
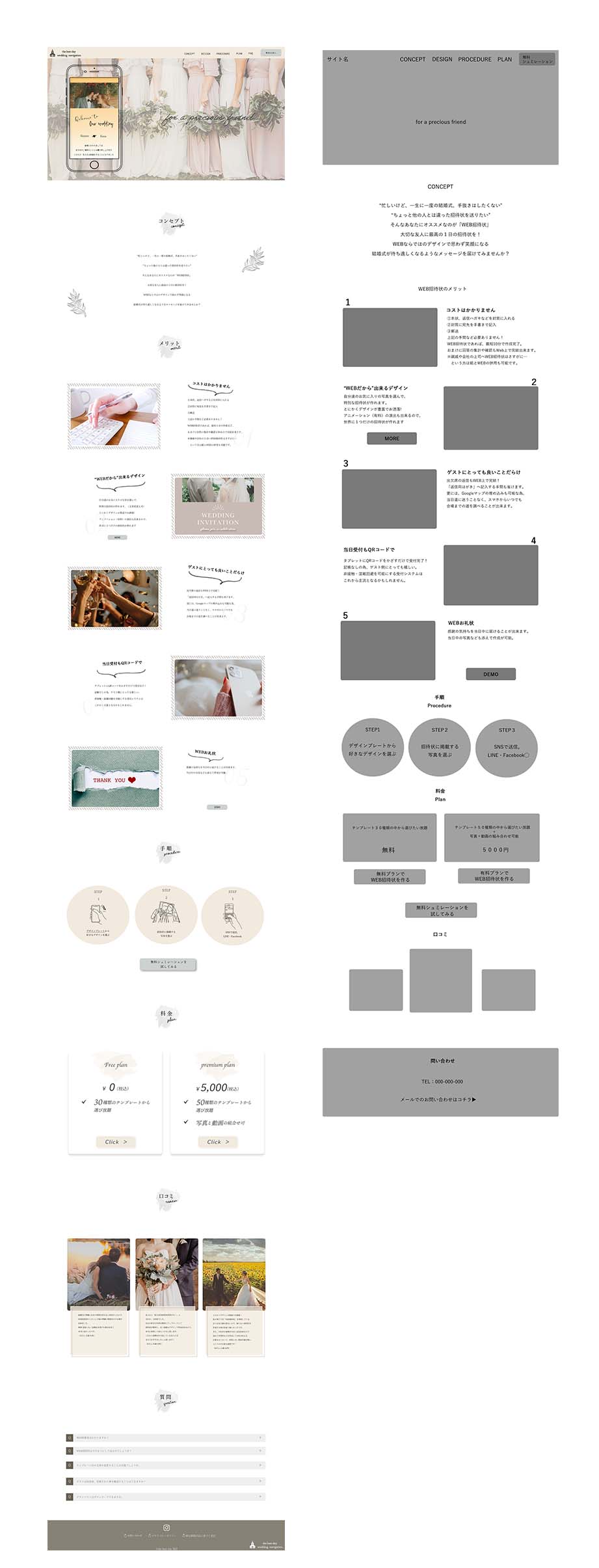
◆PCデザインカンプ、ワイヤーフレーム

◆サイト作成の経緯
結婚式を終えた友達の「仕事をしながらの準備が本当に大変だった…」
という会話からインスピレーションを受け、主催者側・ゲスト側どちらの手間も
省く事を目的とし、「Web招待状」の存在を広める、促進するサイトを作成。
◆目的
・Web招待状の存在を知ってもらう
・機械が苦手な人にも、簡単に作成が出来る事を伝える
・販売目的ではなく、「シュミレーションを試す」または「無料お試し」のボタンを
押してもらう。
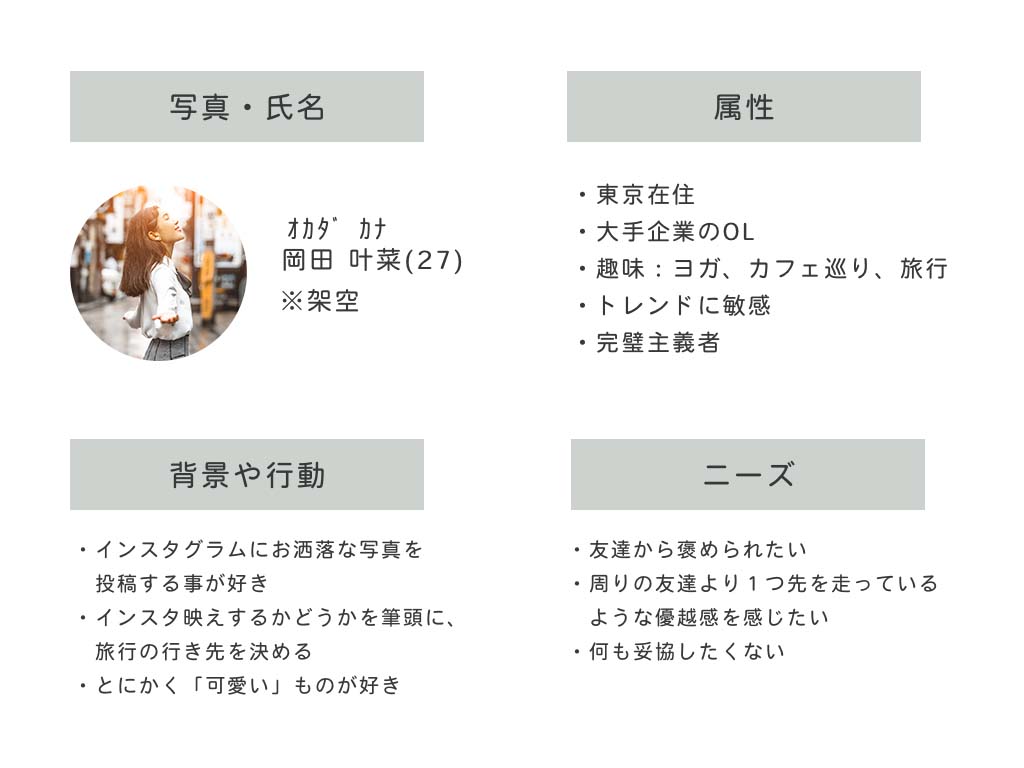
◆ペルソナ

◆サイトカラー
 結婚式=純白なイメージがあるが、最近増えてきている「ガーデンウェディング」を
結婚式=純白なイメージがあるが、最近増えてきている「ガーデンウェディング」を
連想させるような「ナチュラル感」をイメージさせる配色で世界観を出した。
◆工夫したところ・こだわりポイント
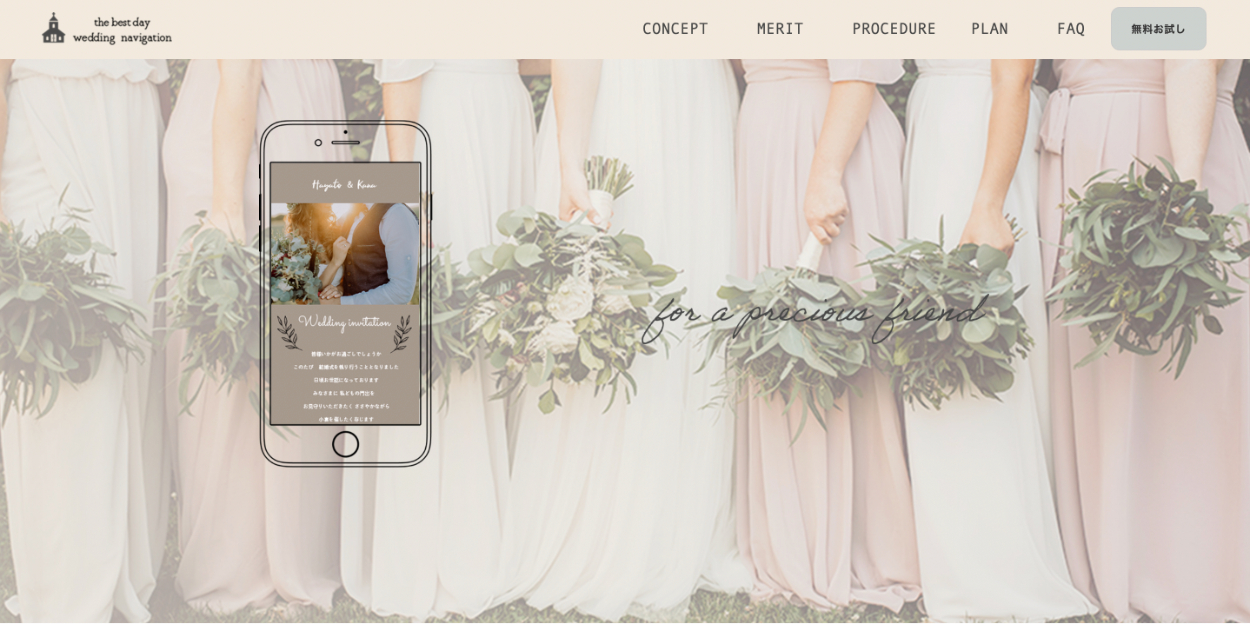
01 メインビジュアル

・アイコンと”The best day!(最高の1日を)”という架空のサイト名を考えロゴを作成
・Web招待状のイメージが湧くようにスマホ内で2枚画像がふわっと切り替わる
(2枚の画像はサイトの世界観と統一させる為、素材集め含め1から自身で作成)
02 コンセプト
・「自分に当てはまるかも」と思ってもらい、スクロールしてもらう導線を
考えて”コンセプト”を1番初めに持ってきた。
03 メリット
・Web招待状を作成するだけでなく、メリットだらけだという事を伝える為
5つのメリットを並べた
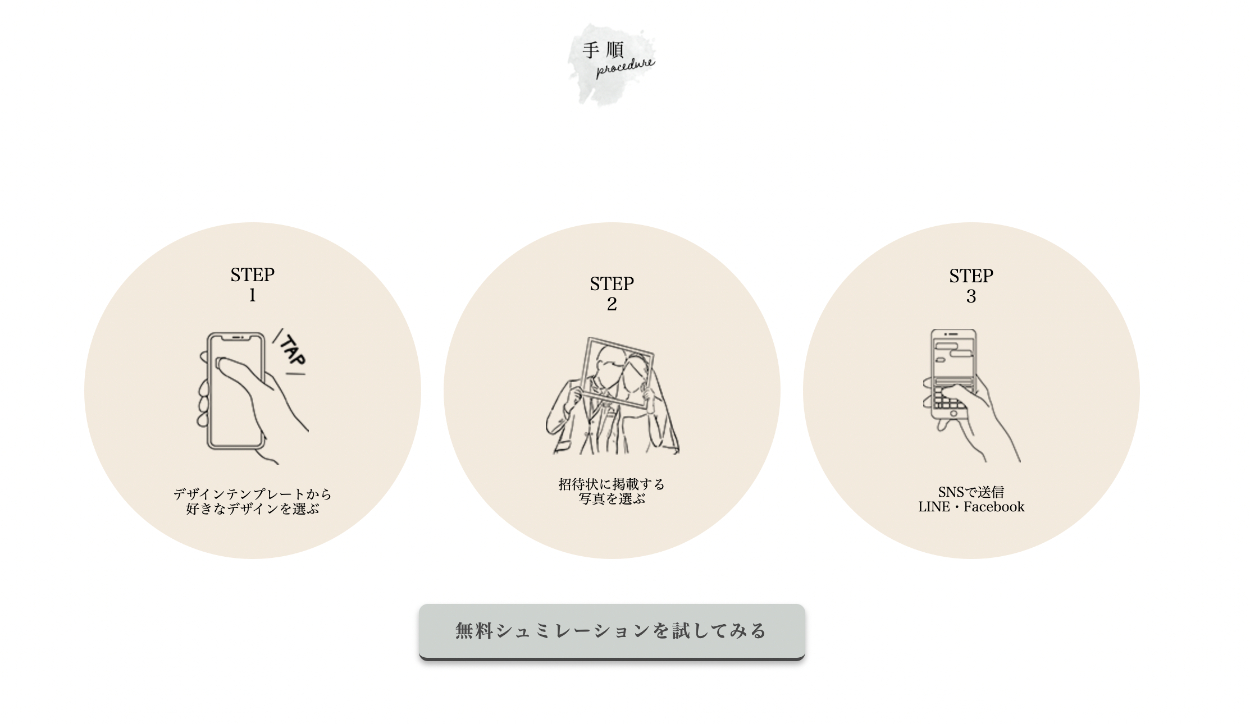
04 手順
・機械が苦手な人は「難しいのではないか・・・」と離脱してしまう可能性も
考えられたので、単純に3STEPで簡単に出来る事を伝える為に、分かりやすい
素材と簡潔な文章で”手順”を作成してみた。

05 口コミ
・実際にサイトを利用した人の声というのは、初めて利用する人にとっては
大変背中を押されるコンテンツだと思ったので、4枚スライダーにして組み込んだ。
06 FAQ
・もし自分がこのサイトを利用するなら・・・気になる質問事項を自分で5つ
考えてコンテンツへ組み込んだ。
横の矢印をクリックするとA.アンサーが出るようにした。
◆サイトの作成を通じて学んだこと
今回初めて1からWEBサイトを作成してみて、
・世界観の統一
・利用者の気持ちを汲み取ってのコンテンツ配置
・HTML、CSS、JQuery 実装の難しさ面白さ
実際に手を動かしてサイトを作成する事で学ぶことが本当にたくさんありました。
特にコーディングは思った通りに反映された時の喜びと共に、反映されなかった時の
難しさの両方を学ぶ事が出来ました。
もっとたくさんのサイトを作成して、実践を繰り返し成長していきたいです。
【今後の改善点】
・自力で調べ尽くす力を養う
・ワイヤーフレーム完成後、HTMLに予めクラス名を決めておく
→コーディングのスピードが上がる。
今回、スクールの発表会で“優秀賞”を受賞しました。

【制作期間】
ワイヤーフレーム・素材集め:約2週間
デザインカンプ:約2週間
コーディング:約2ヶ月
トータル:3ヶ月
【使用ツール】
・photoshop
・エディタ:Atom
