
【UI】OBD2機能連携
OVERVIEW
車の状態を可視化し異常がないかを表示できるOBD2という機能をカーナビアプリに実装した案件。グラフィックブラッシュアップ時に他デザイナーにも協力してもらいました。
#iOS #UI
担当工程
- ワイヤーフレーム作成(要件定義)
- ビジュアルデザイン
役割
UIデザイナー
期間
仕様検討~デザイン作成まで2週間程度
詳細
ワイヤーフレーム作成(要件定義)
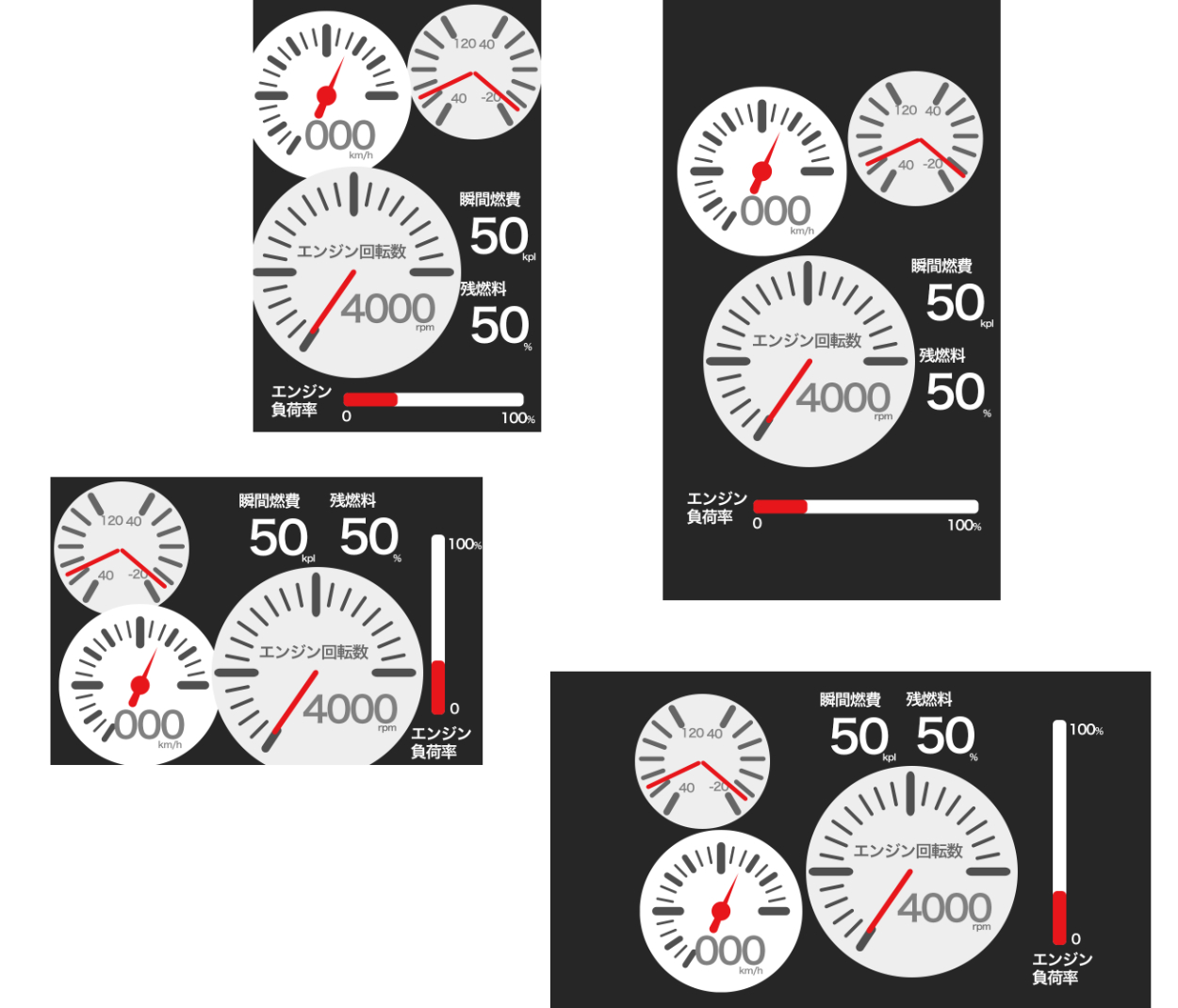
OBD2で表示できる項目は多く、どの項目をどのように表示するか?を決めるため、ワイヤーフレームを作成。エンジニアやPMを含めたチームで検討してきました。
運転しながら見る画面なので、数値が変動しにくい項目は数値のみ、変動の大きい項目はメーターも表示し一目で情報を判別できるように配慮しました。

▲ワイヤーフレーム
デザイン作成
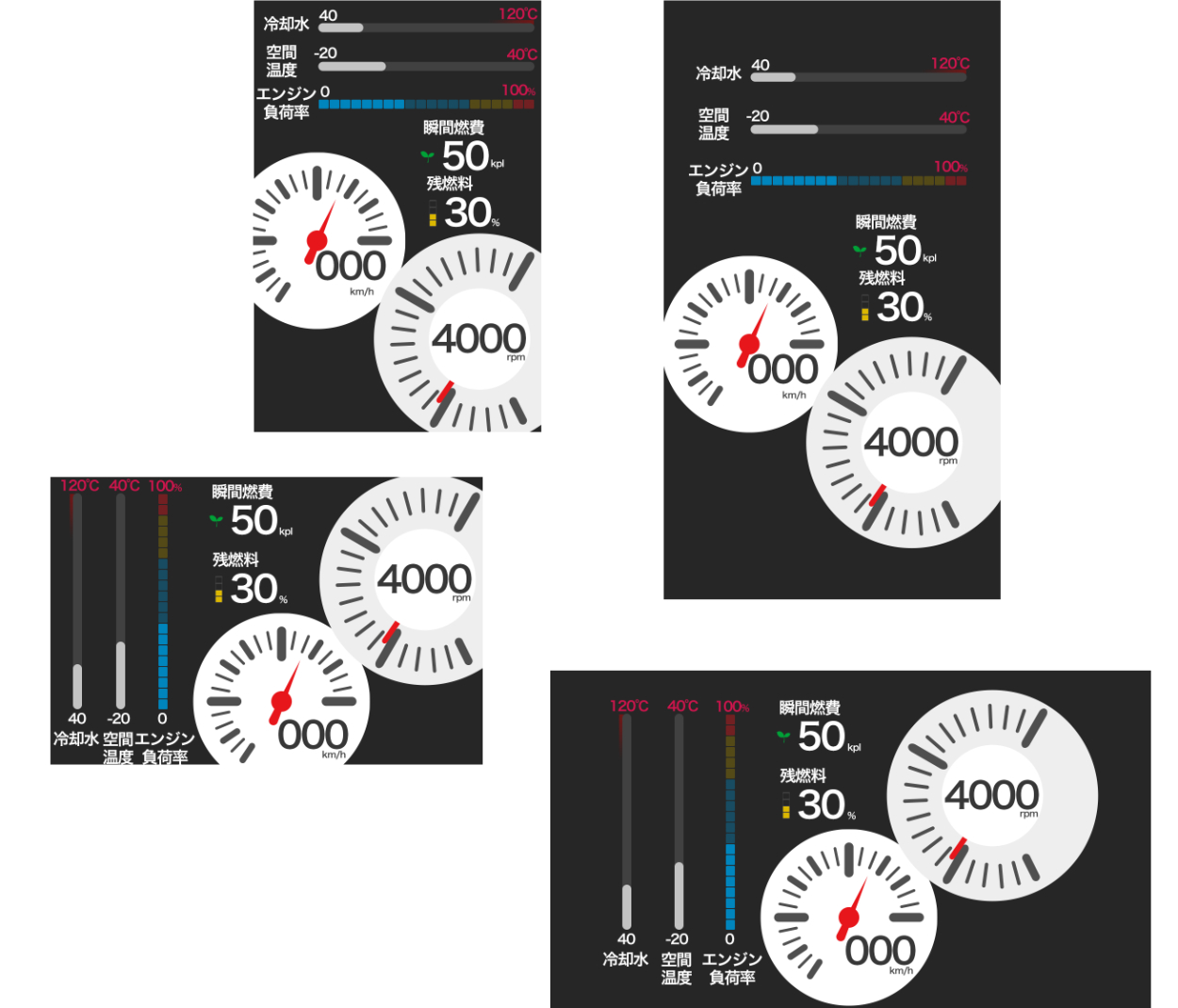
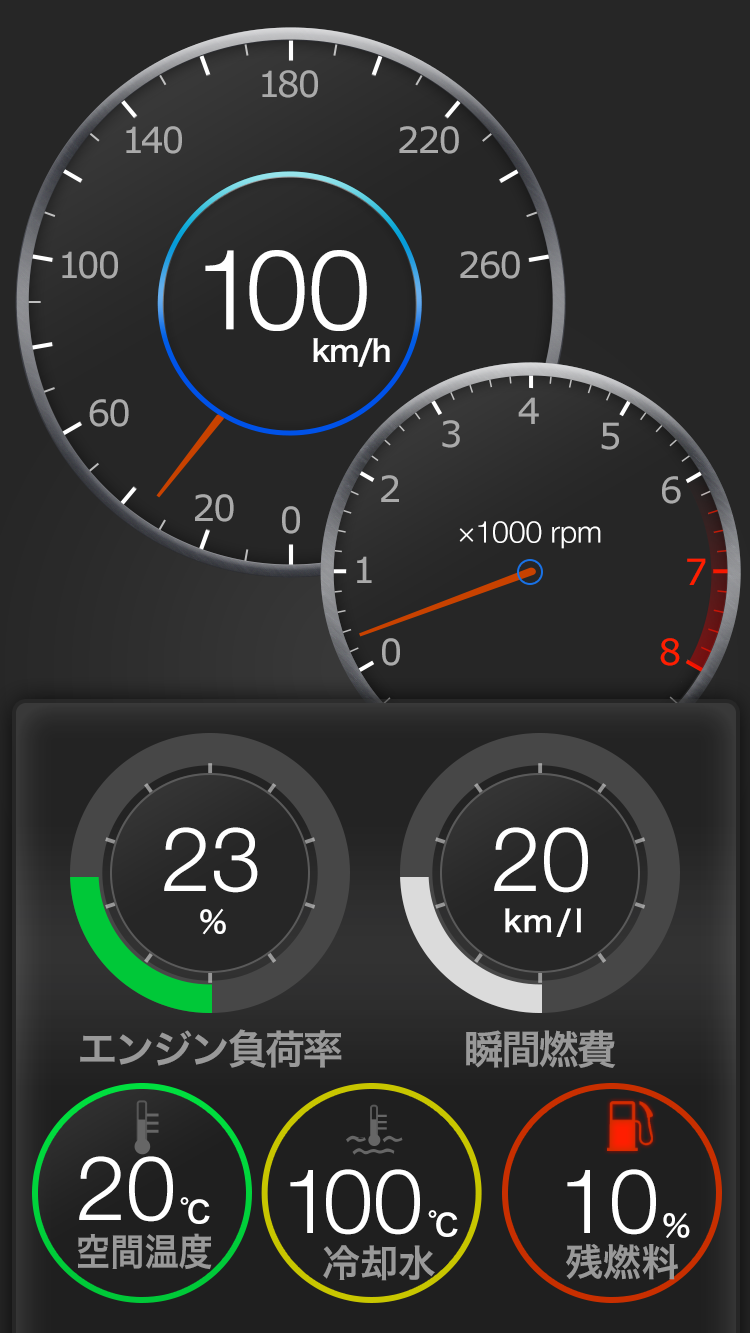
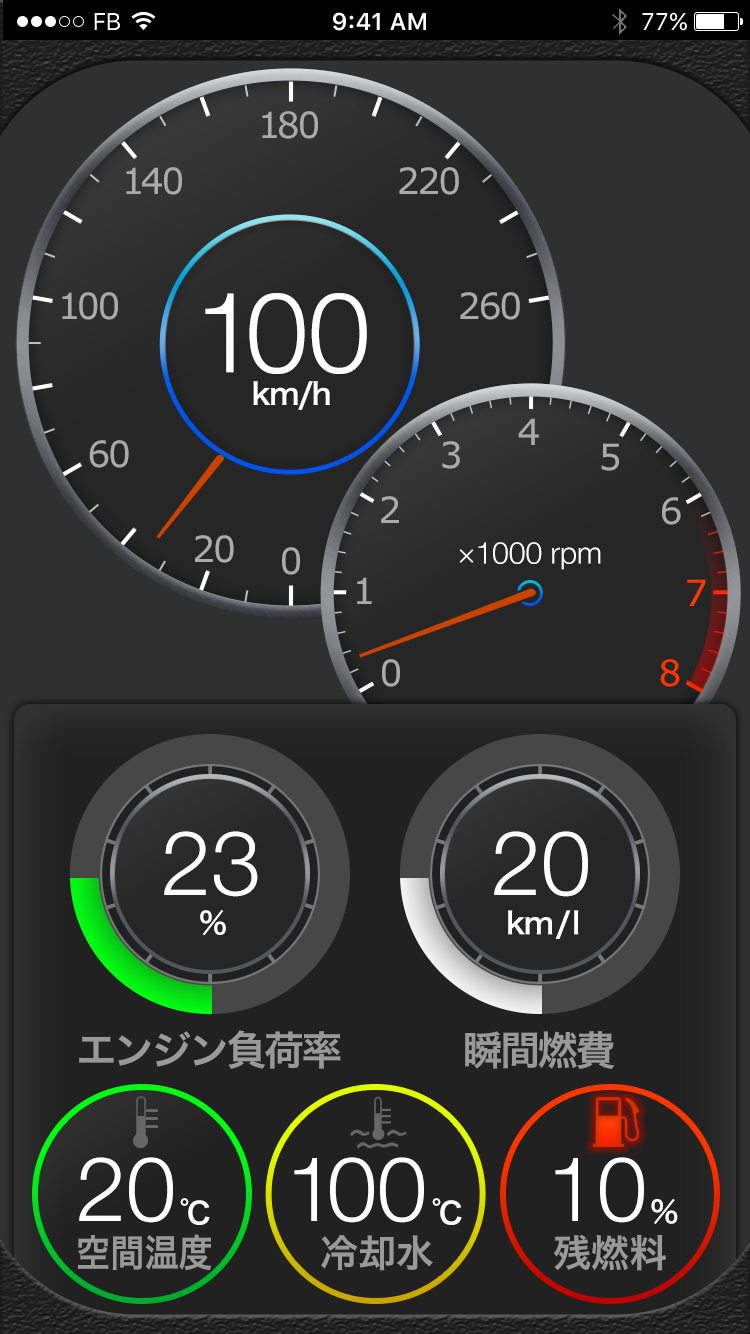
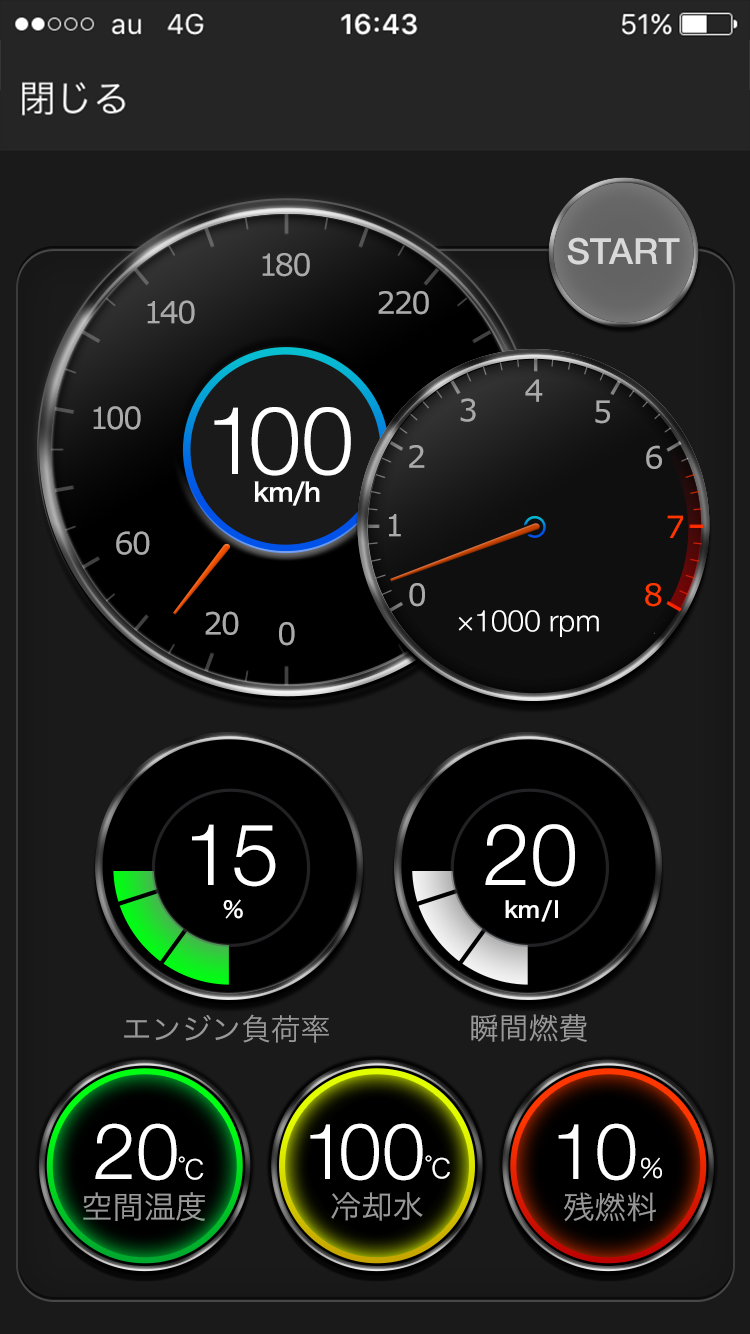
車好きなコアユーザー向け機能のため、メカニックなビジュアルを意識。
デザインブラッシュアップの過程で、もう1名のデザイナーにも協力してもらい質感などをより出していきました。


 ▲デザインブラッシュアップの過程(上から初期バージョン)
▲デザインブラッシュアップの過程(上から初期バージョン)
