
◼目次
0. 学習内容一覧
1. 基礎学習(2019年1月〜9月)
2. 発展学習(2019年10月〜2020年5月)
3. まとめ
0.学習内容一覧
まずはじめに、2019年1月〜2020年5月頃まで、プログラミング学習で実際に行ったことを以下にまとめます。詳細な内容は、目次の「1.基礎学習」「2.発展学習」に記載しております。
●プロゲート
ーHTML, CSS, JavaScript, jQuery, PHPコースを各2〜3周程度実施
●ドットインストール
ー【旧版】詳解CSS 基礎文法編 (全37回)
ー【旧版】詳解HTML 基礎文法編 (全30回)
ー【旧版】PHP 5.6入門 (全30回)
ー【旧版】HTML/CSSの学習環境を整えよう [Windows版] (全4回)
ー Bootstrap 4入門 (全22回)
ーローカル開発環境の構築 [Windows版] (全14回)
ー【旧版】UNIXコマンド入門 [一般ユーザー編] (全24回)
ー【旧版】MySQL入門 (全36回)
ーローカル開発環境の構築 [macOS版] (全14回)
ー 【サポート終了】 WordPress入門 (全23回)
ー実践!アプリ紹介ページを作ろう (全16回)
ー【旧版】詳解CSS レスポンシブウェブデザイン編 (全8回)
ー 【旧版】詳解CSS グリッドレイアウト編 (全10回)
ーSass/SCSS入門 (全15回) など
●模写コーディング(模写コーディングしたサイト一覧)
ー「iSara」
ー「能開センター小学英語」
ー「はぐみ工房」
ー「慶應義塾大学病院」
ー「Nuno Theme」(※YouTube動画を見ながら模写)
●セブ島の語学学校「NexSeed」へ3週間のIT留学
ーHTML、CSS、JavaScript、jQuery、Bootstrap、Github、Gitなどを学ぶ
●WordPress構築の練習(下記の書籍、ブログそれぞれでWordPress構築練習)
ーUdemy講座「文系でも解る! Wordpressの基礎の理解と、独自デザインをWordpress化にする」
ー書籍「世界一わかりやすいWordPress 導入とサイト制作の教科書」
ーPlusers.net「初心者必見!自作のWordPressオリジナルテーマを作成する方法を徹底解説」
ーHikoProBlog「WordPressで10万円の案件を受注できるまでの学習全行程まとめ」
ー東京フリーランス「デイトラ」を参考に自作ブログ「grandstream's travel」を作成
●クラウドソーシングにて案件受注
ーWordPress記事投稿案件
ーコーポレートサイトのHTML,CSSコーディング案件
1. 基礎学習(2019年1月〜9月)
最初に取り掛かったのは、ドットインストールとプロゲートです。プログラミング初心者にはこれらのサイトがお勧めという情報を知ったためです。まずはHTML,CSSの学習から開始しました。
学習時間は基本的に隔週の土日各4時間(午前9時〜11時、午後13時〜15時)です。すなわち、月16時間〜程度となります。なお、平日は、基本的に会社終わりで疲れていてやる気が起きなかったので、滅多に学習することはありませんでした。無理なく続けることが何より大事だと思い、このような時間設定としました。結果的に、1月〜9月(9月末に前職を退職)まで継続することができました。
学習の進め方に関しては、ドットインストールについては、HTML・CSSからスタートし、Bootstrap、Wordpress、MySQL、ローカル開発環境の構築などを修了しました。ただ動画を見るだけでなく、実際に動画と同じ様に手を動かすようにして、取り組みました。
プロゲートに関しては、HTML・CSSからスタートし、JavaScript、jQuery、PHPを最低各2周ずつ行いました。プロゲートは解説が非常に丁寧で、またステップバイステップで進んでいくので、初心者でもとても取り組みやすい様に感じました。
そんな中でも、やや難しいと思ったのはHTML・CSSの道場編コースで、このコースでは、仕様書(色や寸法などの情報)をもとに一からwebページを作るというものです。一度学習コースで作っているにも関わらず、どの様にコードを書き進めて良いか分からず、何度か答えを見てしまったと記憶しています。手取り足取り指示してもらって進めていく学習コースと、自力でコードを記述することの間には、大きな隔たりがあることを認識しました。
また、PHPのオブジェクト指向の部分でも、なかなかその概念が理解し難く、苦労しました。コード一つ一つがなぜその様な記述になるのか、このコードは何を意味しているのかが、なかなか理解できませんでした。ですので学習当時は、習うより慣れろと自分に言い聞かせ、意味が完全に分からなくてもとりあえずコードを何度も書くことに専念しました。
以下は、ドットインストールと、プロゲートの学習記録です。なお、これまでに学習した合計ですので、2019年9月以降のものも含んでいます。
↓ドットインストールの学習記録

↓プロゲートの学習記録
2. 発展学習(2019年10月〜2020年1月)
上述の様に、2019年9月までにある程度基礎は完了させたため、次のステップとして、模写コーディングを行うことにしました。私が行った模写コーディングのやり方としては、基本的にソースコードは見ずに、一から自力で作り上げていく手法をとりました。記述の仕方が分からない部分は、その都度ググって形にしていきます。
なお、1日の学習時間は土日問わず、約7〜8時間程度(午前8:30〜11:30、午後13:00〜18:00)です。ちなみに夜は洋書を読んだり、洋画を見たり、英単語を覚えたりと、英語学習に充てていました。
2-1.「iSara」の模写(制作期間:2019年10月〜10月半ば)
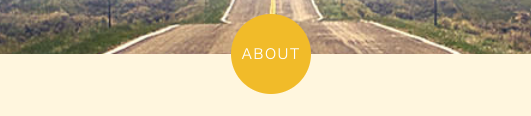
さて、一番最初に取り組んだのは、「iSara」様のランディングページです。
このページは、それほど難解なコードを使わずとも作成できるため、模写コーディング初心者にお勧めされることが多いサイトです。
模写を始めて気づいたことは、まず何から書いたらいいか分からない、ということです。正確にいうと、どの様に記述するのが適切かが分からないということです。ヘッダー一つ作るのにも、何のタグを使ったらよいか、それは幾つ必要か、クラス名はどの様につけるか、など判断すべき要素が多く、また適切な判断の仕方が分からず悩みました。当時は、最適な書き方ではないかもしれないが、とりあえず見た目が同じになれば良しとして、コーディングを進めていきました。
次に少し悩んだのが、下画像の様な要素の配置です。自分で考えても答えが出なかったのですぐにググって解決しました。

各セクションにまたがる様に配置する場合、positionプロパティを使えば問題なく配置できます。今でこそ全く難しいと思いませんが、当時はこういった基礎的なプロパティすら上手く使いこなせていなかったことがわかります。
ページの下方にある「よくある質問」のアコーディオンについては、過去にプロゲートでやったことがありましたので、復習しつつ、実装することができました。
またレスポンシブ対応についても、ブレイクポイントが3つ程度あり時間はかかったものの、本サイトと同様に実装しました。
一日の作業時間は約7時間で、結果的に完成(レスポンシブ対応)まで60時間近くを要しました。なお、お問い合わせフォームの実装は行っていません。
これほど時間がかかった要因としては、作成しながら疑問に思ったことはなるべくググる様にしていたためです。自力で作るのはほぼ初めてだったため、上記にもある様なpositionプロパティの使い方やcssを使った三角形の作り方、背景画像の適切な配置、flexboxの使い方などなど、ひたすらググっていました。
もう一つの要因としては、フォントサイズの設定を毎回行なっていたこともあげられると思います。本家サイトでは適当なクラスを与えて同じフォントサイズのものは同じクラスを与える様にして、効率よく設定していました。
模写コーディングを通して気づいたことや学んだことはBoostnote(メモアプリ)にまとめる様にしています。せっかく苦労してやるからには、その過程で学んだことを整理して、後で見返せるようにしておくのが重要だと考えました。
下画像は、iSara模写時のものです。本家サイトのソースコードを見て、気づいたことなどが書いてあります。

2-2.「能開センター小学英語」の模写(制作期間:2019年10月半ば〜10月末)
続いて、「能開センター小学英語」の模写に取り掛かりました。
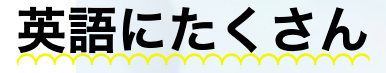
こちらはiSaraよりやや難しめということで、さらなるレベルアップの為選びました。このサイトの模写をやって良かった理由の一つが、擬似要素の使い方を学べたことです。初めの大見出しの下線部分で黄色の波線が擬似要素にて指定されています。

擬似要素は様々HTMLに変更を加えることなく、CSSのみで様々なデザインを表現できるのでとても使い勝手が良く、この模写以降、頻繁に活用しています。
本サイト模写の過程で苦労した箇所は他に2つほどあります。まず、「授業の流れ」のセクションです。この部分では、クリックしたタブに応じて下の詳細説明の内容が変わるというものです。それに加えて、ページ送りのボタンも付いています。

実装はjQueryを使用しました。タブをクリックするというイベントに応じて、removeClass、addClassにて特定のクラス名を付け替えることで、表示させたいスライド(およびアクティブにしたいタブ)を指定する様にしました。タブとスライドの対応は、indexメソッドでクリックしているタブの番号を取得することで実現しました。
またページ送りボタンについても、スライドがループする様に(最後のスライドでページ送りボタンを押すと最初のスライドに戻る)、最後および最初のスライドとそれ以外の場合で条件を分けることで実装することができました。
プロゲートで作成したスライドを復習し、それでも不明な点(ループなど)はググりつつ、なんとか実装することができました。
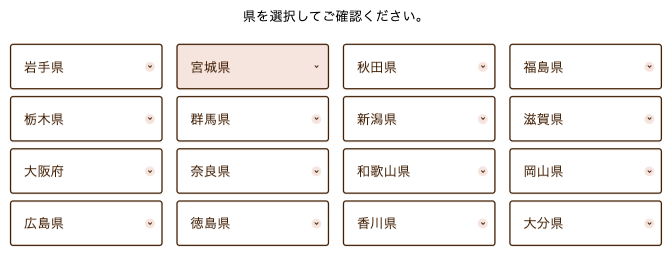
続いて苦労した部分は、「お近くの校を探す」セクションです。ここでは、都道府県名のボタンが16つ並んでいて、クリックするとそのボタンの直下に詳細情報がアコーディオンの様に表示されるというものです。

⬇︎

先ほどの説明したタブと少し似ている気もしますが、今回は要素の数が多いので、HTML上は、4つのタブ→4つのコンテンツ→4つのタブ…という風に、交互になった構造として作成しました。この様な構造ゆえにタブとコンテンツを対応させるときに、先ほどと同様にindexで番号を取得する方法では、それに対応するただ1つのコンテンツを指定するのが難しい(煩雑になりそう)と感じました。しばらく悩んでいると、表示したいコンテンツが、クリックしたボタンの次から数えて4番目に常に位置していることがわかりました。その位置の要素を取得する方法はないだろうかと色々と調べた結果、nextAllメソッドを用いれば良さそうだと分かり、うまく実装することができました。
また、クリック時にボタン右のくの字型矢印も上下に回転する様、toggleClassで実装しました。
2-3. IT留学へ(2019年10月末〜11月半ば)
実は、当初は3ヶ月間の独学を予定していましたが、IT留学なるものの存在を知り、10月末から3週間だけ参加してみることにしました。私の参加したIT留学は、NexSeedさんです。
セブ島にて、英語とプログラミングを学べるというものです。授業は、午前中に英語のマンツーマン授業3コマ(9時〜12時)、午後からプログラミングの授業3コマ(13時〜16時)です。プログラミングのカリキュラムは全体で3ヶ月あり、学べる内容は、HTML、CSS、JavaScript、jQuery、Bootstrap、Github、Git、PHP、Laravelなどです。学んだことを使って、最終的にチームでwebサービスを1つ開発するというコースでした。
私の場合は、3週間のみの参加でしたので、学んだのはHTML、CSS、JavaScript、jQuery、Bootstrap、Github、Gitです。一通り基礎を学びつつ、自己紹介ページや、bootstrapを使った会社紹介サイト、JSを使ったおみくじ等々いくつかの課題をこなしました。
言語それ自体は独学である程度学んでいましたので、復習している様な形でしたが、行って良かったと思うことは大きく2つあります。
一つ目は、エンジニア・プログラマーとしての会社員経験・フリーランス経験のある講師から直接教えてもらえたことです。当たり前といえば当たり前ですが、独学だけしていては知らなかったであろう様々なことを学ぶことができました。例えば、エディタの効率的な使い方(emmetやその他拡張機能)、Git(SourceTree)やGithubの使い方などです。Gitを使ってチーム開発がどの様に進んで行くかが大まかにですが理解できました。またフリーランス経験もあるとのことで、その時の仕事の話を伺うことができたのも良かったと思います。
もう一つは、同じ志をもつ友人ができたということです。英語とプログラミングを同時に学びにきているゆえ、海外でプログラミングを使って仕事をしたいという、自分と同じ志をもつ人がたくさんいました。同じ境遇の仲間ができれば、仕事や学習で困った時に相談し合えますし、モチベーションも維持できます。留学を終えた今も時折連絡を取っています。
このように充実した3週間を終え、帰路につきました。
2-4.「Nuno Theme」の作成(11月半ば〜)
帰国後はBootstrapの復習のため、「Nuno Theme」の作成を行いました。
この動画は、東京フリーランスさんが提供されている「30DAYSトライアル」という、HTML・CSSをゼロから学べる無料学習ロードマップ上の課題の一つです。
YouTubeの動画を見つつ、Bootstrapを用いたサイト制作の仕方を学びました。動画と同じように記述していくのですが、なぜこのコードを用いるのか、といったことを常に意識しながら復習することができました。
2-5.「はぐみ工房」「慶應義塾大学病院」のwebサイト模写(11月半ば〜下旬)
帰国後は基礎の復習をかねて、まずwebサイト「はぐみ工房(※現在リンク切れ)」「慶應義塾大学病院」の模写を行いました。やり方はこれまでと同様、ググりながらHTML、CSS、jQueryを使用して実装していきました。元のソースコードは完成するまでは見ないようにしました。
「はぐみ工房」に関しては、シンプルなサイトですので、それほど悩むところもなく、3日ほどでレスポンシブのところまで完成させることができました。
「慶應義塾大学病院」に関しては、ページ長さはそれほど長くないものの、やや複雑な作りになっているので、完成(レスポンシブ対応)まで30時間程度は掛かったと思います。
あいにく作成した元ファイルが消えてしまったので、詳しいところまで思い出せませんが、サイト上部のプルダウンメニュー、スライド、タブメニューの実装に時間がかかったと記憶しています。
スライドについては、IT留学時に教えてもらった「swiper」というJavaScriptライブラリを使用しました。swiperはjQueryに依存せず高機能なスライダーを実装できるということでとても人気があります。使い方に慣れるまで少し時間がかかりましたが、最終的に元サイトと同様のスライダーを作ることができました。
2-6. WordPress化の練習(2019年11月末〜12月上旬)
HTML、CSS、jQueryなどで簡単なwebページ制作ができるようになったので、次にWordPressを本格的に学ぶことにしました。理由としては、WordPressは世界的にも人気の高いCMSであるため、WordPressを使用したweb制作の仕事の需要もそれなりにあるからです。
まずは、Udemy講座の「文系でも解る! Wordpressの基礎の理解と、独自デザインをWordpress化にする」というコースをやってみることにしました。このコースでは、静的webページがあらかじめ用意されていて、ローカル環境でWordPressにどのように書き換えていくかの基本的な手順が学べます。WordPress化するためのPHPで書かれたタグなども全て用意されているので、作業としては動画を見つつコピペするだけです。
このコースを通して、静的ページがいかにしてWordPressに変換されるかという、大まかな流れを理解することができました。
さらに、WordPress化に慣れるために、本やブログなどを利用して、「静的webサイト→WordPress化」の練習を3回種類ほど行いました。
上記の本やブログを参考にWordPress化の練習に取り組みました。
最初の本「世界一わかりやすいWordPress 導入とサイト制作の教科書」では、webページはすでに用意されており、WordPressに変換する作業のみを行いました。
その次のPlusers.netさんのブログでは、ゼロから(HTML、CSSから)WordPress化までの具体的な手順が解説されており、そのやり方に沿って制作していきました。コードも掲載されているので、基本的にはそれをそのまま利用しました。
3つ目のブログ記事「WordPressで10万円の案件を受注できるまでの学習全行程まとめ」では、「STEP4:静的なHTMLファイルをWordPress化する」というパートがあり、これに沿って行いました。ここでは、WordPress化する元サイトの模写コーディングから行いました。またWordPress化については、このブログでも紹介されている通り、「WordPress仕事の現場でサッと使える! デザイン教科書」を参照しながら行いました。
これらのWordPress化の練習を通して、基礎的なところは大体理解できたかなと思います。
2-7. 自作WordPressブログの制作(2019年12月中旬〜1月上旬)
WordPress制作の基礎を学んだところで、自分のブログをWordPressで作ってみることにしました。ここで参考にしたのは、再び東京フリーランスさんのホームページです。
デザインを参考にしつつ、自分の作りたいページに合わせて取捨選択しつつ制作しました。これまで何度かWordPress化の練習をしているのもあって、それほど苦労せず作成することができました。
とはいえ実のところ、functions.phpに書かれているコード(アクションフックなど)が完全に理解できているかと言われると、そうではありませんが。そこは今後の課題となりそうです。
最終的にFTPツールを使ってサーバーにあげるところまで行いました。ブログは下記です。日記のような形で、旅行や留学などについて綴っています。
2-8. クラウドソーシングによる案件の実践(2020年4月下旬〜)
さて、基礎的なスキルが身についたと判断し、ランサーズやクラウドワークスといったクラウドソーシングを活用して、実際にプログラミングの案件をこなしてみることにしました。HTML,CSSコーディングやWordPressによるサイト構築など、現時点で自分にできそうな案件に提案を出していきました。
そして初めて受注したのが、WordPressを用いた記事投稿案件です。この案件は、クライアント側で用意してあるブログ記事を、WordPressを用いて文字の装飾を行いつつ投稿するというものでした。ここではアイキャッチ画像や記事中に挿入する画像の作成も行いました。
この案件を通して、主に学んだのは下記の点です。
・WordPressテーマaffinger5の取り扱い方法
・ブログ記事をより見やすくするための装飾(吹き出し、リスト、網掛けなど)の入れ方
・Photoshopの基本的な使い方(画像合成、リサイズ、トリミングなど)
最初はPhotoshopやaffinger5の使い方を調べながらだったので、1記事で4〜5時間もかかりましたがやっていくうちに徐々に早くなり、1記事1〜2時間程度で作業することができるようになりました。
時給にすると100円以下だったと思いますが、初めて自分のスキルで稼げたのでとても嬉しく感じました。
2-9. クラウドソーシングによる案件の実践その2(2020年5月下旬〜)
さて、クラウドソーシングを始めて約2ヶ月経った5月下旬、あるweb制作会社さんから念願のHTML,CSSコーディング案件を受注することができました。金額は格安で提示したこともありますが、何よりもこれまでの独学の実績で「この人なら任せてもいいだろう」と思って貰えたのが受注の大きな理由なのではないかと思います。
仕事内容は、ある地方のうどん屋さんの企業サイト8ページのコーディングです。トップページの他に商品メニューのページ、またお問い合わせフォーム、会員登録のページなどがありました。納期はレスポンシブ対応を含め約一週間でした。
この仕事で一番苦労したのは、お問い合わせ、会員登録ページのマークアップです。
フォームタグの使い方や、独自デザインのラジオボタンやセレクトボックスの作り方、そしてレスポンシブでうまく表示させるのに非常に苦戦しました。それでも、納期にはなんとしてでも間に合わせようと、1日18時間程度仕事に取り組んだ日もありました。
結果的には納期の1日程度前に終わらせることができ、内容もクライアントさんに「とてもいい感じですね!」と言って頂けました。
実務でコーディングの仕事をしたのは初めてだったのですが、納期もありますので、いかに効率よくマークアップしていくかが重要だと感じました。また、この仕事を通して学んだマークアップ方法などは今後の仕事でも活かせると思うので、やってよかったと感じています。
幸いなことに、このweb制作会社さんには継続してコーディング案件を頂いており、2020年7月現在で5件頂くことができました。引き続き実務をこなしながらレベルアップに努めていきたいと思います。
3. まとめ
この記事ではプログラミングの独学を開始した2019年1月から、クラウドソーシングで初案件を受注した2020年5月頃までに行なった学習記録をまとめました。
案件受注まで1年半以上と、ゆっくりではありましたが、積み上げてきたスキルがようやく実務で使えるようになってきたのだなと、改めて実感しています。
もちろん、プログラミングの学習には終わりが無いので、日々の案件を通して1つでも新しいことを吸収していければと思います。
ここまでお読み頂きありがとうございました。
