【課題】LPトレース
SHElikes MULTI CREATOR PROJECTでLPトレース課題に取り組みました。 使用ツール:Photoshop 制作期間:1週間
🔷概要
SHElikesの課題にてLPトレースを行いました。5つあるLPからトレースしたいものをひとつ選ぶのですが、今回このサイトを選んだ理由は、配色やあしらいが多めでテーブル要素が入っていたりと、大変そうですが学べることが多いのではと思ったからです。トレースしたページは「HELLO SCOOTER」です。
🔷課題を通して気付いたこと
【配色について】
基本的に配色は3,4種類がスタンダードですが、このサイトは配色のバリエーションがとても多く、なぜそのようにしているのかを考えるのに苦戦しました。
しかし多く見えた配色は、同じ色の中で彩度を変えているだけだと気付き、情報の重要度によって変更していることに気付きました。
私も配色を考えるのが好きなので、この工夫は自分でも活用したいと思いました。
【あしらい/写真について】
トンマナがきちんと統一されていたり、かわいらしいあしらいやアニメーションが施されており、ターゲットが親しみやすいデザインになっていると感じました。写真の色味もトンマナに合わされていて、レタッチの重要さにも気付きました。
【余白について】
このサイトは動きが多いデザインということもあるためか、余白に関して大きな規則性は感じられませんでした。修正のしやすさを考えるとある程度の規則性は必要だと思うので、自分がデザインする際には気をつけたいポイントです。
🔷頑張ったポイント
今回はトレースのみでなく、スタイルガイドの作成とPC/SPのデザインの違いを観察しました。ディベロッパーツールを使用して、フォントサイズや余白、規則性などを読み取りました。以下作成したスタイルガイド、PC/SPの違い、トレースしたものを掲載します。
スタイルガイドは、読み手に伝わるように情報整理とグルーピングを意識して作成しました。

PC/SPのデザインの違いをまとめました。SPではハンバーガーメニューの内容など、細かい部分に気をつけて考察しました。

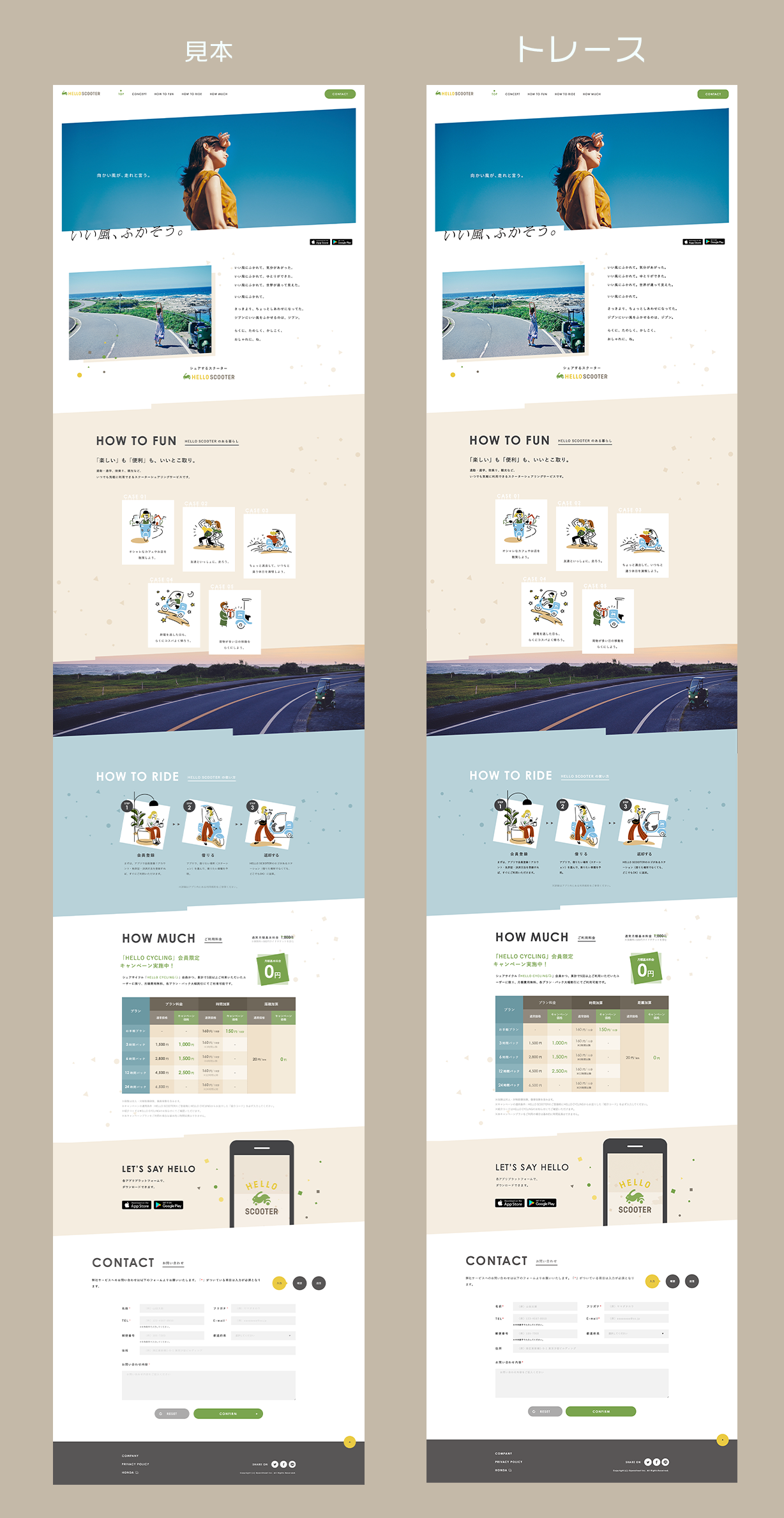
以下トレースしたページ全体図です。細かいあしらいを逃さないように、元のサイトをじっくり観察しました。