
LPデザイン・実装
SHElikes MULTI CREATOR COURSEの課題で、クライアントやペルソナを想定した、実案件レベルのLPデザイン制作とコーディングに取り組みました。 (制作時間:45時間 使用ツール:Photoshop、HTML、CSS、jQuery)
● 目次
① 課題内容
②制作した作品
③ 工夫したところ
④ 制作を通して学んだこと
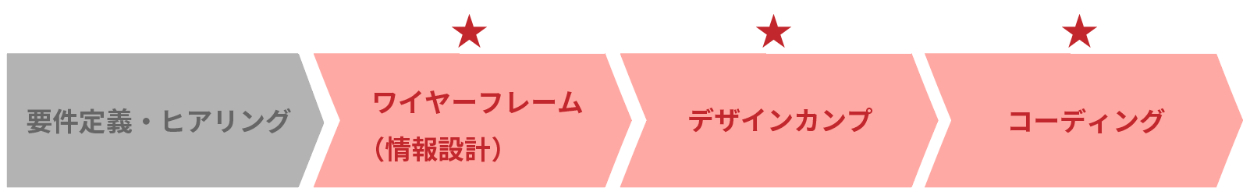
【今回の課題で担当したフロー】

① 課題内容
【クライアント】
クライアント名:TSUTSUMU株式会社
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業を展開している。
【ターゲット】
・転職希望の方
・報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
・未経験より経験を重視したいが、カルチャーフィットしている人がターゲット
【目的】
・LPを通してエントリーをしてもらうこと
② 制作した作品
- 制作したデザイン -

③ 工夫したところ
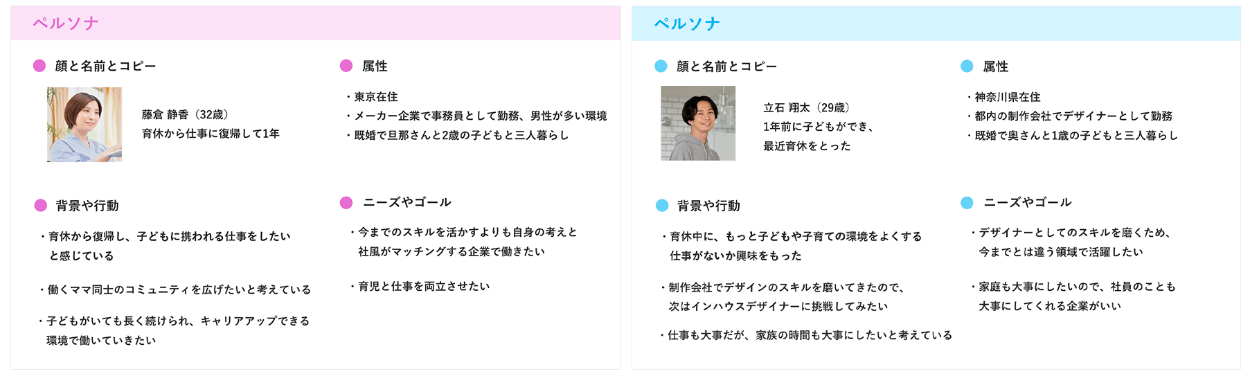
1. 2人のペルソナを設定し、男女問わず企業の世界観に共感できるように設定
クライアントの課題を解決するため、企業の世界観を幅広い人に共感をしてもらうために、2人の男女のペルソナを設定しました。

2. 各セクションをカードデザインで統一し、一体感のあるデザイン
ユーザーがサイト全体を閲覧しやすいよう、カードデザインで統一。シンプルで見やすいデザインにしてみました。

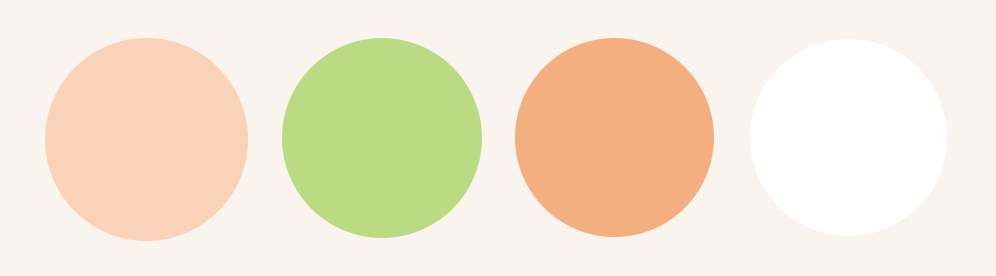
3. カラーをオレンジとグリーンに絞り、企業の世界観に合わせたトンマナにする
男女問わず企業の優しい世界観に共感してもらえるよう、カラーはオレンジとグリーンの中性的な色合い、またパステルカラーにすることで優しい雰囲気を表現しました。

4. SPサイトデザインでは閲覧中の離脱を防ぐのを意識して作成
縦に読み進めていくSPサイトは、縦長になりすぎて閲覧中の離脱を防ぐよう、「事業内容」「働く環境」「採用の流れ」のデザインをコンパクトにしました。
5.デザインをコーディングで表現できるように工夫
「採用の流れ」など、画像読み込みでも表現できる部分でも、HTML・CSSを使用して、デザインした作成物を表現できるようにしました。

④ 制作を通して学んだこと
1. コーディングで表現できるデザインの幅の広さ
「採用の流れ」などの採用フローデザインは、画像読み込みで実装されているサイトが多く、コーディングで表現することは難しいのかと思ったのですが、色んな組み合わせを合わせる事で表現ができました。このことから、コーディングも組み合わせ次第で色んな表現ができることが学べました。
2. 実装を意識したWEBページデザインの大切さ
デザインした作品からコーディングで実装をする際に、元々デザインした部分とは違う表現がよかったり、レスポンシブ対応の際に実装が複雑になった部分が多くあり、実装を意識したデザインの大切さが学べました。そのため、次回LPデザイン作成をする際は、より実装を意識したデザインにできるようにしていきます。
