【架空案件】LP制作:デザイン コーディング
SHElikes MULTI CREATOR COURSEの5つ目の課題として作成。 クライアントから採用サイトのデザイン並びにコーディングの依頼を受けたという想定で制作を行いました。
作成期間 デザイン:約30時間 コーディング:約1ヶ月
使用ツール Photoshop , HTML , CSS
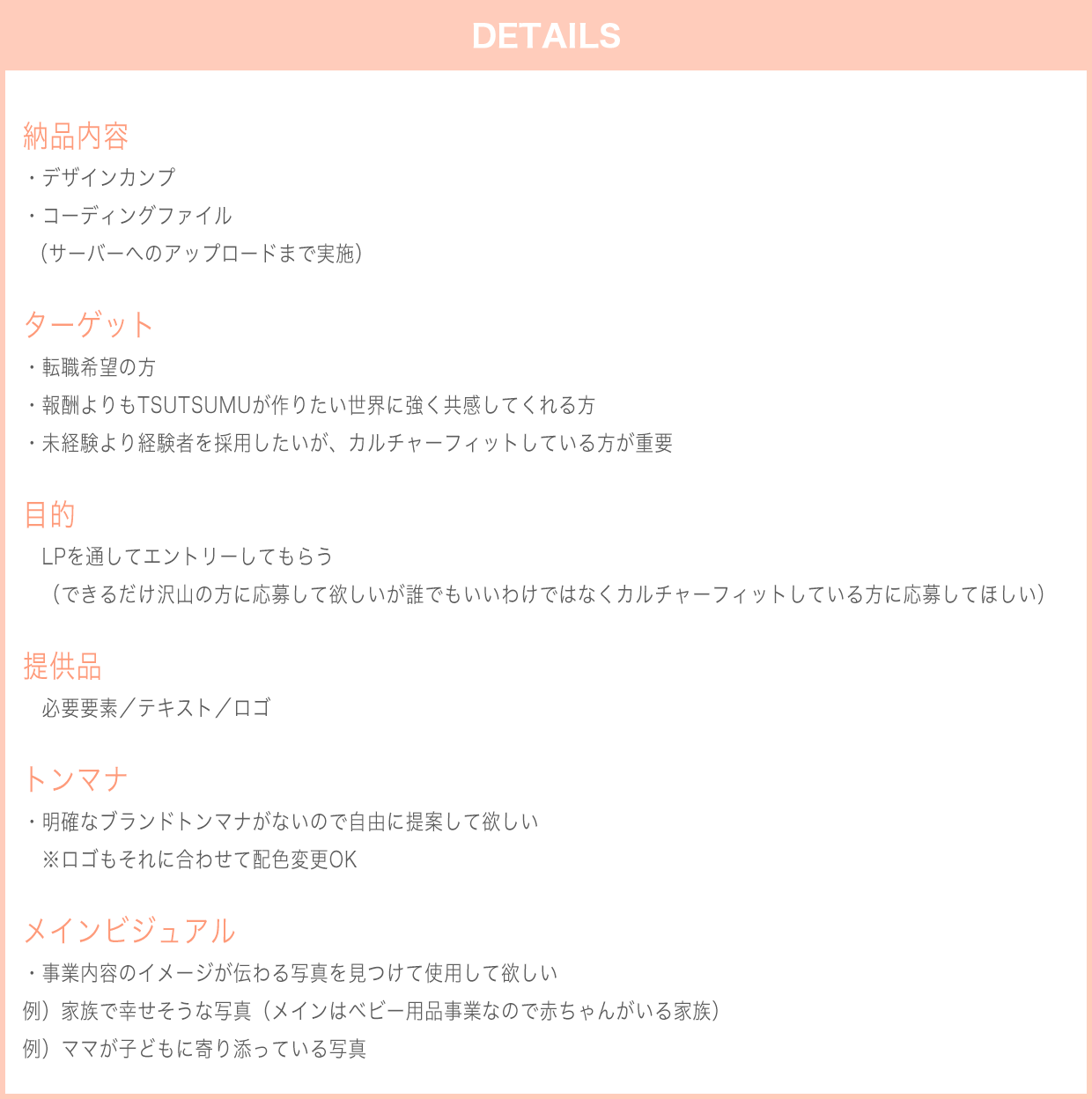
00.納品物

01.制作にあたって
▶︎依頼内容(架空案件)
制作依頼:採用を目的としたLP制作(デザイン並びにコーディング)
トンマナ、サイトの構成はデザイナーからの提案を希望。エントリーの多さではなく、クライアントの世界観『世界をやさしくつつむ』に共感しカルチャーフィットした人物からの応募を望んでいる。
▶︎課題内容
入れたいセクション、テキスト、会社のロゴを提供いただいた形からスタート。ワイヤーフレーム、デザインカンプを作成後、コーディング(HTML、CSS、jQuery)をし、サイトのアップまでを担当。コーディングを意識したデザイン、1人でLPを実際に1から作り上げる力を養う内容となっていた。
▶︎課題を取り組むにあたって
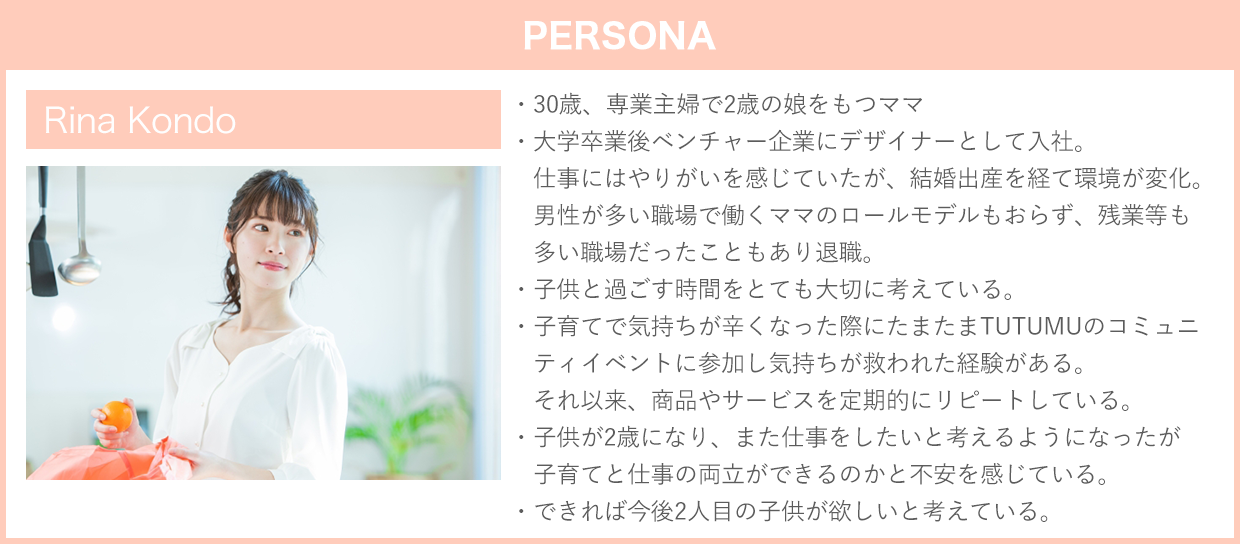
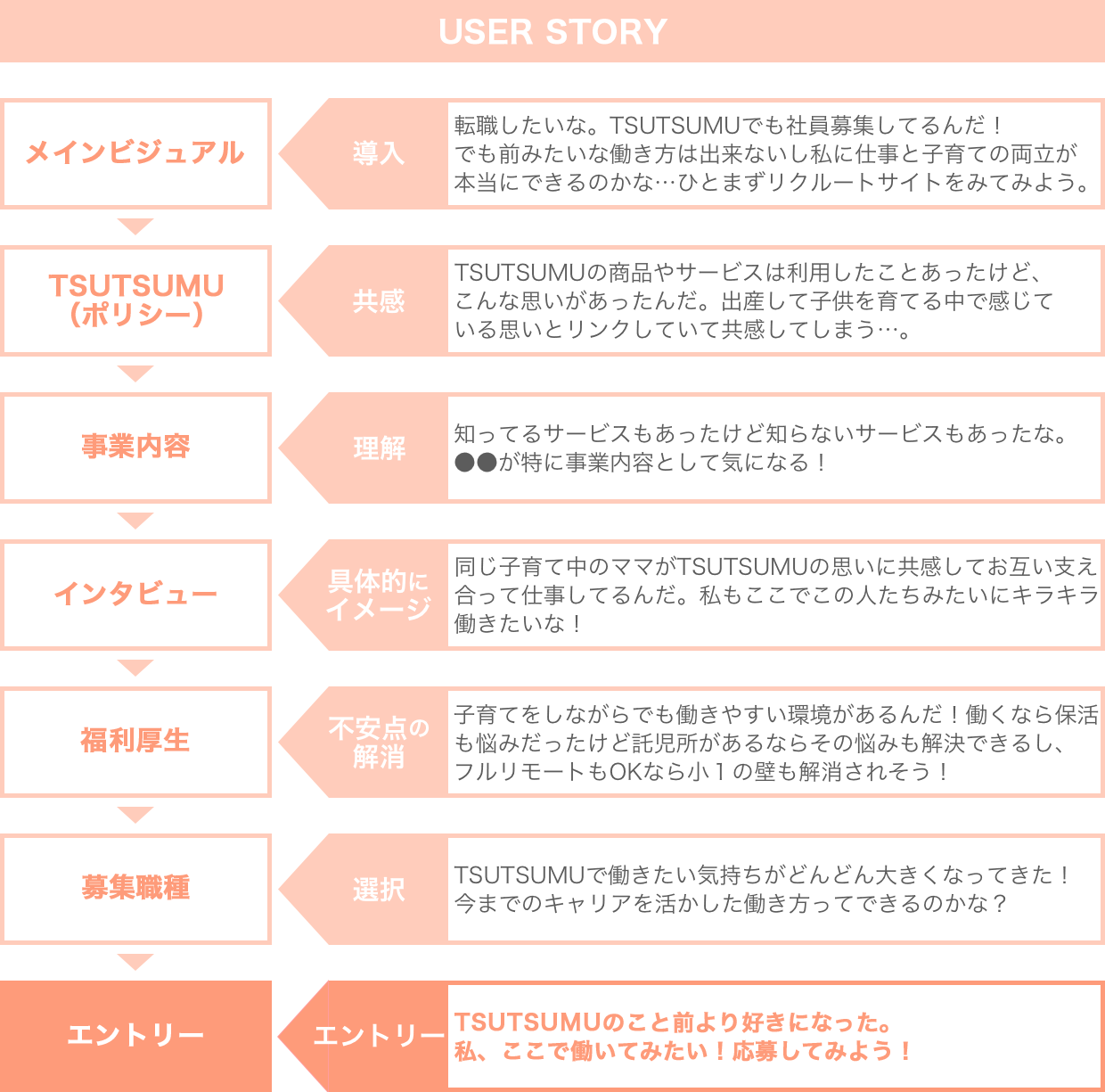
・制作するLPのターゲットについてクライアントが思っている人物像を深掘りし、より【カルチャーフィットした人物】がどのような人物なのかをヒアリングを行ったと想定しペルソナ・ユーザーストーリーを作成した
・初めて1からコーディングをするということでどんな動きを取り入れ、デザインしたものをどのようにコーディングで再現するかを意識した
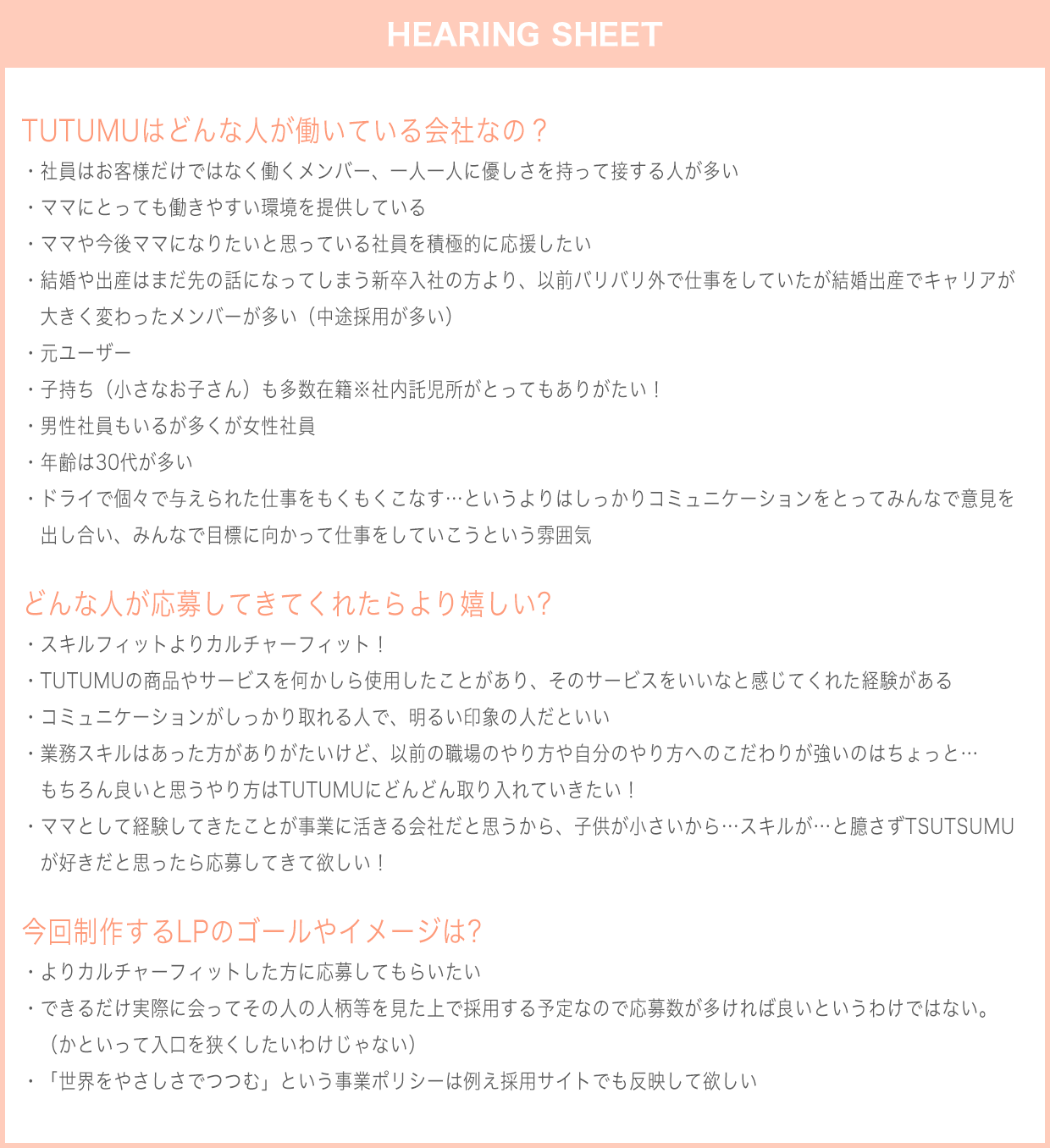
02.ヒアリング
要件を確認した上で、クライアントが考える「カルチャーフィットしている人物」を深掘り。またクライアントが求めている「採用サイト」のすり合わせを行い、デザイナーとしての提案を行った。
■クライアントが考える「カルチャーフィットしている人物」(要約)
・事業内容をより深く共感できる子育て経験者
・仕事にやりがいを感じられ、同じ目標に向かって働ける
・コミュニケーション能力があり、優しく朗らかな印象
■クライアントの要望を受けてのデザイナーとしての提案
▶︎要望:「世界をやさしさでつつむ」と言う世界観を大事にして欲しい
▷提案:採用サイトであっても優しさ、暖かさ、角がないデザインを提案
【 配色 】赤ちゃんに好まれ、緊張をほぐす効果もある暖色のパステルカラー
【あしらい】角のないデザイン
【フォント】丸みを帯びたフォント(ゴシック)

▶︎要望:できるだけ事業に共感した上で応募してほしい
▷提案:ページ上からしっかりと読んでもらった上で最後にエントリーしてもらえるようにユーザーストーリー設計を設計し提案(下部資料あり)。
▶︎要望:応募者はカルチャーフィットを重視したい
▷提案:クライアントが考えるカルチャーフィットしている人物は現在在籍している社員と働く動機や背景が近い人物であることから、【社員紹介】をより深い想いを提示できる【社員インタビュー】に変更することを提案。また、【福利厚生】のセクションに関してペルソナが小さな子供のママであっても働きたいという方が多いことを考えると、託児所は実際子供を預けるには前もってしっかり情報を知っておきたい方も多いと想定。他の項目とは分けて掲載することを提案した。



03.学んだ点
初めてデザインから実装まで行うということでデザインをする段階からコーディングを意識して設計する必要性を学びました。コーディングではjQueryを使用することで、CSSでは難しい動きも取り入れることができました。動きでもクライアントの世界観を表現できたらという思いからローディングにロゴが出てふわっと消えるアニメーションを実装。動きで世界観を表現することができたと感じています。今後はこの動きに関してもデザインの段階でしっかり提案できるデザインカンプの作成ができるよう学んだことを活かしていきたいと思います。
04.工夫した点
◆レスポンシブデザイン
PCからSPサイズへのレスポンシブデザインはもちろん、サイズの指定をpxではなくvwや%で指示することで、どんな端末で見てもくずれないデザインを意識しました。
◆メインビジュアルとエントリーの画像
同じ赤ちゃんの画像を使用。一方は1人だとどこか不安げにも見える赤ちゃんですが、もう一方はお母さんに抱っこされる笑顔です。1人では得られなかった、やさしさや安心感。つつまれることで生まれる笑顔に2つの意味を込めました。1つはクライアントの世界観。もう1つは、応募者の気持ちの投影です。ペルソナがママだったこともあり一般的な応募より気持ちの面で高いハードルを感じているのではと思いました。そんな最初不安だった気持ちがこのサイトを読み進めるうちに和らぎ、晴れやかな気持ちで応募に臨んでほしいという気持ちを込めてこの画像を使用しました。

▶︎ユーザビリティー
アンカーリンク:使用した時に飛び位置がずれるなど意図しないところに飛ばないようmarginやpaddingで調整しました
ハンバーガーメニュー:PCだと2段構えで表示していたヘッダーをファーストビューを広くとるため1段に変更。ナビをハンバーガーメニュー表示に切り替え、右利きの人がタップしやすいよう右端に配置しフローティングで常に追従する形にしました。
scroll表示:PCで見た時にこのサイトスクロールしてみるサイトなのか、スクロールせずナビで切り替わる使用なのかを分かりやすく示すために表示。目に入りやすいようアニメーションでラインが動く仕様にしました。(SPはファーストビューに次のコンテンツが見えていたので逆に視認性やファーストビューを広く撮るために非表示にしました)
ページトップリンク:ファーストビューからスクロールした後に表示されるよう配置。いつでも上部に戻れるようにしました。
05.要件定義詳細