
2019年9月22日にschooの講座で取り上げてもらいました。
制作プロセス
- 調査・分析・UI画面の収集
- ターゲット設定・ペルソナ作成
- コア機能の選定
- デザインラフ
- デザイン制作(XD)・ロゴ作成
- プロトタイプ
コンセプト
忙しい働く人に毎日健康的な食事を配達するアプリ。
サービス詳細
課題としては、こちらの記事を参考に「忙しい人でも健康的な食を届けるサービス」のデリバリーアプリというコンセプトを考えました。
- 日常の食事の健康をサポートするデリバリー(配達)サービスで、基本的に食材は冷凍で届けられる。料理キットなようなもので、ある程度調理されている。
- オーガニック食材、糖質オフ、ダイエットフード、など健康に気を使った料理を選び購入ことができる。
アプリを作る上で参考にしたサービス
kurly
食材にこだわった料理を配達する韓国のサービス。
社員が食べたいと思うものやいい食材を厳選して消費者に提供していくというコンセプトが素晴らしいと思いました。
ターゲット
20代後半〜30代の働いている女性
共働き主婦(主夫)
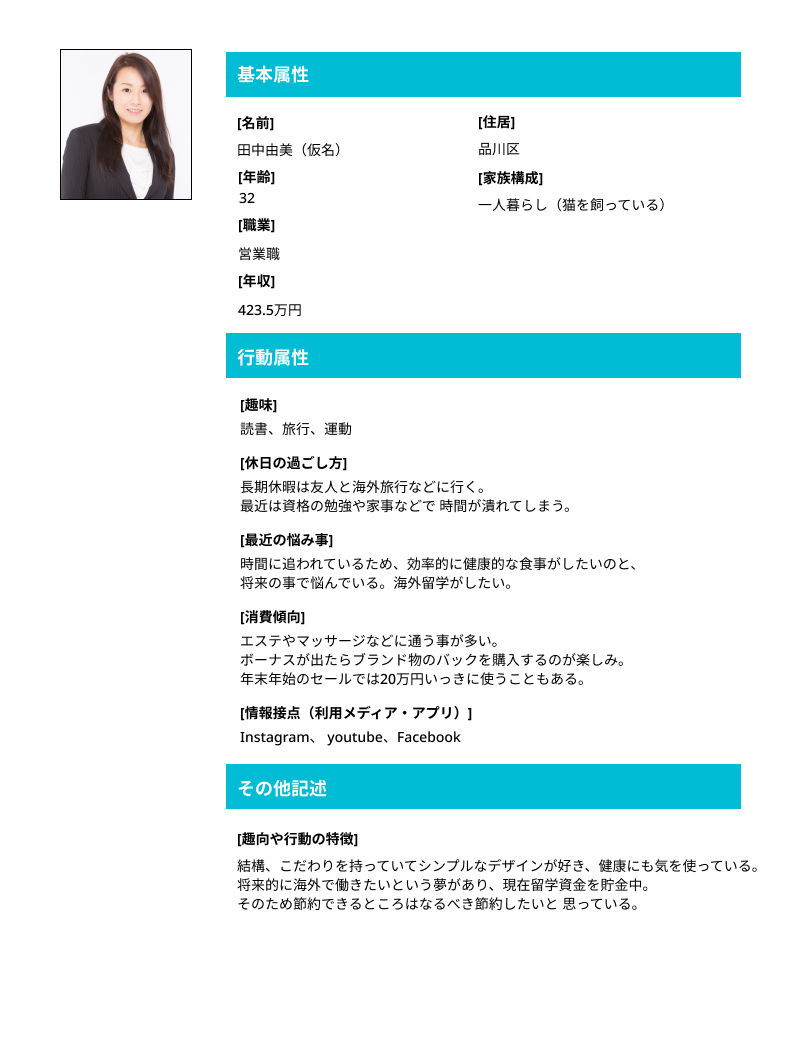
ペルソナシート

ユーザーの課題やニーズ
- 健康志向がつよく、食生活にも気を使っていきたいが、忙しくてなかなか手間暇かける時間がない。
- 原材料には気を使いたい。オーガニック食品を通販で購入したい。
- 外食だと栄養が偏りがちになってしまう
- 仕事が残業とか朝早い時作る時間がなくて食事を抜きがち
- 外食だと栄養が偏りがちになってしまう
- 料理が苦手
- インスタにあげれるくらい手軽におしゃれな料理で日々の食事の楽しさを向上してくれる
- ある程度いい食事にしようとすると時間とお金がかかってしまう
利用される場面
日常生活の食事
コア機能
- 商品一覧
- カート(購入フロー)
- 商品詳細ページ
デザインで意識したこと
- 大人の女性がターゲットなので、高品質で落ち着いたデザインになるようにしました。
- 食品に関しての情報量が多いので、情報の見せ方の優先順位を意識しました。
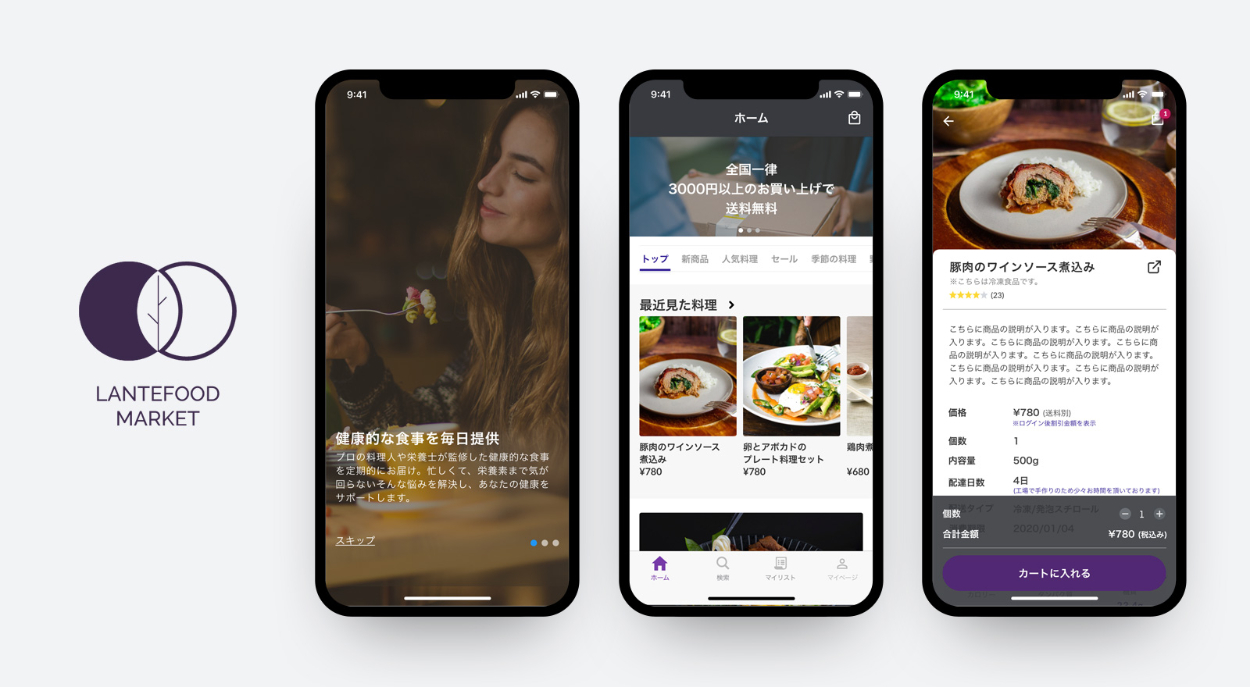
作成したデザイン
●オンボーディング 画面
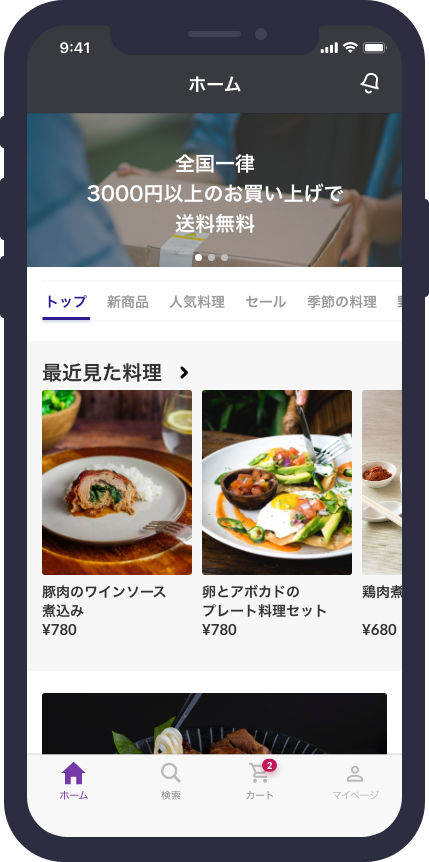
●ホーム画面
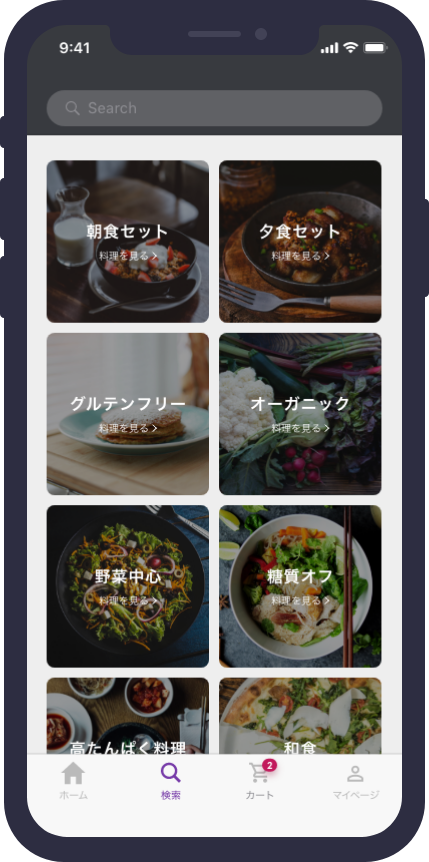
●検索画面

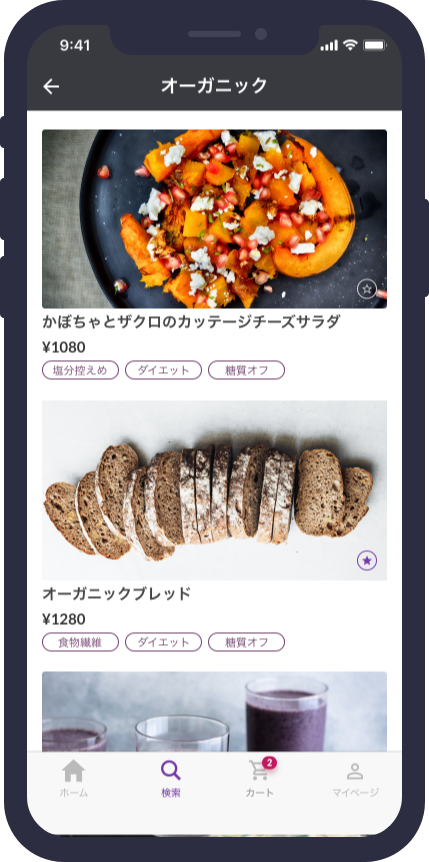
●検索後の一覧画面

●商品画像画面

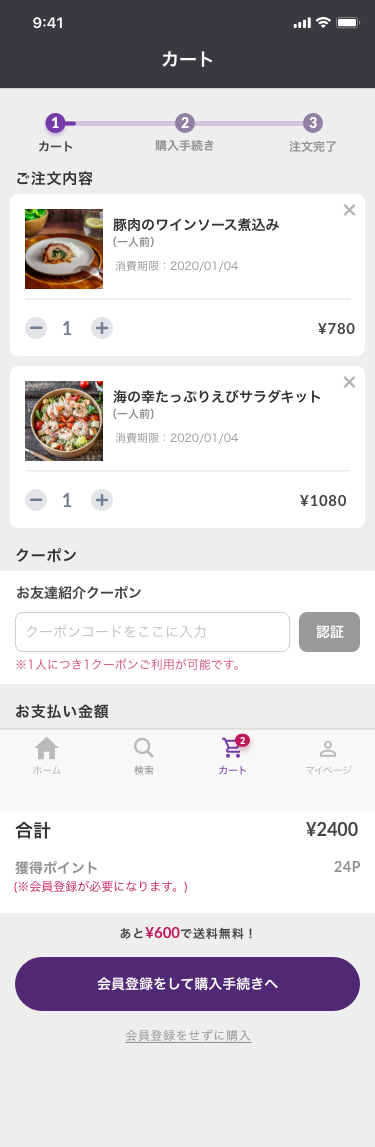
●カート画面

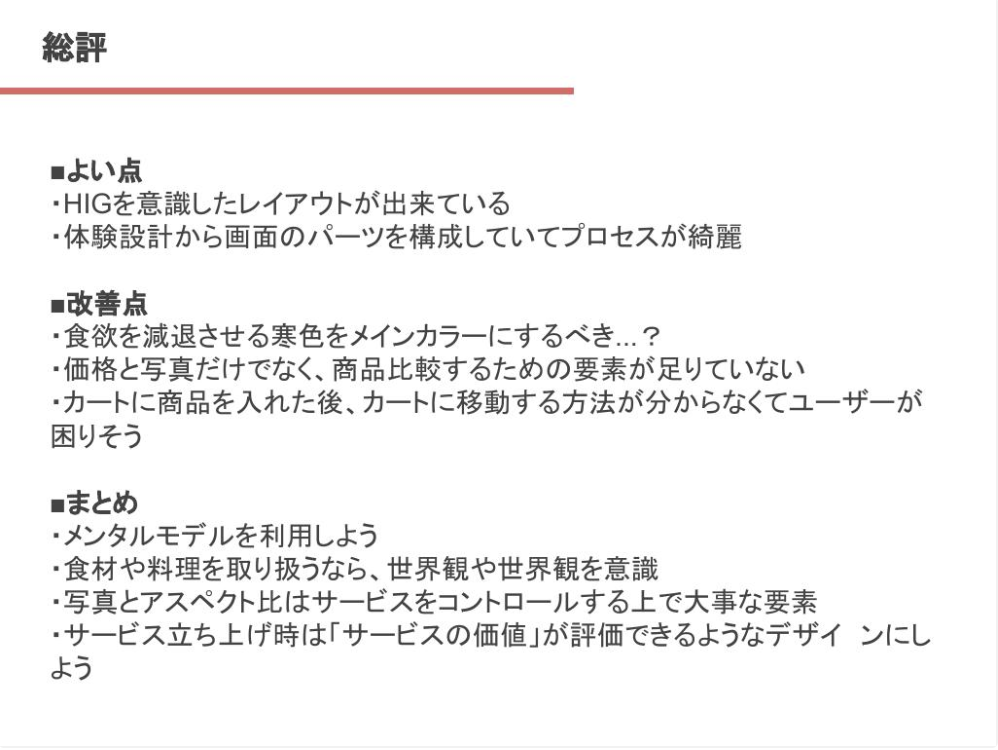
デザイン修正
●頂いたFB
- コア要素にダミー文字を使わない。
- オンボーディングには長文は使用しない。(ユーザーは長文を読まないため。参考記事:https://uxmilk.jp/74323)
- 挙動が予想できるUIデザインにする。
- 食べ物のデザインに寒色は理由がない限り使用しない。また、食べ物の写真のグラフィックデザインをもっと工夫する。
- 商品のお届け状態もわかるような工夫をするとベスト。
- 独自のUIを勝手に作らない。メンタルモデルを使用する。
- サービスが欲張りすぎてどれも課題を解決できていないので絞る。
- カスタマージャーニーマップなどを作成してユーザーの行動心理を分析する。
…など、FBをいただきました。
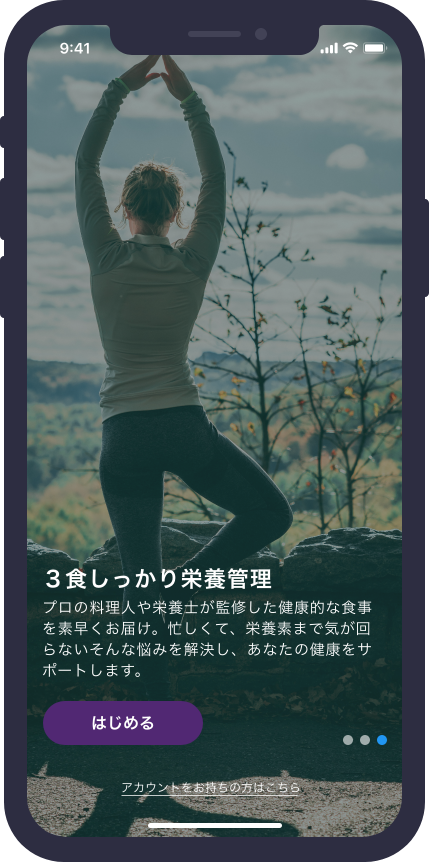
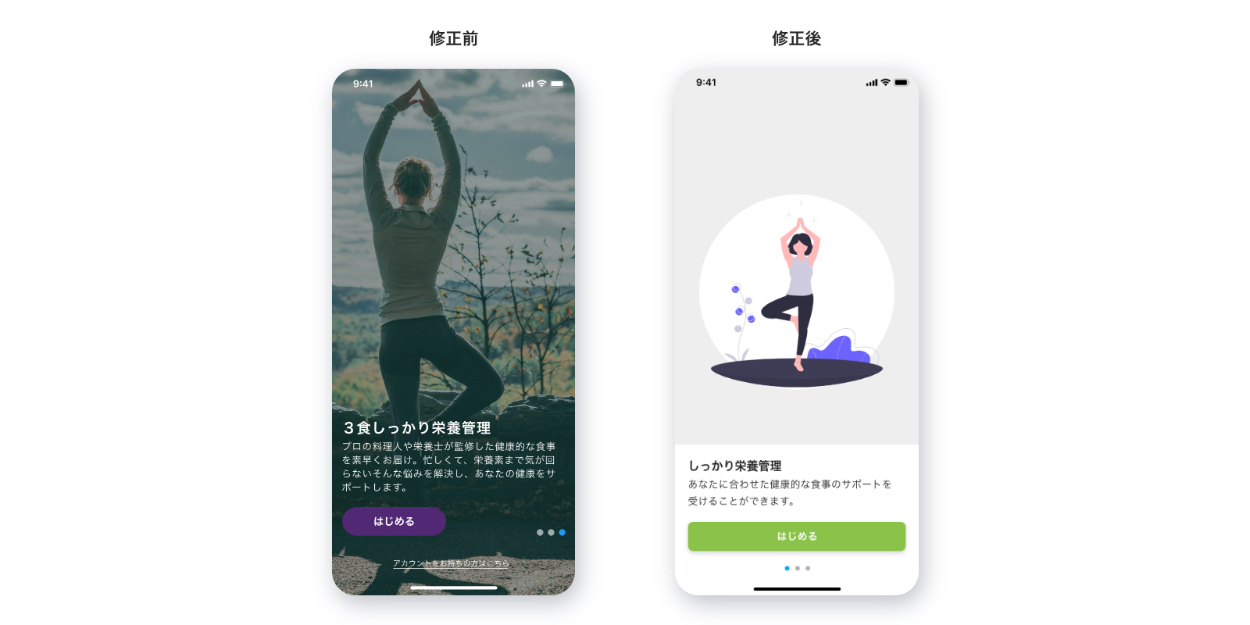
オンボーディング画面の修正

写真が暗くてイメージがわかりにくいのをイラストにする事でわかりやすくしました。
独自のUIを作らずに、メンタルモデルのUIを使用しました。
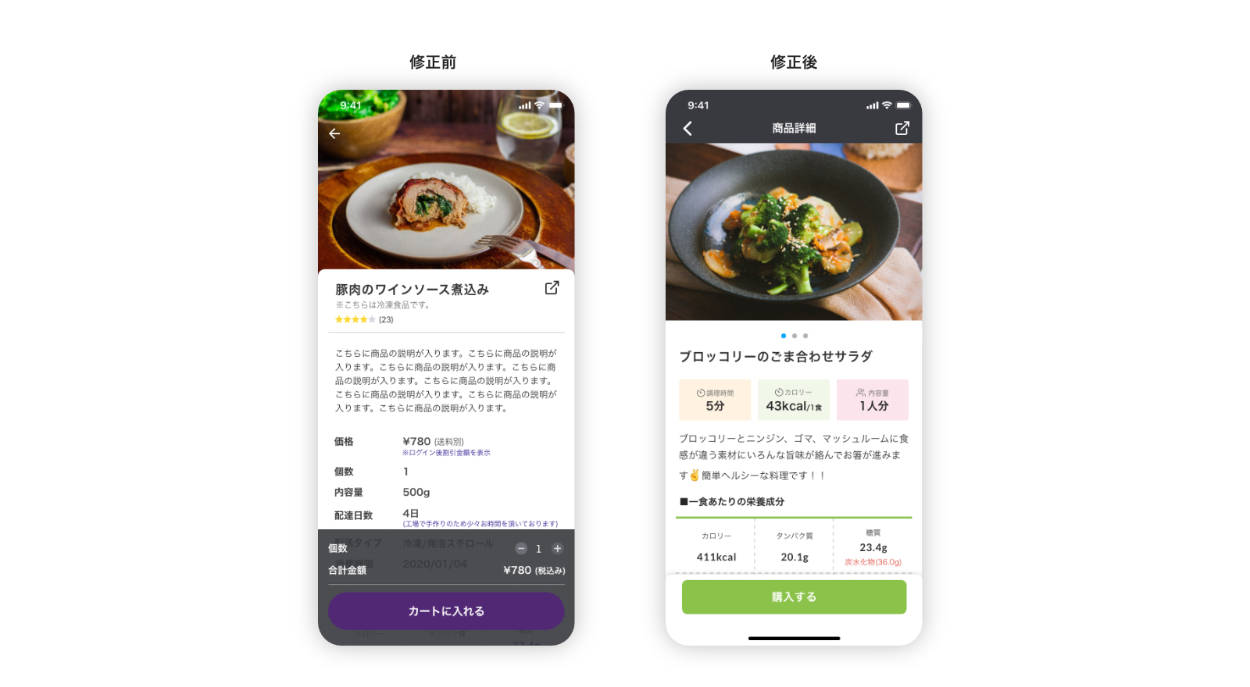
商品詳細ページの修正
モーダル部分のデザインとボタンのデザインを修正。
商品詳細の文章を挿入。
・・・デザイン修正中です。