
Paradis Chocolat(架空のチョコレート専門店のWebサイト)
<作成した目的>
職業訓練学校の卒業制作で作成した。
この卒業制作を通して、決められた期限内(10日間)で、自分一人でもサイトの企画の立案・デザイン・コーディングを行えるようになりたいと感じていた。
卒業制作を行った結果、HTML/CSS/JavaScript(JQuery)の基本的なスキルを身に着けることができた。
<案件概要>
●内容
業種:チョコレート専門店
●サイトのコンセプト
全体的に落ち着いた雰囲気、見やすいサイト、ちょっとおしゃれな感じ。
●ターゲット層
チョコレート好きの人、カップル、女子会(落ち着いた感じ)、20代~30代の女性
●サイトの目的
オープンしたばかりなので集客目的を兼ねてチョコレート好きの人に認知させていく
●デバイス
レスポンシブ対応(breakpoint:480px)
<制作概要>
●制作期間(企画立案からサイトの完成まで)
約10日
●制作ツール
Photoshop/HTML/CSS/JavaScript(jQuery)
●制作ページ
・Topページ
・Aboutページ(概要)
・Cafeページ(カフェメニュー)
・Shopページ(店舗情報)
・Onlineページ(オンラインショップ)
・クーポンページ
・カートページ
・ログインページ
total:8ページ
<こだわった点>
●Onlineページから商品をカートに入れるとカートに商品が追加される機能を実装。
■機能説明
<カートに追加するまで>
・Onlineページの「カートに入れる」ボタンを押すと、「カートに追加しますが、よろしいですか?」とアラートが表示され、「OK」を押すと「カートに追加しました。」と表示されるようにした。「キャンセル」を押すとカートには追加されず、何も起こらない。
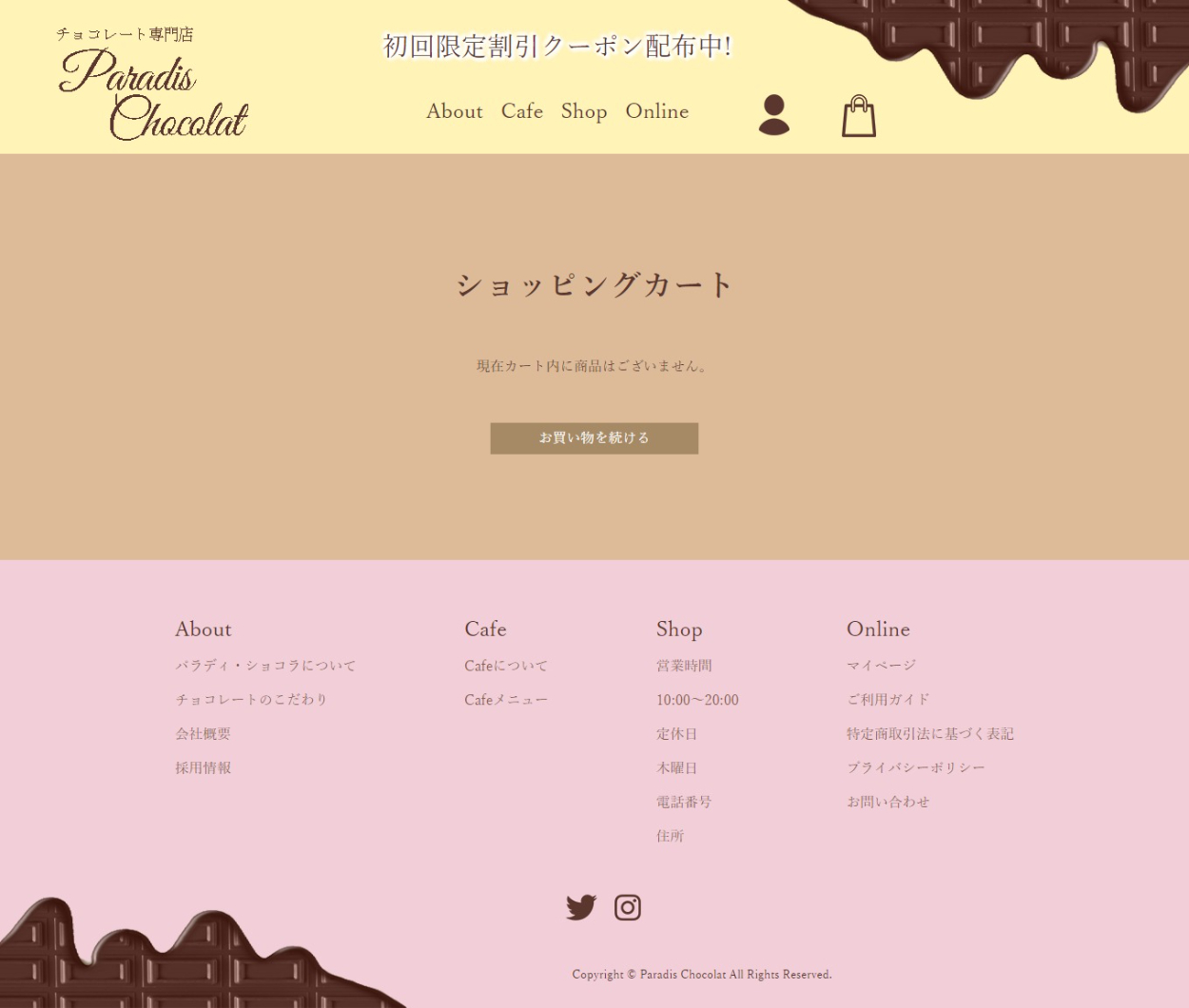
何もカートに追加していない状態でカートのページに移動すると、「現在カート内に商品はございません。」と表示されるようにした。
・sessionStorageを用いてクリックした商品の商品名と金額がそれぞれ「products」、「price」というキー値で保存されるようにし、次に商品をクリックした際に今までクリックしていた商品と金額をJSON形式にしてそれぞれ「jsonsitem」、「jsonsprice」というキー値で保存するようにしている。
<カートに追加した後>
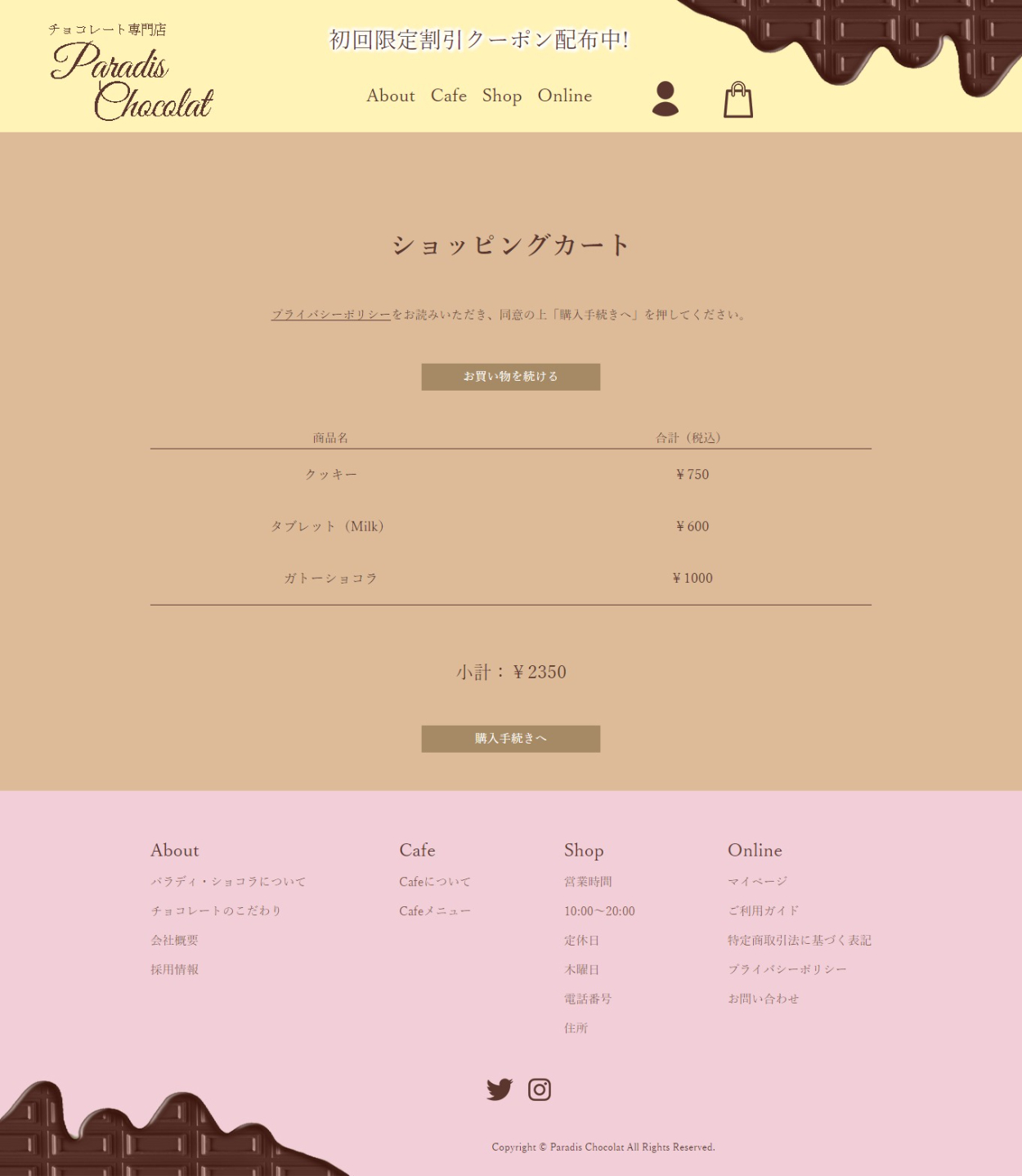
・カートに追加したものの商品名と金額が表示されるようにした。そして、表示された商品の合計金額が表示されるようにした。
・sessionStorageで保存していた値(「jsonsitem」、「jsonsprice」)をfor文を用いて、配列に入っている要素分取り出して、表示させるようにしている。
sessionStorageを用いているのでセッションが切れるまで値が保持されるようになっている。
「Onlineページ」でカートに追加するをクリックした場合

カートに何も追加されていない場合

■この機能を実装した理由
職業訓練のカリキュラムであったグループ制作でも似たようなカートに追加する機能を実装したが、今回の卒業制作では実際のサイトにもあるような機能により近づけられるように、グレードアップさせてみようと思い挑戦した。
sessionStorageは一度は使ったことがあったけど、機能の役割を完璧に把握できているわけではなかったので、自分の想定している機能がsessionStorageで実現できない(私が想定していたのは同じキー値で値を順番に追加していきたい(配列でいうpushメソッドのような感じ。)ということを想定していた。)という問題にぶつかったので、考え方を変えて別の形でsessionStorageに保存してそれを順番に取り出すという考え方を思いつくまでに時間がかかったし、大変だった。しかし、また新たなことを学べたこと、実装できたことの達成感を感じることができて嬉しかった。
<他の機能一覧>
・headerは下にスクロールすると小さくリサイズし、画面の表示領域を大きくしている。
・各ページに遷移したときフェードインで画面が表示されるようにした。
●Topページ
・main_visualはフェードインフェードアウトで4枚分スライドさせることにより、飽きないようにしている。
・Galleryはslickのプラグインを使用し、自動で画像がスライドするようにしている。
・開催予定のwork shopをアニメーションで表示することにより、遊び心を表現している。
・「クーポンを取得する」はanimationを用いて矢印が常に上下に動くようにしている。
・spで一番最初に開いたときに「クーポン」が前面に表示され、「×」ボタンを押さないと消えないようにしているため、クーポンの情報を前面に押し出している(sessionStorageで実装しているため、表示されたら表示済みフラグが設定され、セッションが切れるまで表示されないようになっている)。
●About、Cafe、Shop
・画面の真ん中に要素が来たときにフェードインしてくるように表示させるだけではなく、若干のdelayを設けることによって、よりおしゃれな感じにしている。
●Onlineページ
・フィルタリング機能を実装した。
・Onlineページから商品をカートに入れるとカートに商品が追加されるようにした。
●カートページ
・追加された商品の商品名と金額が一つ一つ表示され、合計金額が自動で計算され、表示されるようにした。
●ログインページ
・バリデーションチェックを実装し、未入力の項目があるとアラート文が表示されるようにした。
