
作品URL
作品概要
ニュースコンテンツを配信している企業の案件(仮)。
現状はWebサイトでのみコンテンツを運用しており、ユーザーにとってはあまり使い勝手が良くない面がある。そのため、アプリ版でのリリースプロジェクトが動き出した。
目的・ターゲット
ビジネス的目標
これまでWebサイトのみでニュースサイトを運用していたが、アプリを立ち上げてWebにはない機能や操作性を構えることでユーザーの利便性を向上させる。
ユーザー的目標
ユーザーがすぐに情報にたどり着け、最新の情報を入手することができる。関連するニュースが見れる。見ているニュースの続報が見れる。
その人に必要な情報、必要ではない情報が分けられていて、
限られた時間で欲しい情報を手に入れられる。
他のことに費やす時間を増やす。(ニュース情報への時間を短縮)
ターゲット
- 30代のビジネスマン
- 通勤時間や昼休みに効率よく情報を集めたい人
- 常に最新のニュースを仕入れて会話に取り入れる
- 隙間時間もタスクに追われている人
- 隙間時間を有効活用したい人
制作に使ったソフトやツール
figma
制作期間
18時間
担当範囲
リサーチ、UIデザイン
制作プロセス
①コンセプト設定 → ②調査 → ③画面ラフ作成 → ④画面デザイン
①コンセプト設定
まず最初に今回の目的やターゲットからコンセプトを決めました。
ニュースサイトを運営している側からみるとネイティブアプリでしかできない機能を提供し、ユーザーの利便性を高めたいということが一番強い要望です。
ターゲット視点からみると忙しい人、隙間時間を有効活用したい人などをターゲットにしているので、その人たちに合う機能、UIを設計する必要があるとまとめることができました。
運営側の要望とターゲットのことを考え、今回のコンセプトはこちらにしました。
「空き時間、移動時間を活用し、パッとサッと最新情報を。」
②調査
コンセプトが決まり、アプリの方向性が決まったので次は調査に入りました。ここで行った調査は主に3つです。
・UI調査
NewsPicks、Smart News、日経、YahooのUIデザインの調査を行い、フォントサイズや記事の見せ方などを参考にする。
・ニュースアプリ利用状況調査
ニュースアプリを見ることが多い時間帯を把握したり、なぜそのニュースアプリを利用するのかを把握する。
・ニュースアプリ課題調査
UI調査やニュースアプリ利用状況調査などからニュースアプリのUIにおいて課題になり得そうな内容を箇条書きで集める。
ex)
・コンテンツ(ニュース)が探しにくい
・ユーザーに合ったコンテンツが見つけにくい
・最新ニュースと注目ニュース、レコメンドニュースの見せ方など
③画面ラフ作成
調査によって、どんなコンテンツがあればよいか、どんなレイアウトがよいか、どんなページ構成がよいかが何となく自分の中で固まってきたました。
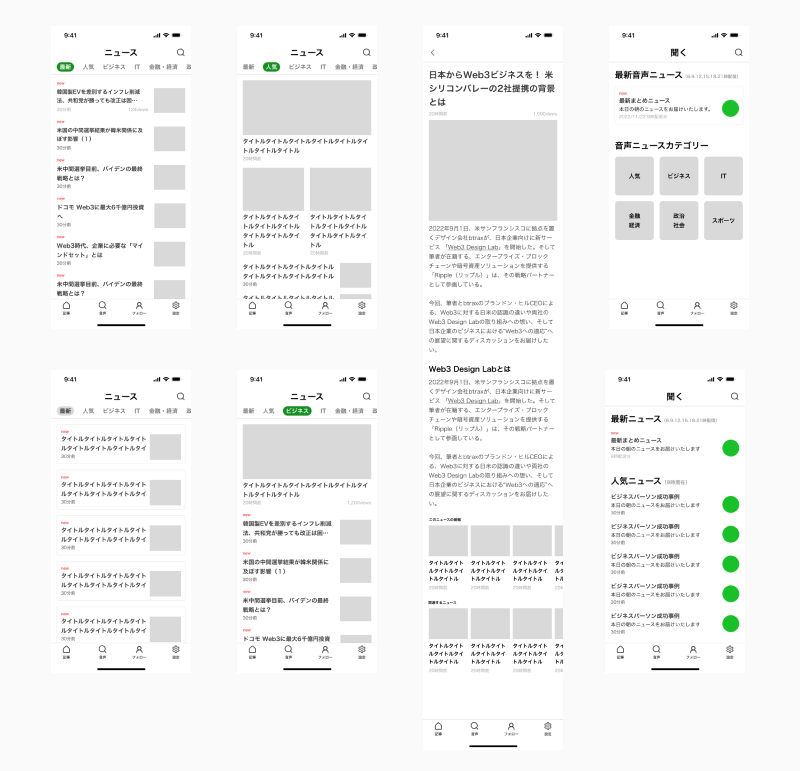
ページの構成としては、記事ページ(TOP)、音声記事ページ、マイページ、設定ページをメインページとして考えました。
- 記事ページ・・・最新記事一覧・人気記事一覧・各カテゴリー一覧をタブで切り替える。
- 音声記事ページ・・・定期配信されるまとめニュースをメインに聴いてもらう
- マイページ・・・おすすめ記事・フォローしたカテゴリー記事・履歴をタブで切り替える。
これのページ構成とそれぞれのページ内のレイアウトなどをまずは紙に簡単にまとめる作業に入ります。
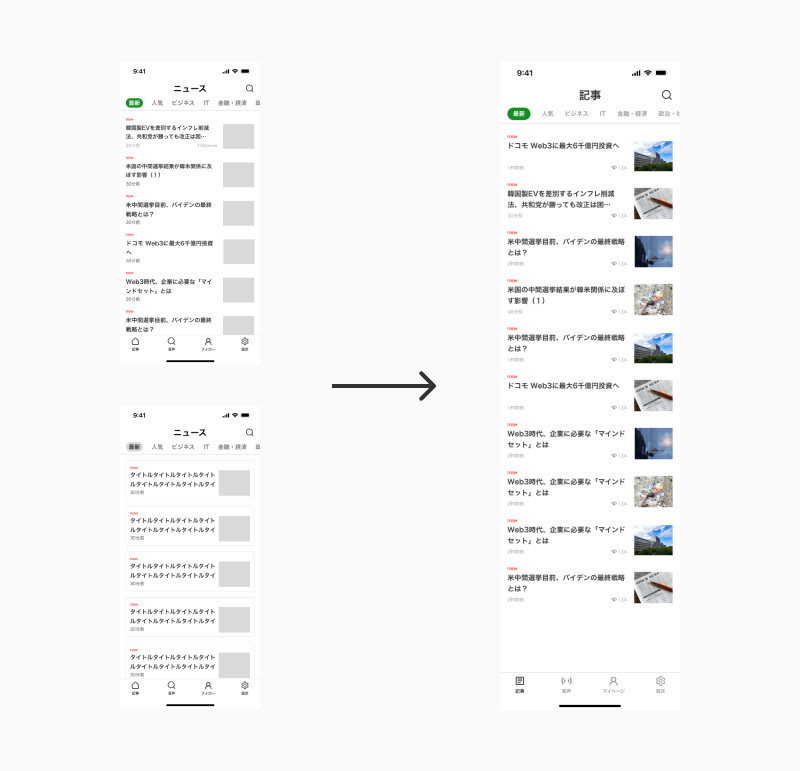
紙に何となくのレイアウト、ページ構成などをまとめ終えると次はよりイメージしやすいようにFigmaに下のようなラフを作り上げました。ここでは1パターンだけでなく、できれば何パターンも出すことを意識しています。

④画面デザイン
③である程度のものがFigma上でできれば、フォントサイズの調整などその他detailを詰めてしっかりとしたデザインを作り込んでいきました。
例を出すと最新記事ページのデザインでいうとラフの段階では2パターン出していました。リストで並べるか、枠で囲ってカードのようにして並べるかなどを最初に検討しました。今回はリストで並べるという選択をしたのですが、これは最新のニュースはさっと色々目が通せる方が今回のコンセプト・ターゲットに合っていると思ったからです。このように根拠を持ったデザインをすることを心がけています。

最新記事ページ、人気記事ページ、カテゴリー別記事ページをトップ画面に持ってくる。最新記事ページはリストで並べることで一覧性を高め、より多くの情報にアクセスできるようにデザイン。
人気ページに関しては、人気上位の記事に注目がいくように写真を大きめに表示してインパクトを出すデザインに。
カテゴリー別記事ページは一番人気の記事を目立たしつつも、一覧性を意識したリストUIを主に採用。
また音声ニュースのコンテンツも入れることにより、聴きながら作業できるようにと忙しい人向けに対応している。
↑などを考えてUIをデザインするようにしています。使う人、使う場所などによって適切なUIデザインが変わっていくので、その部分を考えれたことは今回私の中で大きかったです。
figmaにPOINTを書き出していますので、よければご覧ください。
