SHElikes webデザインコース卒業制作
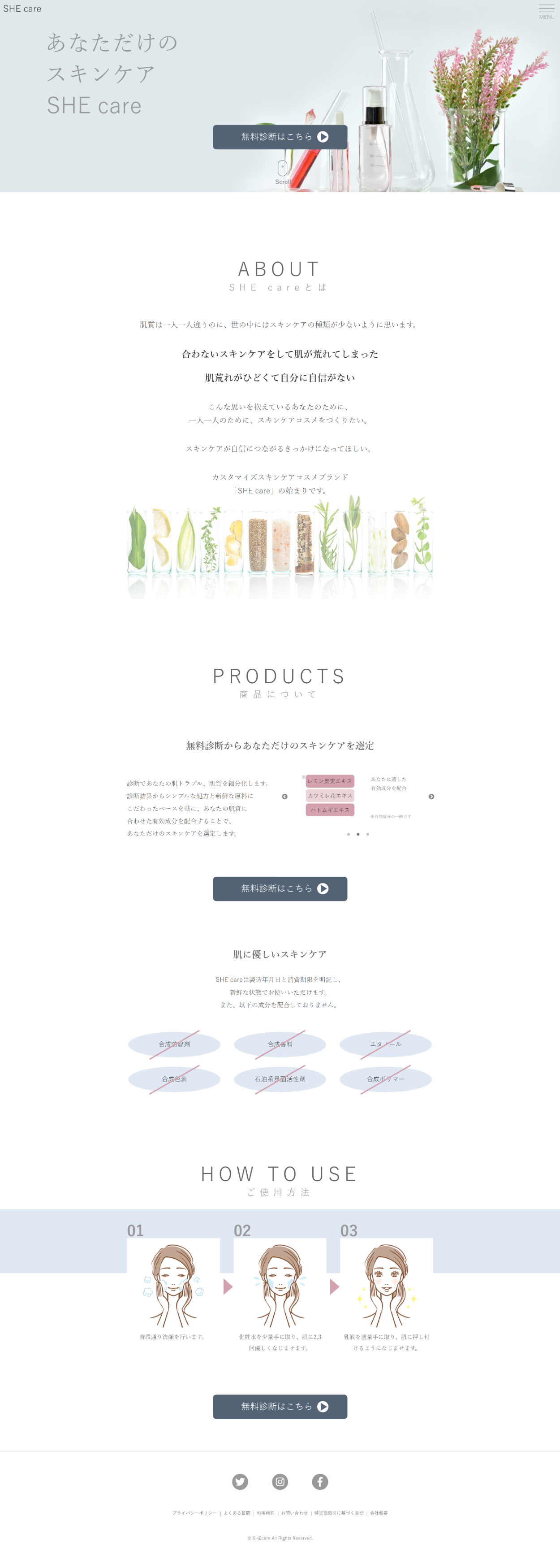
SHElikes webデザインコース卒業制作にて架空のスキンケアコスメのHPを制作。プランニング、デザインカンプ、コーディングまで全て自分で作成。URL→http://nozomi-design.versus.jp/web_design/
<サイトの内容を決めた経緯>
自分自身が肌荒れに悩んでおり、カスタマイズスキンケアコスメがあったらいいなと思い、架空のスキンケアコスメのHPを制作。
<サイトの目的・内容>
- 目的
オンラインにて肌質の無料診断を経て、カスタマイズスキンケアコスメの販売促進
- 内容
架空のカスタマイズスキンケアコスメのHP (ABOUT、PRODUCTS、HOW TO USE)
<ターゲット>
・肌荒れで悩んでいる20-30代の女性
・自分に合うスキンケアが何かわからない
<こだわりポイント・工夫したポイント>
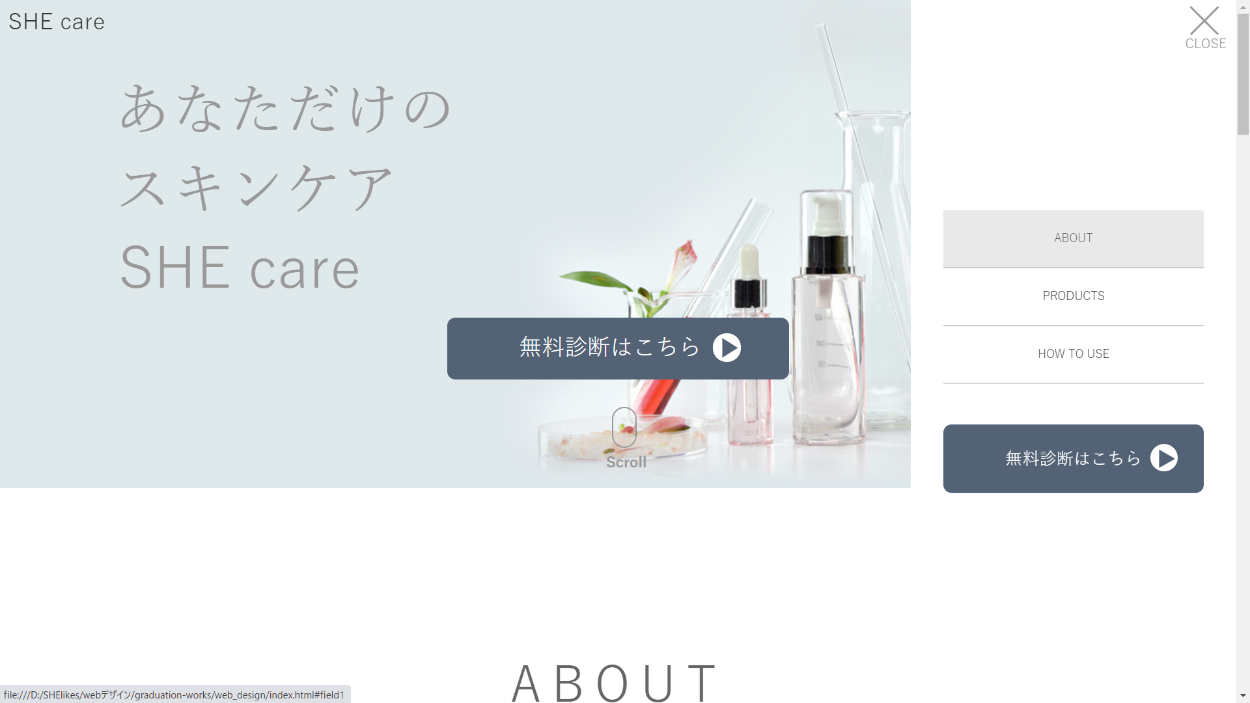
- ヘッダー
・左側にロゴ、右側にjQueryのCDNを読み込んでハンバーガーメニューを配置
・ロゴでTOPに戻れるように
・メニューリストはリンク部分のクリック領域 を広く作成
・リンクホバー時に背景部分を広く色が変更するように作成
・リンクをクリックするとリンクに飛ぶと同時にメニューリストは閉じるように作成
・リンクに飛ぶ際はスムーススクロールを実装することで、ユーザーがHP内のどこにいるのか把握しやすいようにした

- メインビジュアル
・写真素材はカスタマイズ感(化学的な要素:フラスコや試験管)やオーガニック感のあるものを選定
・キャッチフレーズは明朝体にすることで女性らしさを表現
・キャッチフレーズのブランド名はブランドのロゴと同じゴシック体
・スクロールボタンをクリックすると、ABOUTまでスクロールされるように作成
- ABOUT
・キーワードは他の文章よりもフォントを大きく、太くし強調
・背景画像はオーガニック感、多種多様な成分をイメージした写真素材を選定
・背景画像は不透明度を少し下げることで、文章を強調

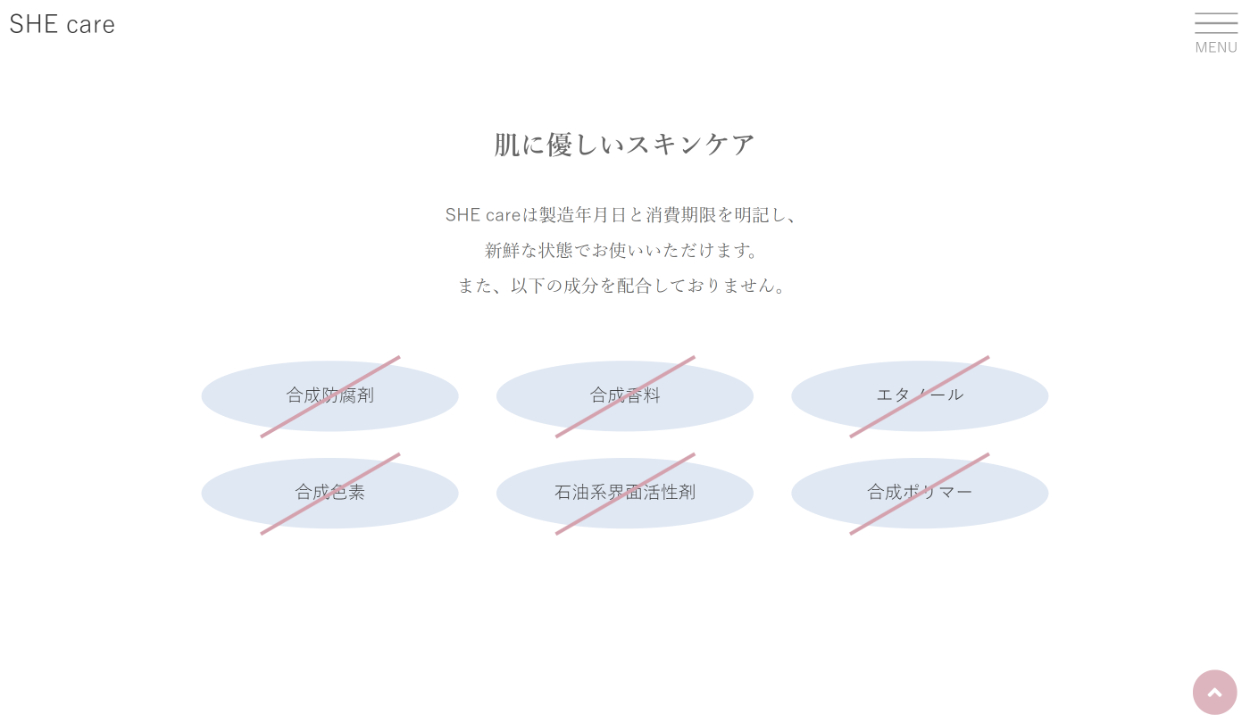
- PRODUCTS
・jQueryのCDNを読み込んでslickを実装

・図で配合していない成分を表すことで、6種類配合されていないことが視覚的ににわかる

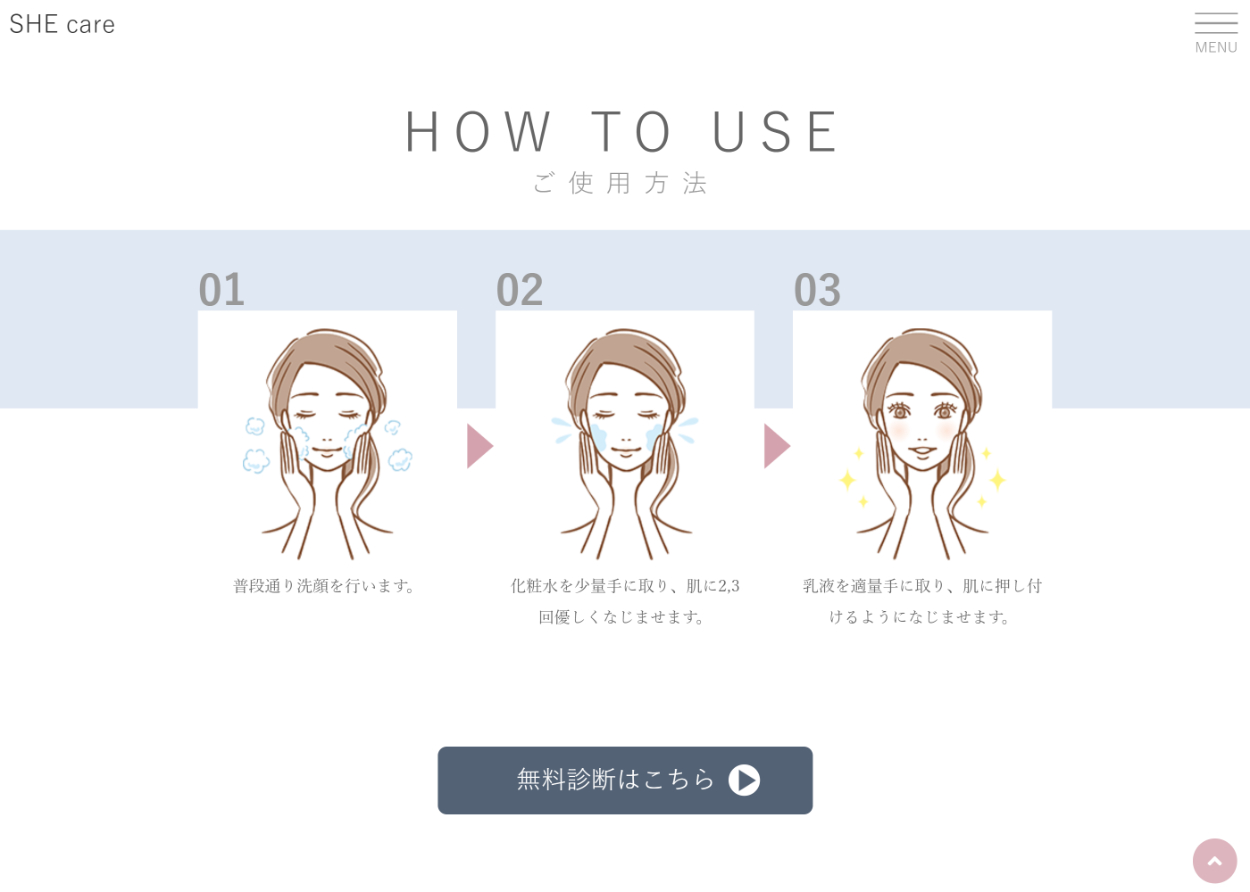
- HOW TO USE
・図で手順を説明することで視覚的にわかりやすいようにした
・デザイン基本原則の反復を適用し、「1,2,3」ではなく「01,02,03」と表記

- フッター
・SNSのロゴを色は黒ではなくグレーを適用し全体のトンマナを崩さないようにした
・「無料診断はこちら」ボタンやPRODUCTS内の図形に円形、楕円形が使用されているのでSNSのロゴも円形を適用
・プライバシーポリシーやよくある質問などの欄は、マウスホバーした際に不透明度を少し下げ、下線が表記されるように実装

- 全体
・HP全体のトンマナを落ち着いたトーンにしつつもピンクやブルーといった女性らしい配色に
・「無料診断はこちら」ボタンを何回も配置し、メニューリスト内にも配置することで、目的へ誘導
・各見出しは大文字の英語で表記しているが、下に薄いグレーで日本語表記することで具体的に何のセクションなのかわかるようにした
・「無料診断はこちら」ボタンやSNSロゴなど、ホバーした際に不透明度が少し下がるように実装
・メインビジュアルから100px下にスクロールすると、右下にTOPに戻るボタンが表記されるように実装
- レスポンシブ対応
・メニューリストはipadサイズ~iPhoneサイズは全画面表示
・画面幅によって図が横並び→縦並びになるように実装