
justInCase - 保険アプリデザイン
justInCaseという少額短期保険アプリのリードデザインをしました。前デザイナーから引き継ぎを行ったとき、基礎導線は存在しましたが、その殆どのUX導線やデザインを作り変えました。
保険をもっと身近に。必要な時に。そして楽しく。
わたしたちは保険×テクノロジーで人々をアクティブにし、日本をリードするInsurTech(インシュアテック)カンパニーです。最新のテクノロジーで、保険の無駄を省きます。
プロジェクト概要
justInCaseという少額短期保険アプリのリードデザインをしました。
提供する価値は「保険をもっと身近に。必要な時に。そして楽しく。最新のテクノロジーで、保険の無駄を省きます。」このアプリは、90秒で保険に加入出来ます。また、請求もモバイルアプリ内で完結します。
2016年12月に設立後、2019年後半には日本発のP2P保険(わりかん保険)をリリース予定です。データ分析やIT技術を駆使し、日本のInsurTech業界、さらにはアジア全体にスマートな保険を展開することを目指しています。

ミッション
2-3名のデザイナーチームに所属しました。
受け継いだデザインのアプリケーションのフローが安定していなかったので、ペーパープロトタイピングから行い、アプリフローを見直しました。ここで行ったことは以下です。
- ユーザーインタビュー
- ペルソナの確認
- 一貫したUXフローの提案
- ペーパープロトタイプ
- sketchによる本番デザイン
- インタラクションデザイン
- ガイドライン作成
- ジュニアデザイナーの指導
以前にこのアプリケーションを担当していたデザイナーからデザインを引継ぎ、その後、元々あるフローに合わせて、ほとんどデザインをしなおしました。
こちらは元々存在したデザインです。

こちらが、私が新たに作り直したデザインです。(上記と同じページです)

ユーザーインタビュー
アプリケーションの初回リリースの後、社内ディレクターに協力してもらい、5人程度のユーザーインタビューを行いました。ユーザーインタビューでは、画面録画の他に、許可をいただいて表情のや手の動きの録画も行いました。

ユーザーインタビューの流れは
- インタビューの表情や手元の操作が見えるように、スタンドカメラを配置。
- アプリインストール済みのデバイスを用意(アプリは保険未契約状態、手元のPCにQuickTime接続をしておき、デバイスの録画を行う)
- アプリで保険を契約してもらう(簡単な説明のみで、ほぼ事前知識なし)
- 保険内容を理解して契約したかどうかを質問する。
- スマホを落としたことがあるか、落とした後はどうしたかを質問する。
- 保険全体に対しての印象などを質問する。
人間は、目線やデバイス上の細かな指の動きに、たくさんの情報が含まれています。その動きが、UI改善を行う上で非常に役に立ちました。
ペルソナの確認
「保険」は万人が必要としているものです。未リリース状態のアプリでは、ペルソナを固定するのは非常に困難でした。
ですので、アプリケーションの初回リリースまでは「ペルソナ」に合わせるのではなく「理解しやすく、印象に残る」デザイン設計にフォーカスしました。
その後、ユーザーインタビューと合わせ、「どういった人がこの保険を必要としているのか?」を考えながら、ペルソナを設計していきました。
また保険内容によってペルソナが変化するので、保険に合わせて調整も行いました。
一貫したUXフローの提案
アプリケーションのUXフローが一定してなかったので、ペーパープロトタイピングから行い、アプリフローを見直しました。
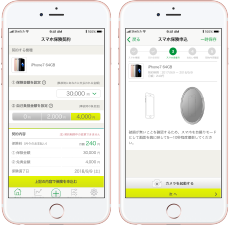
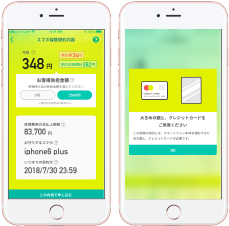
 保険アプリの場合、緊急時の利用を考慮しなければなりません。
保険アプリの場合、緊急時の利用を考慮しなければなりません。
ユーザーがストレス状態やパニック状態でも、すぐに理解できるよう、わかりやすいアイコン、文章を使っています。保険契約前に「何に対して保障されるのか?」を簡単に理解できるように設計しています。
また、アプリ内の導線設計も変更し、ユーザーが理解しやすいタイミングで、イラストやヒントを見ることができるように設計しています。
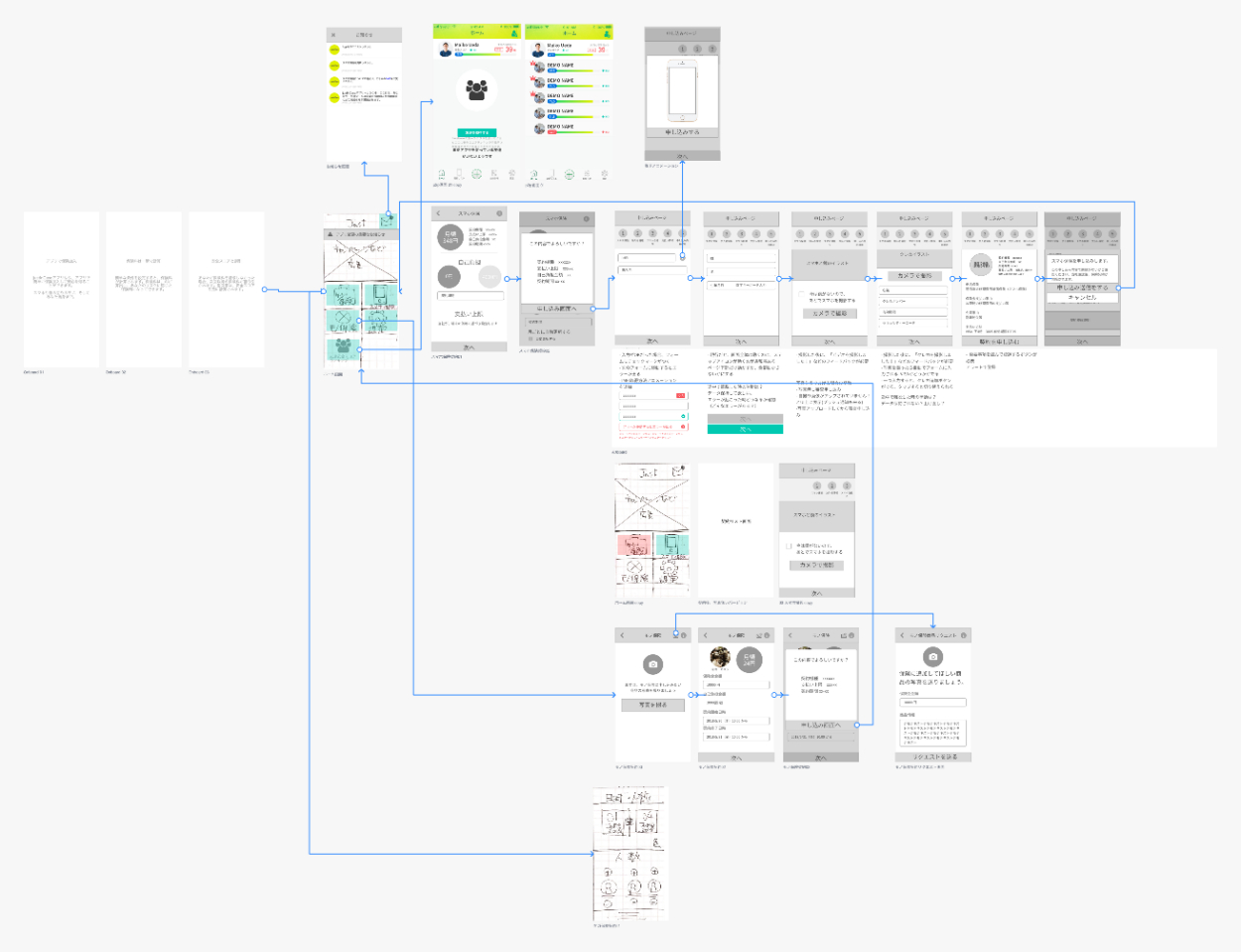
ペーパープロトタイプ
ペーパープロトタイプは、アプリケーション設計において、いまだに重要な役割があります。

近年、Figmaなど遠隔でデモデザインを簡単に作る事ができますが、作り直す速度はペーパープロトタイプの方が、10倍ぐらい早いです。
また、ペーパープロトタイプは、誰が作っても似たようなクオリティなので、公平に議論ができます。
デザインソフトウェアで作り始めると「見栄えのいいラフができてしまうため、スピードが遅く、ダメなアイディアが捨てづらい」という弊害に注意が必要なことを学びました。
Sketchによるデザイン
ペーパープロトタイプを終え、必要な機能がリストアップされ、フローも固定されたあとに、Sketchによるグレーのワイヤーデザインに入ります。
ワイヤーデザインで、さらに機能やフローの確認をします。また、個々のデバイスによる差異なども確認します。情報が出揃ったら、本番のデザインに入ります。
本番デザインを行いながら、デザインガイドラインもある程度整えていきます。
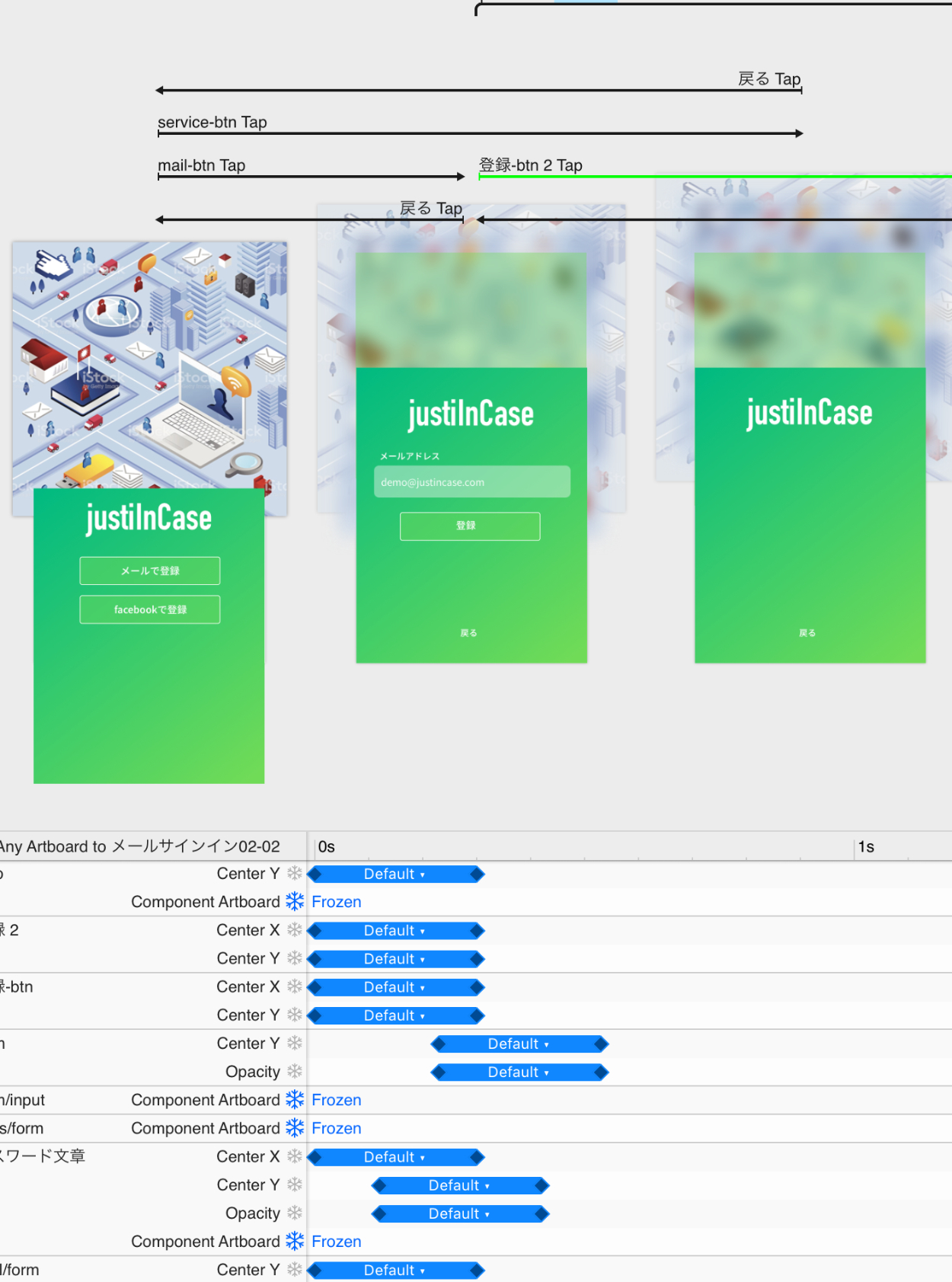
インタラクションデザイン
「見ていて楽しく、親しみやすいアプリケーションにしたい」という要望に答え、アプリのデザインをブラッシュアップしました。
サンプルアニメーション

Principleというアニメーションデザインソフトを使い、限りなく実装に近づけたデザイン設計を行っています。「なにをしたいのか」明確になるインタラクションを心がけました。
イラストやポップアップは、情報の時間差の表示や、情報をローディングするタイミングなどを考慮し、アニメーションを設計しています。
アプリ起動用のサンプルアニメーションもいくつか制作しました。ソフトウェアはAnimateCCとAftereffectを利用しました。

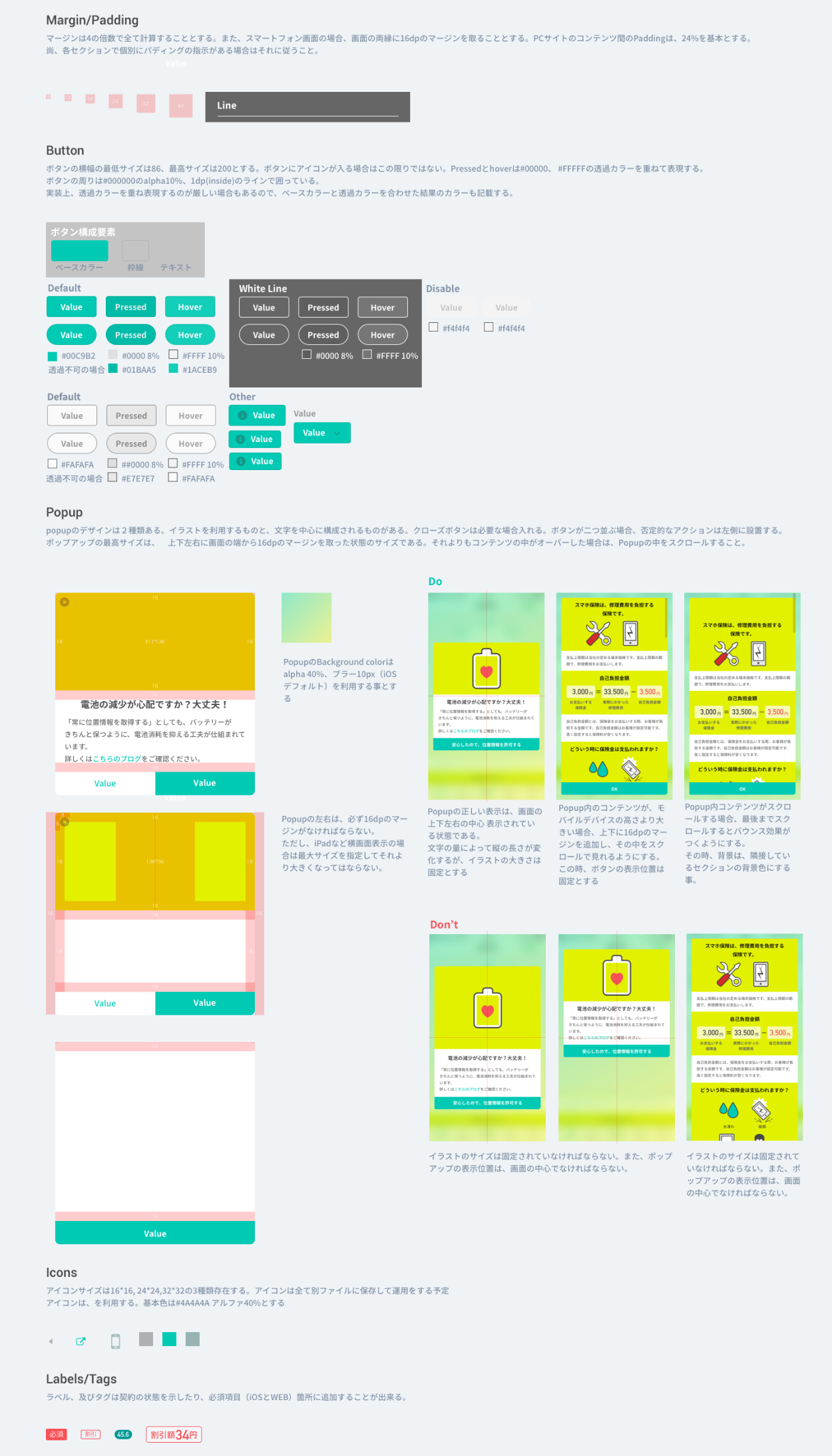
ガイドラインの作成
チームメンバーが効率的に、そして一貫性をもったデザインをするために、デザインシステムを構築しました。iOS,Android双方へ臨機応変に対応したガイドラインを作成しました。
ポップでユニセックスなデザインを目指しています。イラストのアセットリストも用意しました。

リリース後のユーザーの反応
ありがたいことに、リリース後のアプリ評価は、星4をキープし続けています。デザインに関してのユーザーのコメントをいくつか抜粋します。
携帯の購入を考えていた時に、実際に支払いを受けた友人に強く勧められて加入しました。アプリが非常に分かりやすく、心配性な性格でも、抵抗なく加入することができます!こういった保険&アプリに出会えて本当に良かったです!
安くて安心な保険
わかりやすく、アプリ内のデザインが良い
保険アプリもわかりやすいし、保険金支払いもとってもスムーズでありがたかったです!正直不安でしたが、全然問題なかったので大正解でした!!!!ありがとうございました!
アプリがわかりやすい!加入する導線がわかりやすくきれいです!
安全スコアで保険料が安くなるのはとてもよいし他にない仕組みなので、スマホの扱いを大切にしようと思えます。
