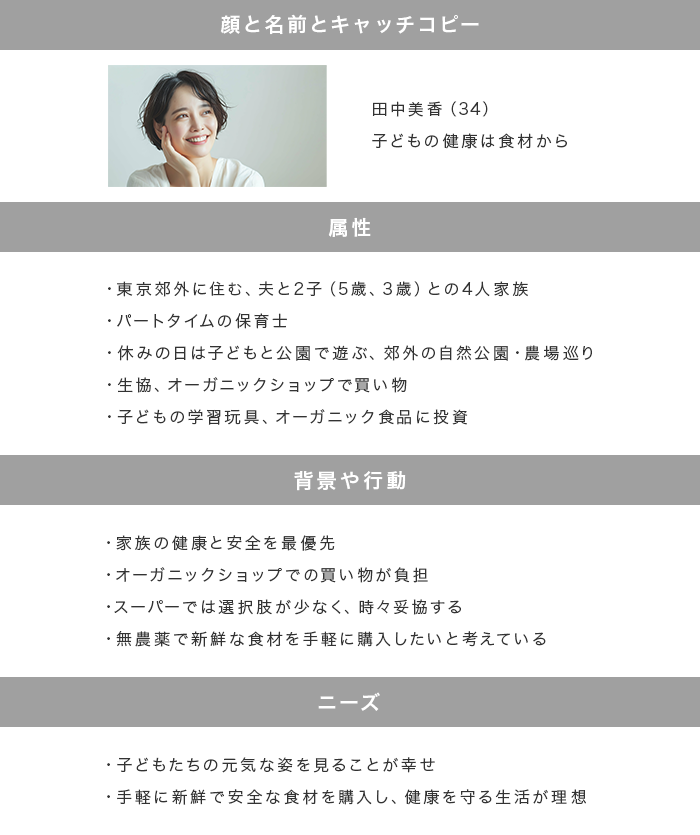
[ ③ ペルソナ ]

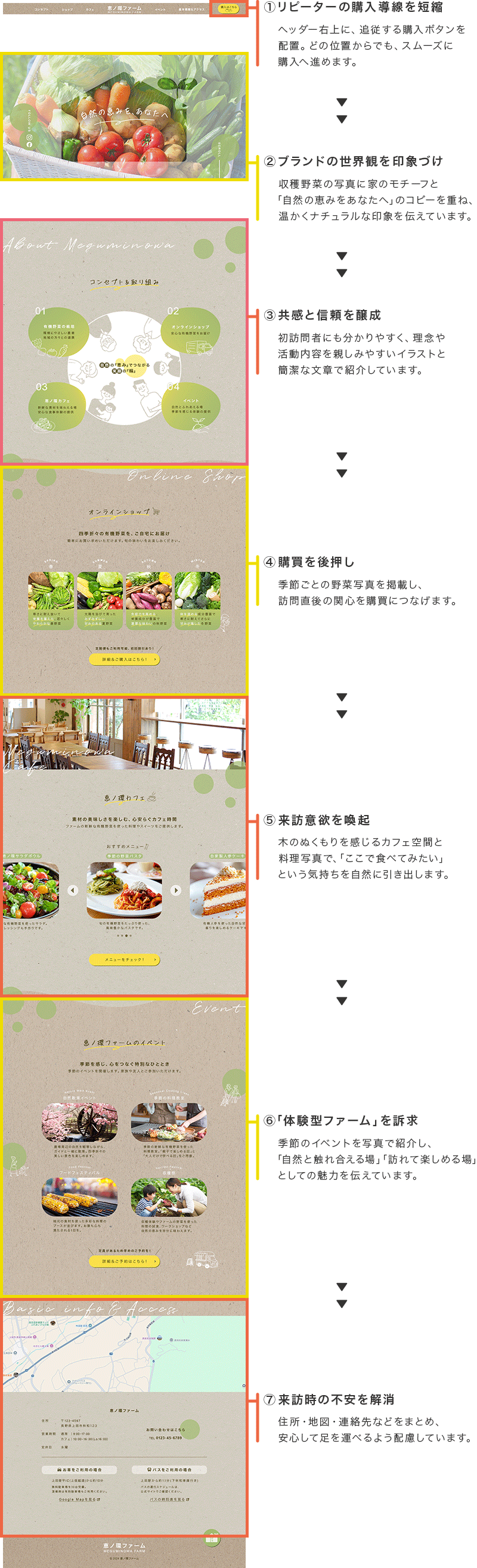
❖ 情報設計とユーザー体験
このサイトは、初めて訪れるユーザーに安心感を与え、再訪者にはスムーズな購買体験を提供することを目的に、以下のような構成で設計しています。

❖ デザインの工夫
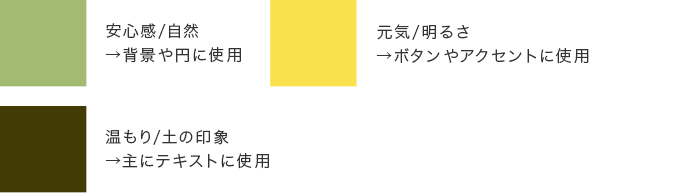
[ ① 配色 ]
自然を感じる配色で親しみやすい印象に。

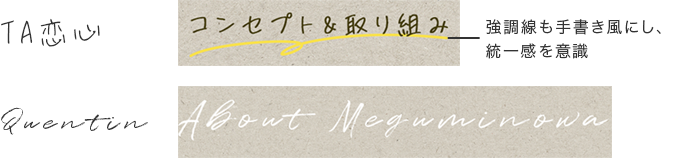
[ ② フォント ]
手書き風フォントで、やわらかく温もりのある雰囲気を演出。

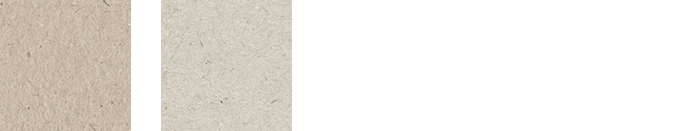
[ ③ 背景素材 ]
2種類の紙素材を交互に使用し、温かみとリズム感を意識。

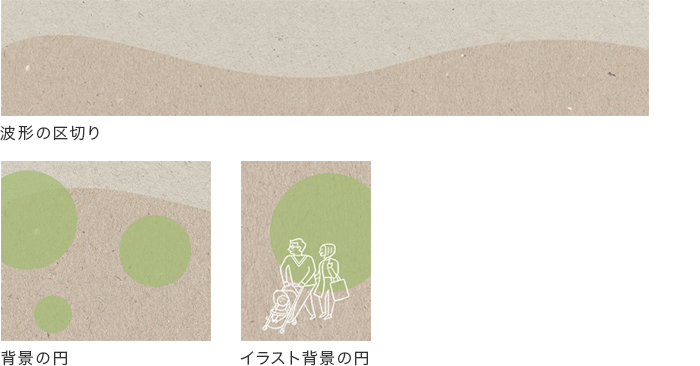
[ ④ 波形・円のあしらい ]
セクションの区切りに用いた波形と、背景やイラストにあしらった円で、ファームの楽しい雰囲気を演出。

[ ⑤ イラストテイスト ]
見る人に安心感を与えるような優しいタッチのイラストで統一。

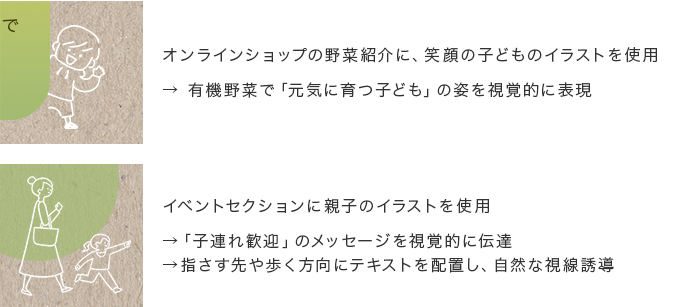
[ ⑥ イラスト配置 ]
視線誘導とメッセージの補強を意識して配置。

[ ⑦ レスポンシブ ]
- PC / タブレット / スマートフォンに応じてレイアウトや要素サイズを調整。
- スマートフォン版では、必要な情報に目が行くよう一部の装飾を省き、視認性を重視した構成に。
❖ 実装の工夫
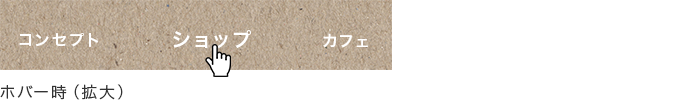
[ ① ホバーアクション ]
リンクにはホバーアクションを設定し、直感的で楽しい操作感を演出。

[ ② クリックアクション ]
ボタンには押したときの変化を加え、心地よい触感を再現。

[ ③ 表示アニメーション ]
- コンテンツにフェードインのアニメーションを追加し、やわらかい印象に。
- 「SCROLL」の文字と円に動きをつけ、スクロールを自然に促進。
[ ④ マップリンクの誤操作防止(スクロール時) ]
スマートフォン版のGoogleマップには、タップ時に地図を開くリンクのオーバーレイを表示させ、誤操作を防止。

[ ⑤ 開閉アニメーション ]
スマートフォン版のイベントカードに開閉時のアニメーションを適用し、視覚的な変化を演出。

[ ⑥ 視覚的非表示テキストの活用(SEO・アクセシビリティ対応)]
手書き風フォント画像に視覚的に非表示のテキストを使用し、検索エンジンやスクリーンリーダーに正確な情報を伝達。

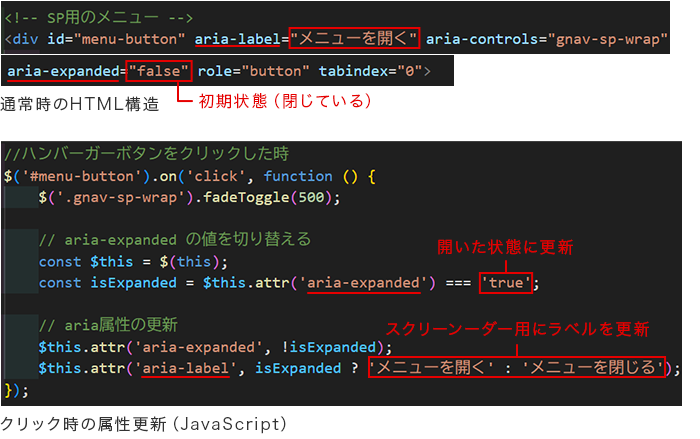
[ ⑦ 開閉状態の伝達(アクセシビリティ対応)]
aria-labelやaria-expandedを使用し、スクリーンリーダーでも開閉状態を正確に伝達。

❖ その他の制作物
[ OGP画像 ]
※SNSシェア時に表示されるビジュアル
- Webサイトと同じ野菜写真・フォントを使用し、統一感を演出
- メインビジュアルで使用した「家+芽」モチーフをアイコン風にアレンジして配置
- 自然派志向の主婦(夫)・子育て世代を意識したキャッチコピーを配置

[ ファビコン ]
※ブラウザのタブやブックマークに表示される小さなアイコン
- サイトのシンボル「家+芽」モチーフをシンプルに表現
- 小さいサイズでも認識しやすいデザインに配慮
- 温かみと親しみを感じられる印象を意識

❖ 制作物に対する評価
このWebサイトは、実技試験を兼ねた自主制作課題として取り組んだ作品です。
講師による評価の結果、総合得点 98点(100点満点中) を獲得しました。
ワイヤーフレーム設計: 15点 / 15点
ビジュアルデザイン: 59点 / 60点
コーディング実装: 24点 / 25点(※指摘箇所は修正済み)
評価されたポイント(一部抜粋):
・手書き風フォントやイラストによる温かみのあるデザイン表現
・ホバーや表示アニメーションなど、適切なインタラクション設計
・全画面幅に対応した崩れのないレスポンシブ実装
