
【課題】UI・UX改善
OVERVIEW
SHElikes MULTI CREATOR COURSEの課題で、クライアントの課題解決に向けた架空ECサイトの改善提案 に取り組みました。
使用ツール:Figma
制作時間 :15h
制作内容 :課題に対する要件定義、改善提案(UI改善案の作成)、バナー制作
目的 :UI改善への知識の装着、課題解決への提案する力をつける

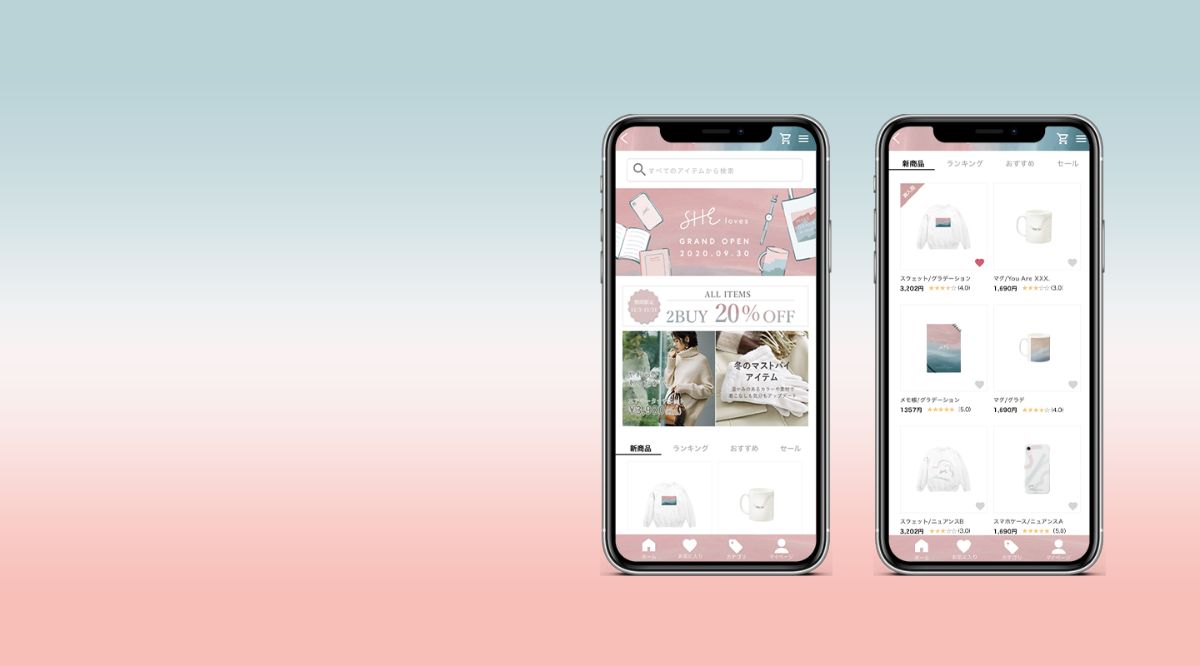
■制作物









■工夫したポイント
・事前のリサーチの徹底
TGユーザーが見るであろうサイト(ZOZOTOWN、SHOPLIST、GU、FRANCFRANCなど)の共通する部分や、特に良いデザインを探しました。
・課題を細分化して改善案を作成
例えば、「買い物カゴに商品をいれず離脱する」の課題ではなぜカゴに入らないのかを「欲しい商品があるが見つけられない」「欲しい商品がなく何がお勧めなのかも分からない」に分類。さらに購入率を上げるためにプラスで「過去気になった商品のリマインド」「商品ページを分かりやすく工夫する」ための施策を考案しました。
■今回の課題を通して学んだこと
・必須要件と推奨要件に分けて設計をする
絶対に付けておかないといけない機能(必須要件)と、あれば良い程度の機能(推奨要件)を全て入れようとすると開発の手間やコストの増大に繋がる。必ず必要な機能が最終的に付かなくなってしまう可能性もあるので、必ず設計段階で必要レベルを分けておく。
・他サイトにも共通して必ずある機能は必須要件に当てはまるものが多い
・奇抜なデザインや仕様などオリジナルを出すのではなく、一般的に知られている機能やデ ザインを採用するのが最も使いやすいデザイン。
