
馬を売りたい人が馬を掲載し、
馬を買いたい人がメッセージを送る、
いわば「馬版ジモティー」のようなサービスです!
使用技術など
- React(Hooksベース)
- TypeScript
- NEXT.js
- SSR / Client Side Fetching(記事一覧画面)
- SSG / ISR / CSR / Dynamic Routing(記事詳細画面)
- NEXT/Head(meta, OGP, SEO対策)
- NEXT/Image
- Firebase
- Cloud Firestore
- Cloud Storage
- Firebase Authentication
- Cloud Functions(SendGrid、重めの処理)
- Firestore Rules
- Firestore Emulator
- firebase/rules-unit-testing
- Vercel(Hosting)
- Tailwind css
- Atomic Design
- Jest
- React Testing Library
- SendGrid(取引進行通知)
- prettier
- eslint
- Google Maps API (掲載者情報)
- Google Geocoding API
- react-icons(アイコン)
- react-slick(スライダー)
- react-confirm-alert(モーダル)
- react-star-ratings(星の評価)
- Adobe XD(デザイン)
- Adobe Photoshop(画像作成)
- Adobe Illustrator(ロゴの馬)
- Adobe Premiere Pro(紹介動画作成)
- Flaticon
- unDraw
機能
- ログイン / ログアウト / リダイレクト
- パスワード再設定
- プロフィール
- 記事投稿、編集、削除、下書き
- YouTube動画添付機能
- 絞り込み検索
- お気に入り機能
- お気に入りにした馬一覧
- 自分の投稿一覧
- メッセージ機能(チャット、画像送信)
- メッセージ管理画面
- レビュー・評価機能
- web上での通知
- メッセージの受信をメール通知
- 退会機能
- レスポンシブデザイン
- ログインしていなかったらモーダル表示
- 本番環境と開発環境に分けた(firebase dev , prod)
- 利用規約/プライバシーポリシー
- アバウトページ
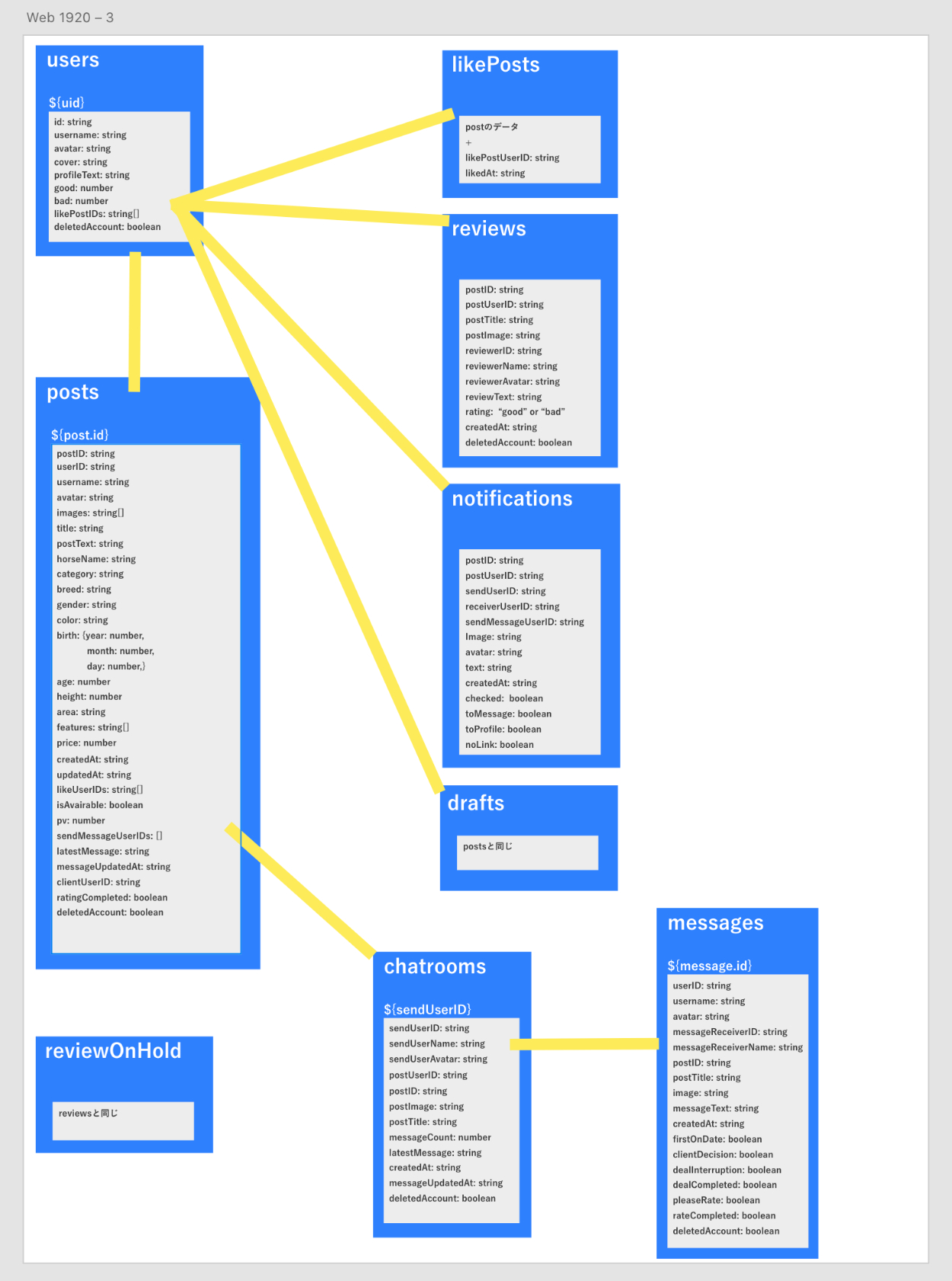
DB設計

作成理由
- 馬を販売するwebサイトが売主ごとに存在しているのを見て、1つのサイトにまとめて検索できたら便利だと思ったから。
- ほとんどの馬の売買はweb上ではなくツテを辿って行われるため、非効率的で閉鎖的で不平等であり、それが馬術の結果にもかなり影響していて、スポーツマンシップ的に爽やかでないから。
- 馬の流動性が高まりオープンになることで馬の新しい利用可能性が生まれるかも知れないと思うから。
- 何となく作りたかったから。
アップデート予定
- メッセージ既読
- メールアドレス変更
- ページネーションor無限スクロール
- 画像圧縮
- プロフィールと掲載ページの下部にスライダー(Greenみたいな)
- 画像切り取り、react-cropper
- いい感じのLoadingSpinner
- SNS共有ボタン
- メールカスタマイズ
- 通知ON/OFF, プッシュ通知
- 掲載完了時のアニメーション&シェアボタン
- ログインしなくても絞り込み検索できるように
