
LP制作|デザイン
=SHElikes MULTI CREATOR COURSE 課題= クライアントからの要件書とPCのワイヤーフレームを元に、スマホのワイヤーフレーム作成とPCのデザインカンプを制作しました。
◆制作時間◆29時間
要件整理・情報設計:17時間
ビジュアルデザイン:12時間
◆制作物
①PCのデザインカンプ
②スマホのワイヤーフレーム
◆制作手順
手順1:要件整理
手順2:情報設計
・PCのレイアウトを見直し
・スマホサイズのワイヤーフレームを作成
手順3:ビジュアルデザイン(デザインカンプの作成)
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
制作物|PCのデザインカンプ

制作手順|
手順1:要件整理
■クライアントの事業について
事業内容:女性向けのビジネススクールを展開。
ターゲット:20〜30代の女性。キャリアアップを目的としている方。
■Webサイトの戦略
制作目的:会員様限定のカフェ&コワーキングスペース(WORK lounge Aoyama )を
オープンすることになり、利用方法やアクセス情報を載せたWebサイトを制作
するため。
ターゲット:ビジネススクールWORKの会員様
ビジネススクールWORKの会員ではないがWORKを気になっている方
目的・ゴール:WORK lounge Aoyama を知ってもらうこと。
■ペルソナ
[属性] 30代女性 東京在住 既婚者
[背景や行動]仕事が大好きで今までスキルアップには多くの投資をしてきた。同じような目標を持った同年代の女性と繋がりお互いに切磋琢磨しあいたい。会社外での人脈を作りたい。
[ニーズやゴール] 仕事での成果をもっと出していきたい。経営への理解も含めてゆくゆくは役員になりたいが起業も考えている。強いチームを作るためマネジメントやコー チングのスキルも学びたい。
手順2:情報設計
■PCレイアウトの見直し

〜主な見直し〜
【見直し①コンテンツの追加】
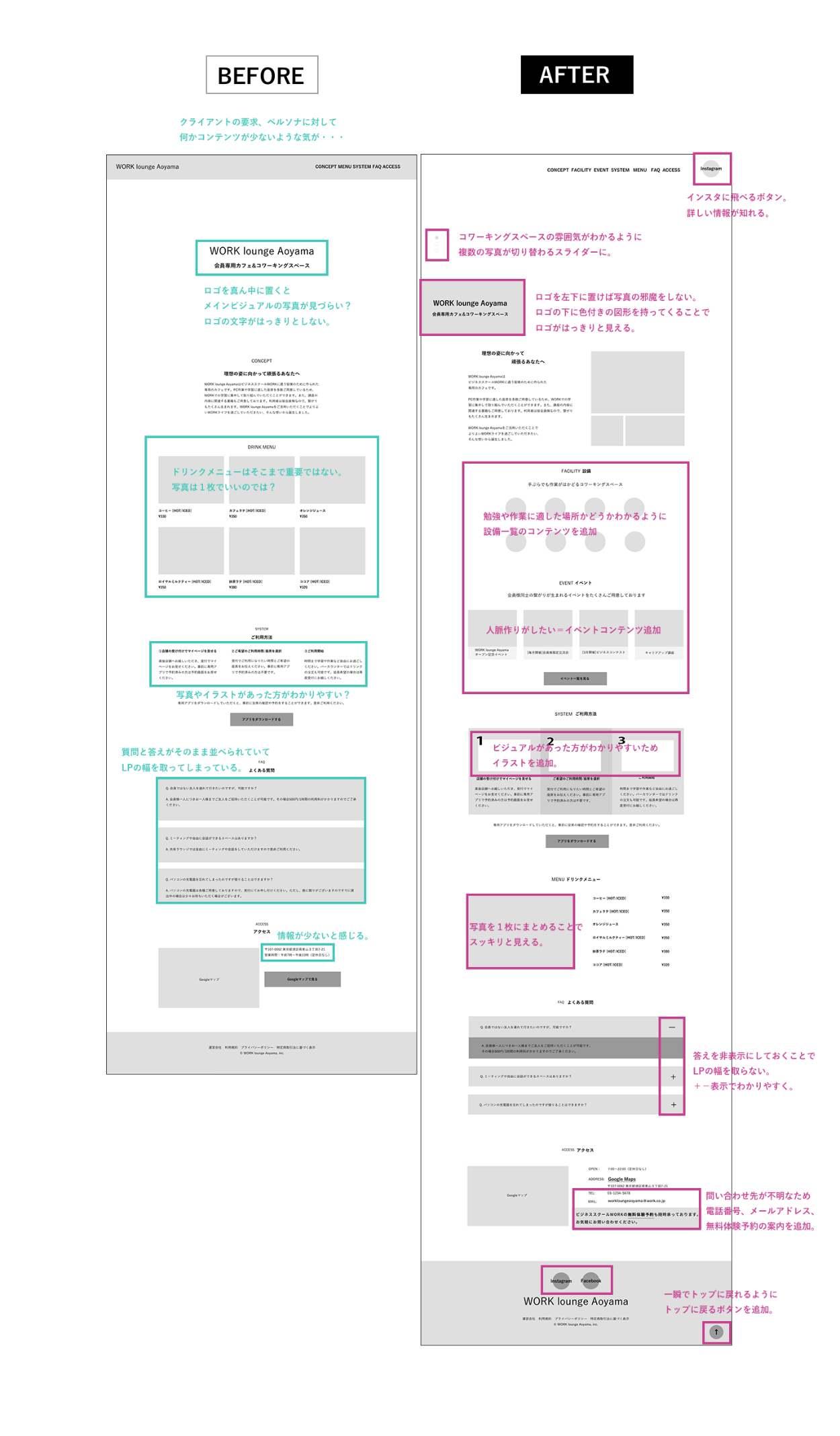
まず、元のワイヤーフレーム全体に目を通した時に、クライアントの要求、ペルソナに対して何かコンテンツが少ないように感じた。
そこで何が不足しているのか自分なりに分析してみた。
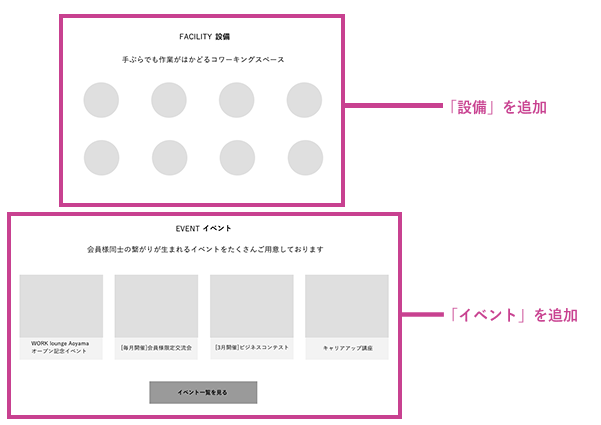
・「人脈作りがしたい」=イベントや交流会の詳細があると目に留まりやすい。
→イベント一覧
・コワーキングスペースを探す際に注目する点として、勉強や作業に適した環境かどうかが大事なポイントになるのでは?
→設備
以上のことから、上記2つのコンテンツを追加した。

【見直し②コンテンツの順番】
コンテンツの順番(優先順位)についても着目した。
ドリンクメニューはそこまで重要ではないと感じ、下の方に配置。
利用方法については、色々知った上で「利用してみたい」と思った後でもいいと感じ、
設備やイベントのコンテンツを優先的(上部)に配置した。
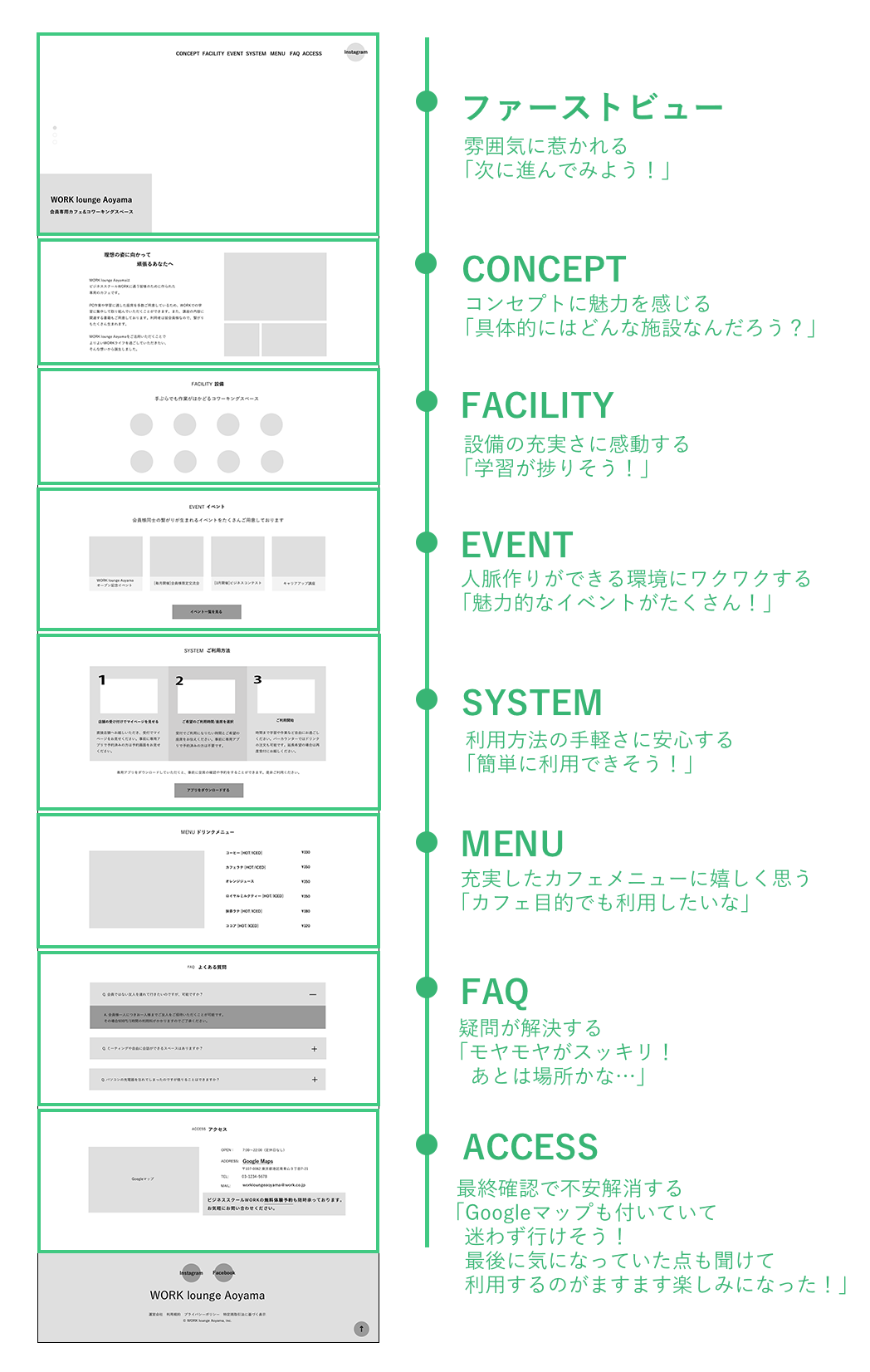
▼上記内容を踏まえユーザーストーリーを考えてみた。

【見直し③SNSリンクを追加】
SNSはLPでは見えないリアルタイムな様子を知ることができ、親しみやすさを感じさせることができるのではないかと考え、InstagramやFacebookなど、外部のSNSサービスへ飛ぶことのできるリンクボタンを追加。ターゲットは20〜30代の女性ということでInstagram利用者が多く、また写真メインのSNSの方が店内の様子を知ることができると考え、InstagramとFacebookを選択した。
【見直し④メインビジュアルの写真切り替え〜店内の様子がわかる工夫〜】

最初は店内の写真をいくつか載せたコンテンツを作ろうとしたが、コンテンツを1つ追加することでLPが長くなってしまい、離脱率が高くなってしまうことを恐れ、メインビジュアルで3枚の写真が切り替わるスライダーを取り入れ、店内の様子がわかるように工夫した。
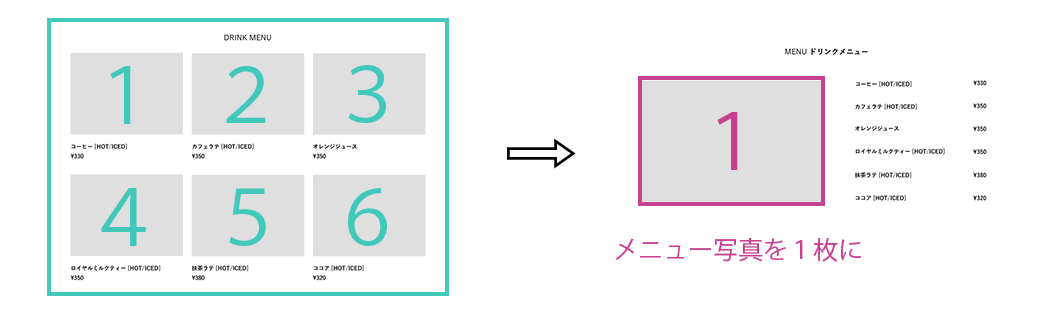
【見直し⑤ドリンクメニューの写真見直し】

あくまでもコワーキングスペースをメインで利用したいペルソナにとって、カフェメニューの写真はそこまで重要ではないと考え、写真を6枚から1枚に変更。
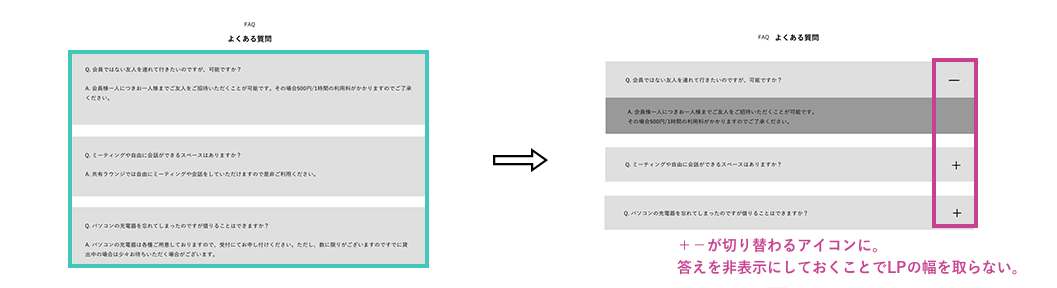
【見直し⑥質問の回答を非表示に】

+−が切り替わるようなボタンにすることで、質問の回答を非表示にしておくことができ、LPの縦幅をなるべく縮小させる工夫をした。
【見直し⑦トップページに戻るボタンを追加】

コンテンツを2つ追加したことでLPが長くなってしまったため、一瞬でトップページに戻れるボタンがあった方が便利だと考え、ボタンを追加した。
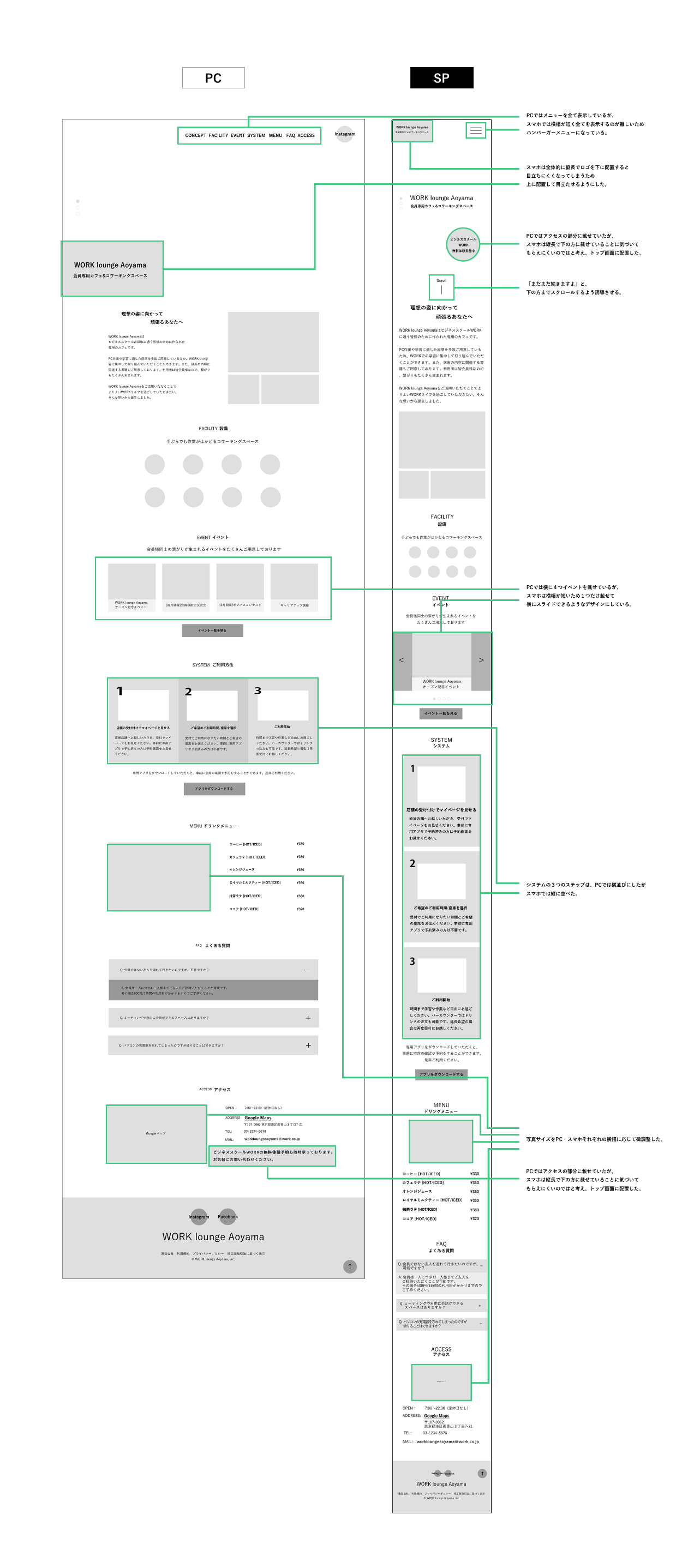
■スマホサイズのワイヤーフレームを作成
PC版ワイヤーフレームとの違い
手順3:ビジュアルデザイン(デザインカンプの作成)
■コンセプト
夢を叶える場所であり、仕事や勉強など日々頑張る女性たちの癒しを与えられるような場所でもありたい。
■配色
「癒し、安らぎ=自然」のイメージから、グリーンを中心としたカラーにした。ペルソナの女性「バリキャリ」で大人なかっこいい女性というイメージがあったことから、大人っぽい落ち着いた濃いグリーンを選択。文字色も同じグリーンを使い、統一感のあるデザインに仕上げた。重要な部分は背景にグリーンを配置した。
■フォント
日本語文:Noto Sans JP
欧文:Josefin Sans
コンセプトの下記部分のみ:凸版文久明朝
理想の姿に向かって頑張るあなたへ/『よりよいWORKライフを過ごしていただきたい』
(上記はコンセプトの中でも特に伝えたい部分だったため、フォントの種類を変え、わかりやすくした)
■フォントサイズ
本文15px
英語タイトル:40px
日本語タイトル:20px
■文字間
トラッキング100前後が見やすい文字間だと感じた。
■写真
LP全体に統一感を与えたかったため、写真選びの際に緑がかった色の写真や葉っぱなど緑が入った写真を選ぶよう意識した。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
頑張ったこと
要件定義からPCのレイアウト(コンテンツの追加や適切な順序)の見直しを徹底的に行いました。また、サイトのイメージを崩さないよう、写真やイラストなどの素材選びには時間をかけました。
色々なサイトを見て、スマホとPCとのレイアウトの違いやデザインを研究しました。
学んだこと
コンテンツの順番はただ闇雲に並べるのではなく、ストーリー性のある順番に並べ替えることが大切であるということを学びました。
また、クライアントが用意したワイヤーフレームであってもデザイナー目線で足りないコンテンツは足したり引いたりすることが大事で、なぜ必要なのか、そしてなぜ不要なのかをきちんと考え、言語化できるようにすることが大切だと学びました。
感想
「自分はこういう雰囲気のデザインにしたい」と自分よがりなデザインにするのではなく、ターゲットや制作目的、ゴールなどをクライアントから事前にきちんとヒアリングした上で、クライアントの要望に添ったデザインを制作することの大切さを実感しました。『お客様に寄り添ったデザイン』が作れるように、今後も要件整理や情報設計を怠ることなく、頑張っていきたいと思います。
