
Happy Pet Life(架空のペット用品店のECサイト)
<作成した目的>
職業訓練学校のカリキュラムの一つにグループ制作があり、その講義で作成した。 グループ制作は3人/組に分かれ、それぞれクライアント側と制作者側の両方を行い、10日間でクライアント側から依頼されたWebサイトを制作するというものである。
このグループ制作を通して、実際の制作を意識したクライアントへのヒアリングがどのような感じなのか、チームで開発を行うときのミーティングでどのようなことを行うのかというチームでの開発の雰囲気を経験したいと感じていた。
グループ制作を行った結果、クライアントへのヒアリングの方法やコツを学び、チームで開発を行うときの進捗管理の方法、ミーティングの重要性を学ぶことができた。
<案件概要>(ヒアリングした内容を基に作成)
●内容
業種:ペット用品店
コンセプト:外出が難しい世の中であっても、「ペットとの楽しい生活」・「ペットとの癒し」をお届けしたい。シンプルな感じ。
●ターゲット層
20代後半~40代の女性
●サイトの目的
会社の新規設立に伴うECサイトの開設
●デザインの方向性
黒・クール系の色は避ける
イメージカラー:サーモンピンク(#f3a68c)、やわらかい白(#f2f2f2)、アクセントにブラウン(#331a17)
●デバイス
レスポンシブ対応(breakpoint:640px)
<制作概要>
●制作期間(クライアントへのヒアリングからサイトの完成まで)
約10日
●サイト全体のページ
・Topページ
・Aboutページ
・Informationページ
・Companyページ
・Shopページ
・ログインページ
・RECRUITページ
total:7ページ
●担当箇所
下層ページ(About/Information/Company)のデザインカンプ・コーディング・レスポンシブ対応、下層ページ(Shop)のカートのJavaScript(jQuery)、Topページのmain_visualの1枚目の画像にECサイト感を出す工夫
●制作ツール
Photoshop/HTML/CSS/JavaScript(jQuery)
●制作人数
3名
<こだわった点>
●Shopページの「カートに入れる」をクリックするとheaderのカートの数字が増えていく機能、別ページに遷移してもカウント数は保持されたままの機能を実装。
■機能説明
<カートに追加するまで>
・「カートを見る」のカウント数は初期表示で0にしている。
・10以上追加された場合は「9+」と表記するようにしている。
・Shopページの「カートに入れる」ボタンを押すと、「カートに追加しますか?」とアラートが表示され、「OK」をクリック押すとheaderの「カートを見る」の数字が増加していく。「キャンセル」を押すと何も起こらない。
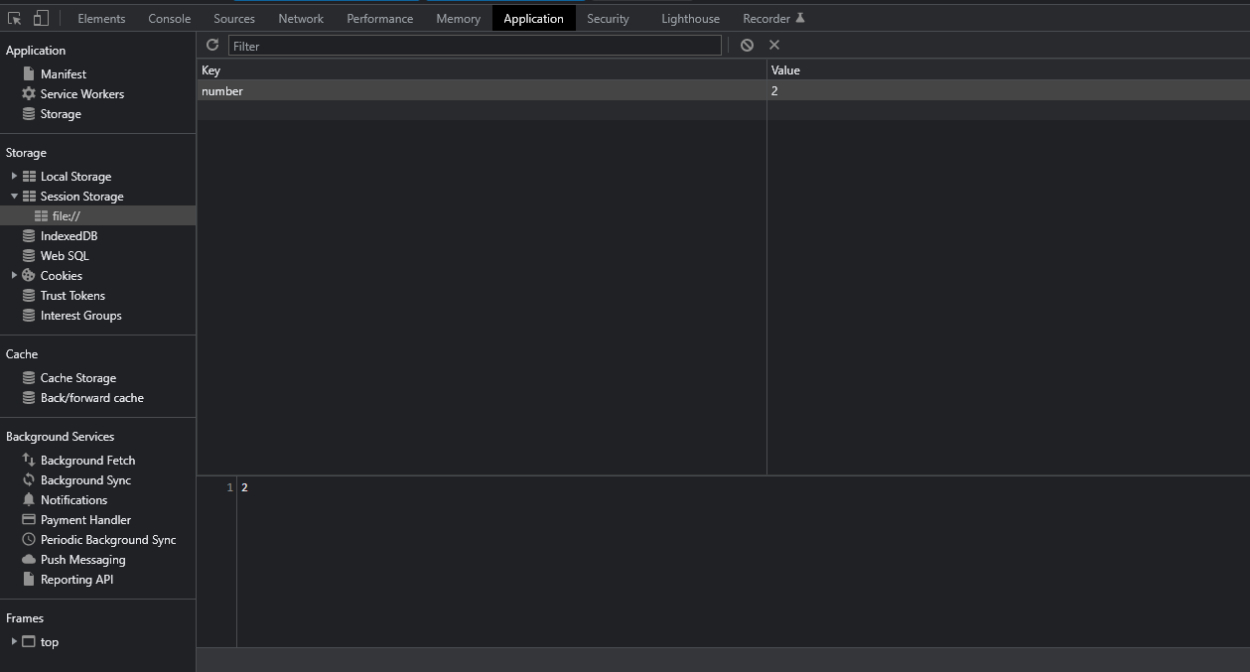
・sessionStorageを使用し、クリックするほど値が増えていくように設定し、その値をnumberというキー値で保存している。
・この機能を実装した理由
ECサイトを作ることになったので、JavaScriptで実際にあるカートの機能っぽいことができるのではないかと思い調べたところ、実装できそうだったので挑戦してみた。
sessionStorageは講義でも学んだことがないことだったので、理解して実際に組み込むのに苦労したが、新しい知識を学べたこと、組み込めて実際に動いたことの達成感を感じることができて嬉しかった。


↓OKを押す

・カートの数字がカウントされたまま別ページに遷移してもカウント数は保持されたまま(セッションが切れるまで保持される)。

・カウント数が保持されている状態で別ページに遷移した後に、再度SHOPページに戻り、「カートに追加する」ボタンをクリックすると、先ほどまでのカウント数に1加算される。

↓再度SHOPページに遷移

↓「カートに追加する」を押す



<他の機能一覧>
・要素が真ん中の位置にスクロールされると要素がふわっと出てくる機能
・「topへ」ボタンを押すとページのtopにスムーススクロールする機能
