
【表題概要】
- 目的:スキルの確認・ブラッシュアップ
【作品内容】
- サイトURL:http://portfolio03.wp.xdomain.jp/ (ドメインの関係上、スマートフォン及びタブレットからの場合、広告が挿入されます)
- 公開年月日:2019年6月15日
- 制作期間:約20時間(WordPressインストール、初期設定含む)
- 作業人数:1人
- 制作環境:レンタルサーバー(XFREE)
- 使用言語等:PHP、HTML、CSS、JavaScript(Jquery)
- 利用画像:「写真AC」https://www.photo-ac.com/
- 備考1:タイトル下の二種類のナビについては、「HOME」以外は遷移しません

- 備考2:トップページ下部の検索フォーム、カルーセルスライダーは機能します。
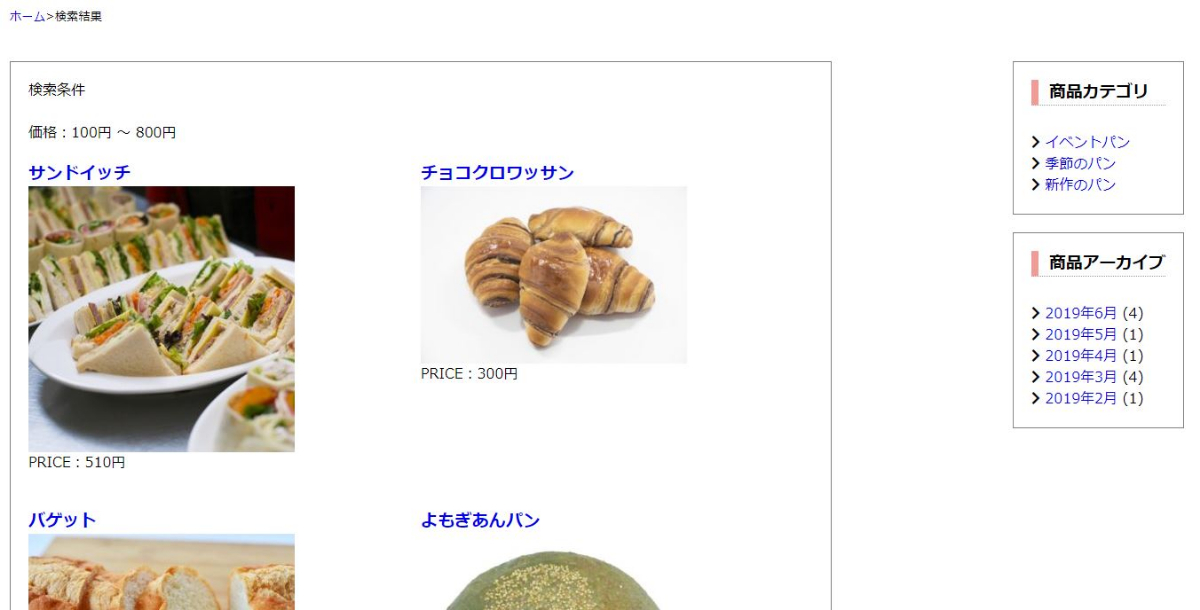
(1)検索フォーム(画像右側)

ex.「価格」を「100円以上」~「800円以下」に設定した場合の検索結果
※右側の「商品カテゴリ」、「商品アーカイブ」でも検索できます。

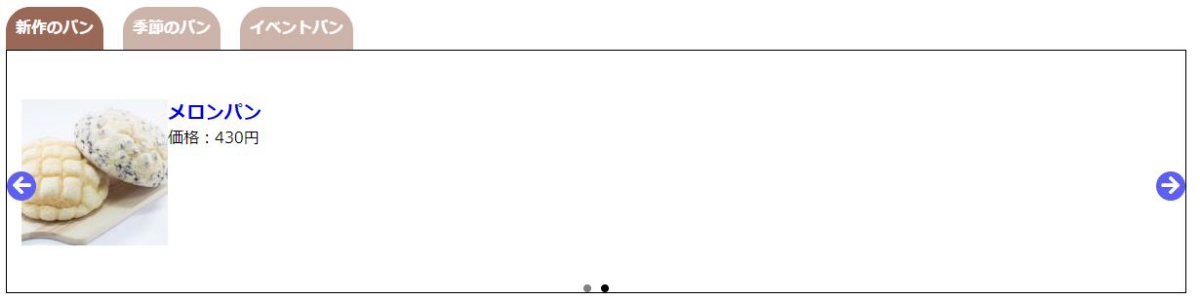
(2)カルーセルスライダー

矢印ボタンか下のバレットをクリックするとスライドが移動します。

カテゴリを選ぶことも可能です。「イベントパン」をクリックすると、以下のような表示に代わります。

【作品概要】
サイトデザインの元ネタは「Webレイアウトの解法(矢野りん著)」内から参考にさせて頂きました。
【所見・感想】
完全オリジナルとしてはカルーセルスライダーくらいです。

画面幅が変化したとき等にも対応して変化するようにしています。

ある程度必要なパラメータとか仕様を決め打ちすれば、自作でもこのレベルのものは作成できるのでは?と思ったので作成しました。
slickを使ってスライダーを重ねる手法が見当たらなかったのでそれなら自分で作ってしまえという感じです。
試してないので何とも言えませんが、クリックイベントとかで表示するスライダーと非表示にするスライダーを紐づけてやればslickでも同じことが出来ると思います。
