
【課題】WEBページトレース
SHElikes MULTI CREATOR COURCEにて、WEBページトレース課題に取り組みました。また、スタイルガイドの作成、PCとスマホでの表示の違いについて分析しまとめました。(所要時間:約16時間)
◆目次
1.トレースしたWEBページ
2.スタイルガイド
3.PCとスマホでの表示の違いの分析
4.工夫したところ
5.制作を通して学んだこと
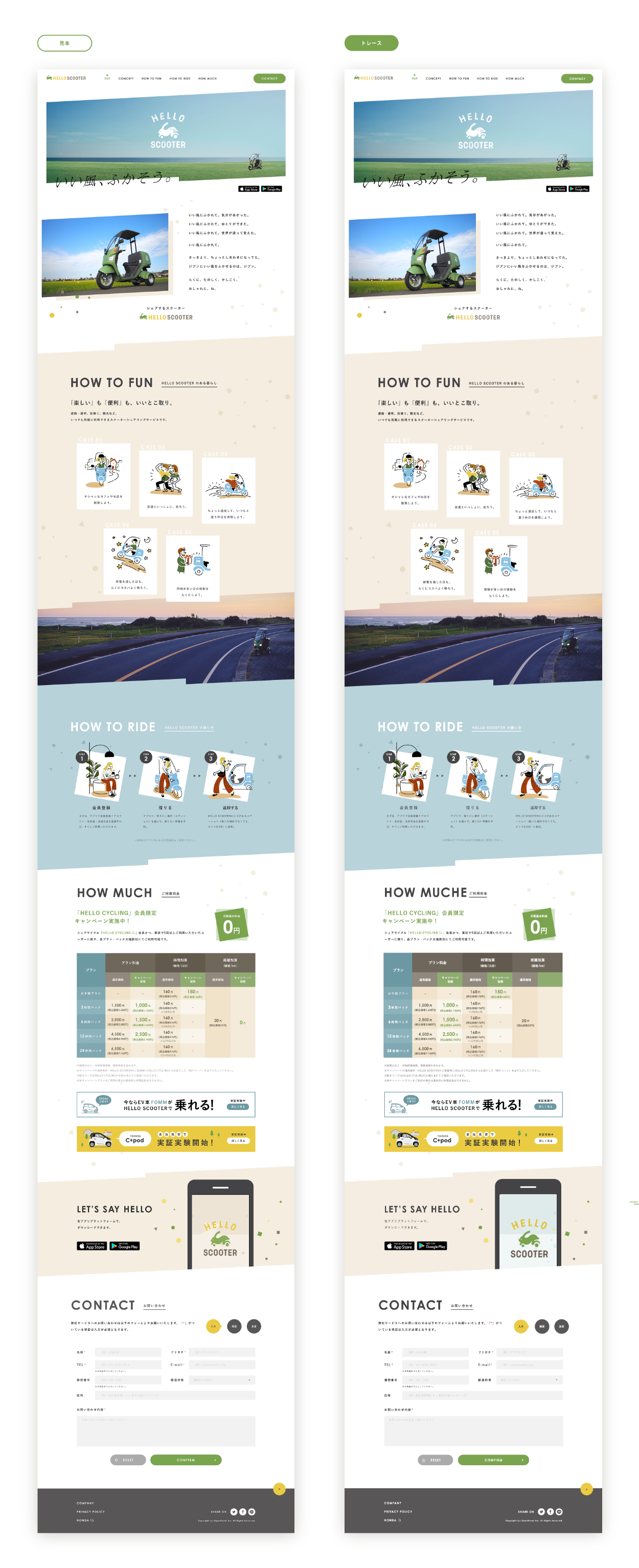
◆トレースしたWEBページ
OpenStreet 株式会社が提供する「HELLO SCOOTER」のLPをトレースしました。

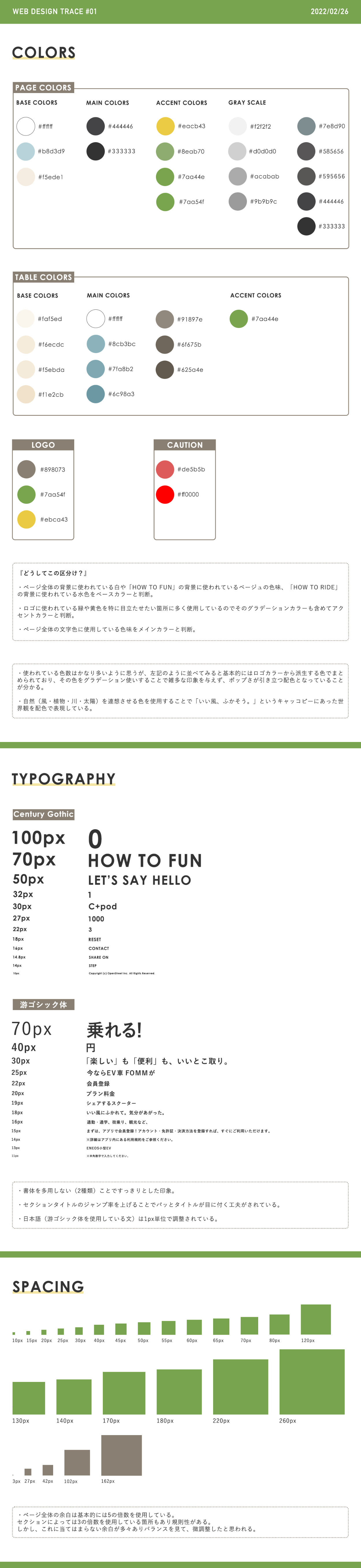
◆スタイルガイド

◆PCとスマホでの表示の違いの分析

◆工夫したところ
1. 配色のバランスを確認する
今回のサイトが多くの色を使用しいるが、とてもまとまりのあるサイトであったのでどうしてここでこの色を使用しているのかと意図を考えながらトレースしました。
2.フォントサイズや余白の取り方を確認する
タイトルや説明文などのフォントサイズはどれくらいの違いがあるのか、セクションごとの余白や文章間の余白はどれくらいかを意識しながらトレースしました。
3.イラストレーターとフォトショップの併用
今回のサイトでは表を使用していたので、その部分はイラストレーターを使用することで短時間で表を作成できました。イラストレーターとフォトショップの特性を理解して、より効果的なツールを使用できるようになりました。
4.位置の微調整
見本をトレースの下に配置しズレがないよう、文字間を一文字ずつ調整したり、写真の傾きやキャッチコピーの傾きを同じ傾きに表現したり、常に微調整しながらトレースを行いました。
◆制作を通して学んだこと
1.配色の考え方
配色でWEBサイトの世界観を効果的に伝えることができることを学びました。また、色数が多くてもロゴカラーから派生するグラデーション色を使用することで雑多な印象を与えずポップさを与えつつもまとまってみせることができるということを学びました。
2.デベロッパーツールの使い方
デベロッパーツールを使って、ウェブページで使用されている色・タイポグラフィ・余白をみることができるということ、その見方を学びました。
3.余白の決め方
なんとなくで設定しているのではなく倍数での規則性があるということ、特に8の倍数が使われることが多いということを学びました。今回のWEBページでは5の倍数・3の倍数が使われていることが多かったですが、セクションごとにこの規則に当てはまらないものも多く見受けられました。このことから倍数だけでなく見た目の美しさで余白を微調整することもあるということも学びました。
