
【実践課題】HP制作(PC /SPデザイン・コーディング)
OVERVIEW
SHElikesにて架空店舗の紹介サイトのHP制作を行いました。要件書をもとにワイヤーフレーム・デザインカンプの作成、コーディング実装、レスポンシブ対応まで行いました。【制作期間:12週間/使用ツール:Photoshop・Atom】
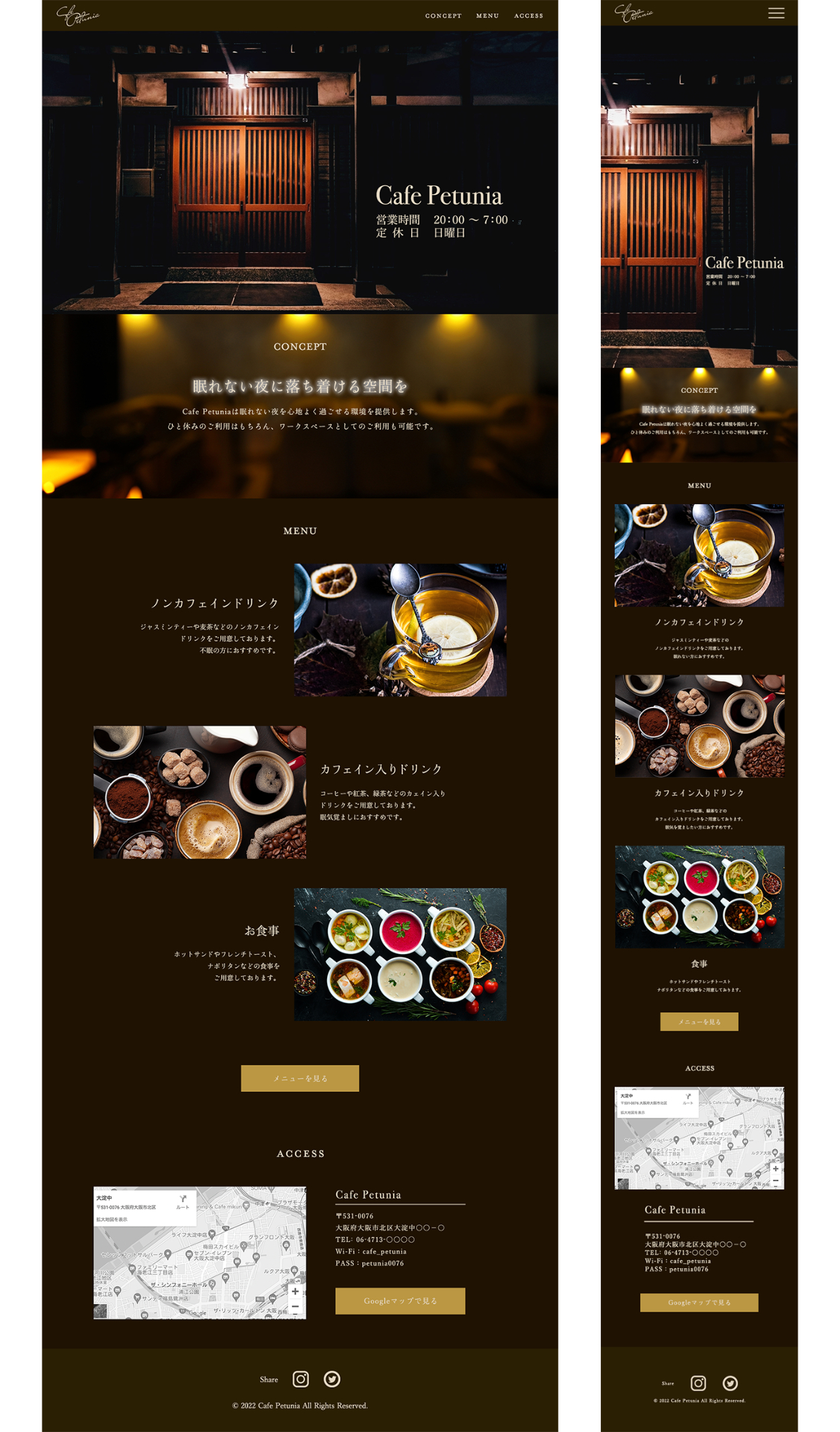
|デザインカンプ

|課題概要
ワイヤーフレームの作成からデザインカンプの作成、コーディング、サーバーアップとWebデザインにおける必要なフローを一通り取り組む。
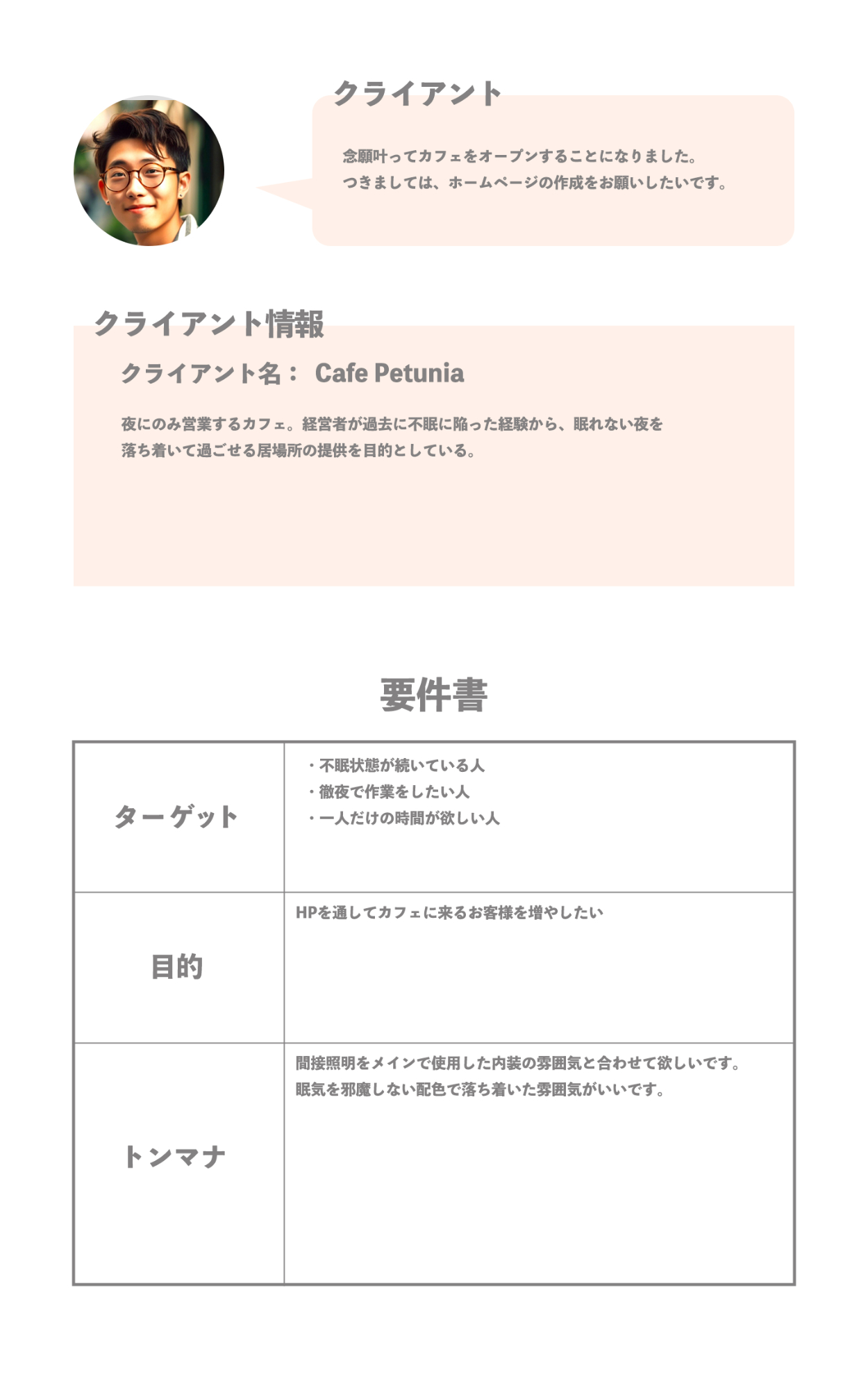
|案件概要

|スタイルガイド

|工夫した点・頑張った点
要件書やペルソナをもとにトンマナの設定に力を入れました。カフェのコンセプトをサイトの閲覧者が感じられるように統一感を持たせたデザインにしました。
はじめてのコーディングだったこともあり、レスポンシブ対応の際にデザインが崩れてしまって何度も修正して苦労しました。
|課題を通して学んだこと
サイト制作におけるデザインとコーディングの一連の流れを学びました。デザインの作成において、クライアントの希望を叶えるだけでなく、サイトの閲覧者がどう感じるかまで意識して作ることの大切さを学びました。
また、レスポンシブ対応のことも見据えたデザインカンプの作成やコーディング実装の重要性を感じました。
