
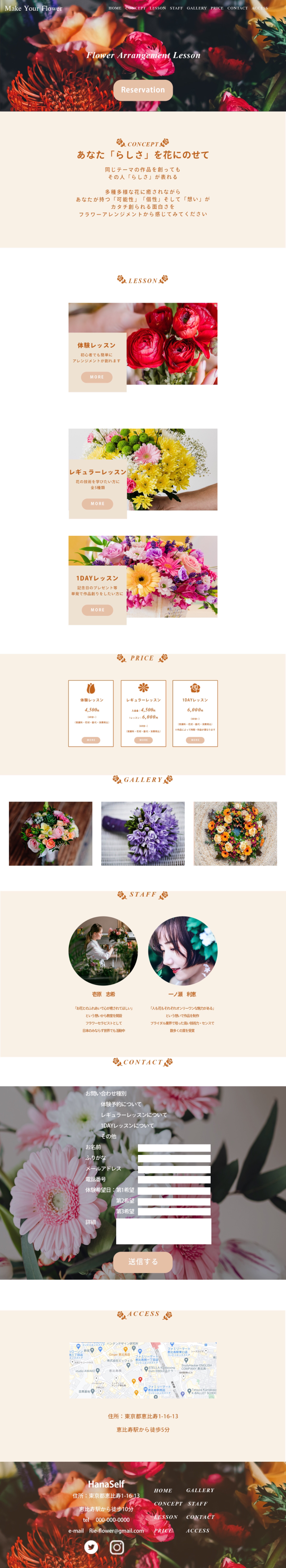
Webサイト制作
SHElikes Webデザイナー卒業制作で、フラワーアレンジメント教室紹介のWebサイト制作に取組みました。自ら要件定義を行い、PCとSPのデザインカンプを制作し実装を行いました。SP用のレスポンシブ対応もしています。(制作時間:130時間)
要件
Webサイト制作(PC/SPデザイン・実装)
目的/目標
・フラワーアレンジメントのレギュラーレッスン契約を結んでもらい、花を通して豊かな生活を送ってもらう。
・体験レッスンを通して、より多くの人に花の魅力や可能性を知ってもらう
・フラワーアレンジメントを通して、日常のストレスや不安から解放され、心のリフレッシュができるこをと知ってもらう
ターゲット
・ 20代後半の独身女性。仕事の忙しさやストレスで体も心も疲弊状態。花が好きで日々癒しを求めている人
コンセプト
・フラワーアレンジメントを通じ、花の魅力や可能性を感じてほしい →どんな作品になるかは人それぞれ →自分も花同様、無限の可能性があり、人それぞれ個性がある →オリジナリティ、そのひと「らしさ」を再発見してほしい ・心の緊張、ストレス、不安からの解放 心のケア、リフレッシュの時間
要件設定
フラワーアレンジ教室予約がこのサイトのゴールであるため、そのためにどのような要素が必要かを考え、優先順位付けをしました。
フラワーアレンジメント教室の予約がこのサイトの目的なので、教室の想い・コンセプトやレッスン内容はサイト上部に設置した方がよいと考えました。また、レッスンの受講を決める上で、価格はどれくらいかかるのか、どういう作品が作れるか、どういう人が教えてくれるのかを重視すると考え、価格、作品一覧、スタッフのセクションを設けました。またレッスン予約や予約する前に質問できるフォームが必要と考え、お問合せフォームを設けました。また、実際に教室に行く際に、地図や住所、最寄りの住所が必要だと考え、アクセスに関するページを設けました。最後のフッターではナビゲーションを設け、各セクションにアクセスしやすくし、またInstagramやTwitterのアイコンをつけることで、今は予約しないけど気になっている潜在的なユーザーの定期的接触を図り、レッスン予約を促せるのではないかと考え、このような配置にしようと考えました。
工夫したこと
1.メインビジュアルでは、教室の雰囲気や花と触れ合う人の生き生きさが伝わる画像を配置し、ファーストビューでユーザーの興味、関心を駆り立てるようなデザインを目指しました。
2.色鮮やかな花の写真を際立たせる配色
花の魅力や個性豊かなアレンジメントを伝えるため、花やフラワーアレンジメントの写真を多く配置したいと考えました。ベースカラーをモノトーンにまとめることで、写真の色鮮やかさとのコントラストが際立ち、写真や文字の視認性を高められるのではないかと考えました。
また、「心の緊張、ストレス、不安からの解放 心のケア、リフレッシュの時間」というコンセプトから心理的に「落ち着く」効果がある茶色をベースカラーに設定しました。
3.ターゲットやコンセプトにあったフォント
20代後半の女性がターゲットであること、フラワーアレンジメント=上品、洗練さというイメージがあることから、そのコンセプトにあったフォントを使用しました。
また、教室やレッスンと聞くと、お堅い、しっかりしたイメージを強く感じたので、各コンセプトの見出しは抜け感やリラックスさを感じられるフォントを使用しました。PC版ではバラのあしらいをつけ、サイト全体の小洒落感を強調させました。
4.デザインの基礎を意識した配置
整頓、繰り返し、グルーピング化など、デザインの基礎を意識してデザインを作成いたしました。
また、余白を多くとることで、写真やセクション数が多くてもサイトの視認性を損なわないデザインに仕上げました。
5.UIを意識したサイト
各セクションの背景を交互に色つけることで、各セクションごとの区切りを明確にしました。
また、ヘッダーのナビゲーションやボタンをホバー、クリックした際に配色が変わるようにしたことで、ユーザーがボタンやリンクであることを認識できるようにいたしました。
制作したLP
実装したサイトはこちらです。
http://sakurahana.lovesick.jp/
制作を通して学んだこと
1. 実装を意識したデザインを制作する重要性
今回の課題はデザインを制作してそれを実装する必要があるので、実装を意識したデザインを心がけました。事前に参考サイトのデザインを研究して制作したので、htmlとCSSでベースを制作することは比較的スムーズにできました。
ですが、まだまだhtml・CSS・jQueryの理解が浅いこともあり、アニメーション部分は複雑で難しく100%完璧な状態で実装できていません。引き続きブラッシュアップをしていきます。
2. ペルソナ設定の重要性
LPのターゲットについて理解するために、詳しくペルソナを立てました。具体的なペルソナを立てたことで、ユーザーストーリーが作りやすくなり、情報設計に納得感が出ました。
2. 調べて書くを繰り返したコーディング
初めてのコーディングだったので、SHElikesのWebデザインコースの動画の復習・Webデザインの本(いちばんよくわかるWebデザインの基本きちんと入門)、Webで検索を繰り返して制作しました。
今後も実践を通して、デザインと実装のスキルを向上させていきたいと考えています。
