
Daily Cocoda ! #021 - #030
https://cocoda-design.com/daily-cocoda/1/projects/21
#021 ソーシャルログイン画面
(作成日:3/19)


【誰向けか】
フィットネスに関心のある20代女性
【コンセプト】
・自分にあったトレーニング方法がわかるフィットネスアプリ
【雰囲気】
スポーティ、スマートな
【こだわった点】
・スポーティーさを出したかったので、スニーカーのようなデザインにしてみた。
「一目でテーマが伝わる」というところを体現できるように意識した。
・スタイルの良い女性を背景に置き、トレーニングのモチベーションが上がるようにした。
【参考】
FiNC
#022 アプリの紹介LP
(作成日:3/20)


【誰向けか】
・ついつい散財してしまって、常にお金がピンチな人
・必要なモノ、コトのためにお金を貯めたい人
・家計簿アプリをなかなか続けることができない人
【コンセプト】
カテゴリーごとに予算を設定することで「ムダづかい」をなくす家計簿アプリ(#017と同じものです!)
【雰囲気】
カジュアル、親しみのある
【載せたい項目 】
アプリの魅力を伝える情報 / ダウンロード導線
【こだわった点】
・ファーストビューに「サービス名」と「アプリのダウンロードボタン」が大きく表示されるように配置した。
・アプリのダウンロードは特にリスクない行為なので、じっくりLPを読まないのではないかと考えた。そのため、最低限必要な内容(サービス内容、想定ユーザー、使い方)のみ盛り込んだ。
・お金が持つ「お堅い」イメージを感じさせない、明るくPOPな配色にしてみた。
スクロールして飽きてしまうことがないよう、コンテンツごとに背景色を変えてみた。
【参考】
VANDLE CARDのLP
#023 フィード画面
(作成日:3/21)


【誰向けか】
最近子供が生まれて子育て奮闘中の20代主婦
・右も左もわからない状態なので、とりあえず基礎知識を叩き込まないと!と思っている
【コンセプト】
子どもの成長に寄り添ってサポートしてくれる子育てメディアアプリ
【雰囲気】
自然と会話を起こしたくなる雰囲気
【こだわった点】
・新しい情報や問題解決のための情報が欲しいからメディアアプリをインストールすると考えたため、検索ボタンを一番目立つ場所に置いた。
・育児に悩んでアプリにやってきても穏やかな気持ちになってほしいと思ったため、お茶を連想させる緑色をメインカラーにしてみた。
・メディアアプリにありがちな縦並びの記事の配置はメリハリがないのでやめ、メイン記事とサブ記事という構成にしてみた。
【参考】
ままのて、ninaru baby、KIDNA
#024 通話中の画面
(作成日:3/22)

【誰向けか】
最近子供が生まれて子育て奮闘中の20代主婦
・主に自宅で仕事をしているフリーランス
・PCをメインで使っているので、スマホは皆の顔を確認するためのディスプレイとして使っている
【コンセプト】
離れていても皆で仕事をしている感じを忘れない。そんな通話アプリ
【雰囲気】
どこにいてもオフィスで会議に出ているような雰囲気
【こだわった点】
・フリーランスの人はPCがメインなので「どういうときにアプリを使うかな」…と頭をひねった結果、「PCとスマホを併用するのではないか」という仮説を立てた。
「PCで作業やシートの共有を行い、スマホで皆の顔を映しながらオンラインミーティングをしている」という状況を想像してデザインした。
・そのため、マイクのON/OFFやビデオカメラのON/OFFはそんなに使わない機能なのかなと思い、機能を隠した。
使用頻度が高そうな「通話終了ボタン」や「外カメ/内カメ切り替えボタン」、「画面拡大/縮小ボタン」を真ん中に置いた。
・横に立てかけて使用しているシーンを想像し、ボタンは押しやすいように大きくした。
・背景が白っぽかったり黒っぽかったり人それぞれだと思うので、背景と同化してしまわないように上半分にグラデーションをかけた。
【参考】
zoom
#025 リワードモーダル
(作成日:3/23)

【誰向けか】
始めてスマホ決済アプリを使った人
【コンセプト】
アプリ一つで完結する決済アプリ
【雰囲気】
これから買い物が楽しくなるような雰囲気
【シーン】
はじめてのお買い物が完了した時のモーダル
【こだわった点】
・始めて利用したあとのモーダルということだったので、「祝福している雰囲気」「『ポイントGET』などのお得感」「あといくら使えるのか」というところが重要になってくると思い、上記のデザインにしてみた。
既存のアプリは「使用金額」「日時」「使用店舗名」などの要素が盛り込まれていたが、情報の優先順位的に表示する必要があるのかな?と疑問だったので、省いてみた。
【参考】
PayPay
#026 ランキング画面
(作成日:3/24)


【誰向けか】
エンタメ好きな高校生
【コンセプト】
みんなで楽しめるクイズアプリ
【雰囲気】
みんなでゲームで盛り上がっているような雰囲気
【こだわった点 】
・順位ごとにコンテンツの大きさを変え、緩急のついたデザインにしてみた
・自分の順位を上部に持ってきてわかるようにした(スクロールして探すのは面倒だな~と思ったので)
・近接の法則を利用して、線を使わずにカテゴライズした
・楽しいゲームであることが感じられるよう、配色やフォントをPOPなものによせようと意識した
【参考】
LINEツムツム
#027 クレジット情報入力画面
(作成日:3/25)

【誰向けか】
はじめて決済アプリを使ってみる20代男性
【コンセプト】
手続きも支払いもワンタップな決済アプリ
【雰囲気】
未来の支払いを体験しているような雰囲気
【こだわった点】
・「未来の支払いを体験している」という雰囲気とのことだったので、手入力よりもカメラスキャンで登録する方法をメインで推すようにした。
・下からキーボードが出てくることを想定し、下いっぱいに要素を置かないように意識した。
・使用できるカード会社一覧を文字ではなくアイコンで置くことで、視覚的に判断できるようにした。
・カラーを宇宙を連想させるグラデーションにして、近未来的な雰囲気にしてみた。
【参考】
PayPay、楽天Pay
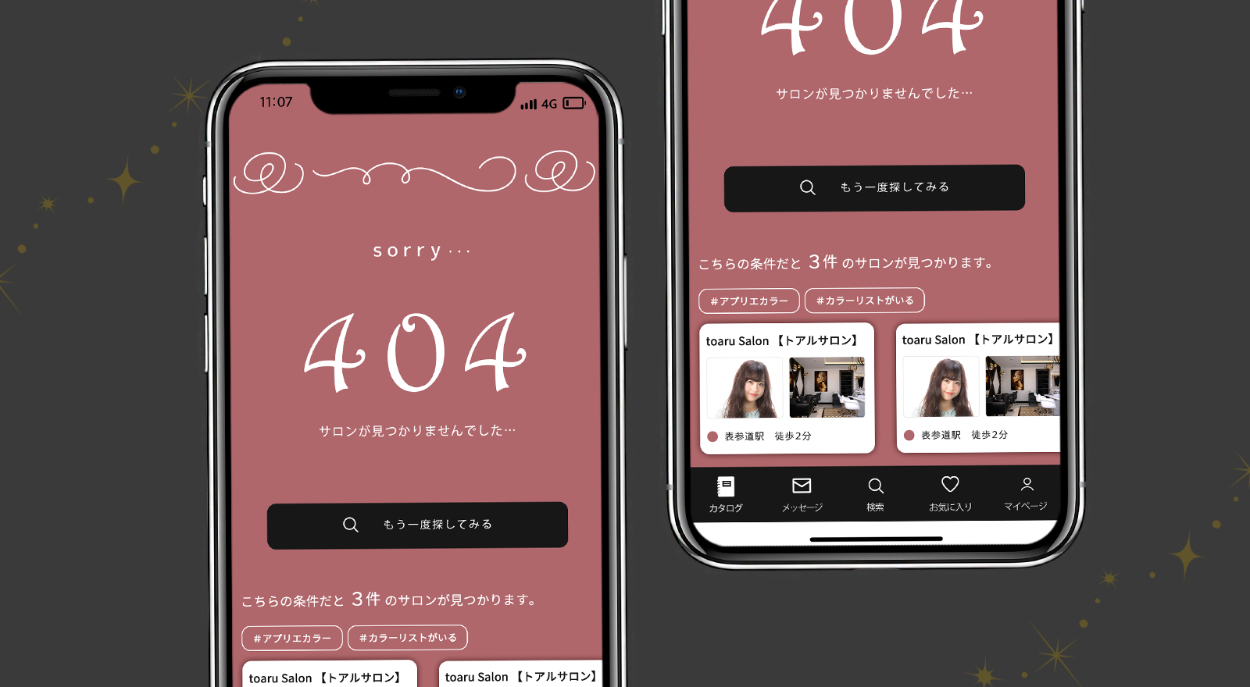
#028 404ページ
(作成日:3/26)


【誰向けか】
美意識が高い女子大学生
・シャンプーやトリートメントはサロン専売のものを使用している
・トレンドに合わせて色々な髪色にしたい
【コンセプト】
使用しているシャンプーの種類やカラー剤でこだわり検索できるアプリ
【雰囲気】
女性誌「Sweet」のような大人ガーリーな雰囲気
【こだわった点】
・サロンが見つからない=「細やかに検索しすぎている」ということだと思うので、一つ条件を減らした状態でヒットするものがある場合、下に表示されるようにした。
・「戻る」ボタンではなく「もう一度検索する」と文言を変え、直帰しないような言い回しにしてみた。
※404ページの意味を勘違いして作成していたため、リデザインの際に直します…(^^;
【参考】
HOT PEPPER
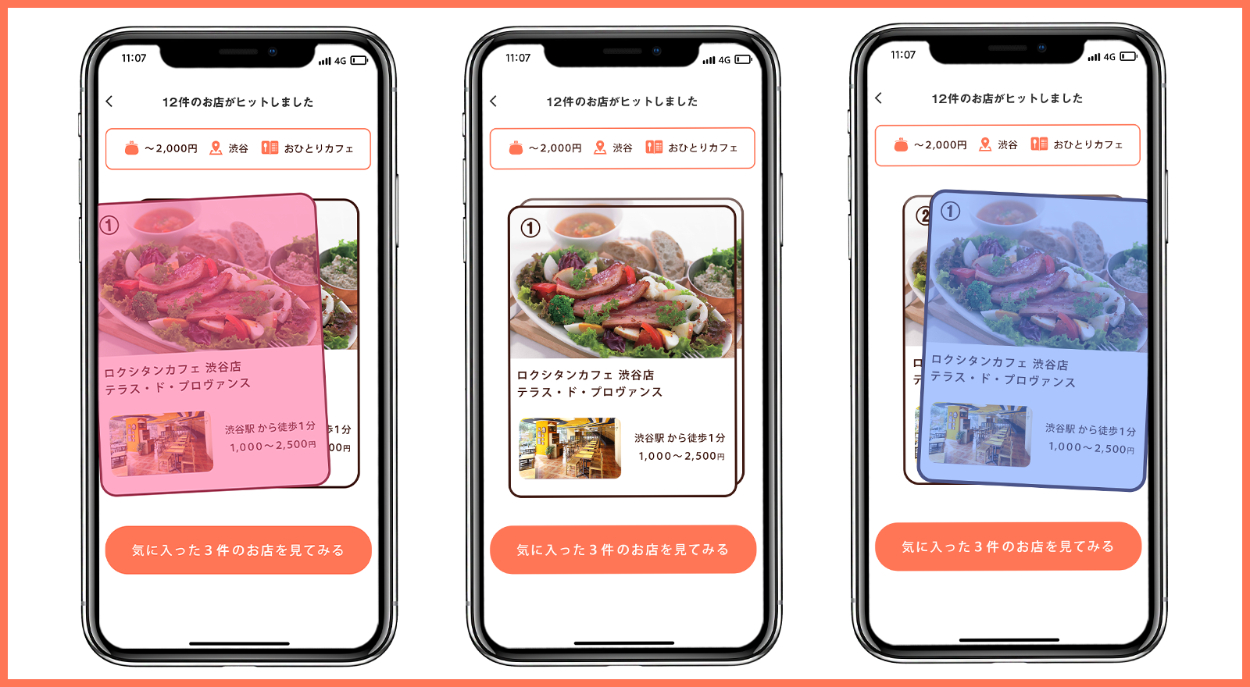
#029 スワイプ画面
(作成日:3/28)


【誰向けか】
よく外食する働きざかりの20代
・営業職
・仕事柄一人ご飯に慣れており、色々なお店を開拓することが趣味になっている
・電車内などで今いる場所の近くにあるお店を調べているイメージ
【コンセプト】
「おひとり様ごはん」を充実させたい人向けの、お店マッチングアプリ
【雰囲気】
手軽でポップな雰囲気
【こだわった点 】
・上部に自分の選択した項目を載せ、確認しやすいようにした。
・「気に入った〇件のお店を見てみる」「〇件のお店がヒットしました」など数字で表記することでゴールを明らかにし、「これいつまで続くんだろう…」とユーザーがモヤモヤしないように工夫した。
・左スワイプと右スワイプで色を変え、直観的に「GOOD」「BAD」がわかるようにした。
(この振り分け前にオンボーディングがある設定です)
20代女性ならスワイプ操作であることがわかってくれるかなと考え、アイコンや矢印などを意図的に省いた。
【参考】
tapple
LET'S ENJOY TOKYO (https://www.enjoytokyo.jp/solo/cate-2081/)
#030 カート内の画面
(作成日:3/29)

【誰向けか】
新しい物好きな30代主婦
・新しいもの好きな30代主婦
・タイムセールやお得な商品に弱い
・気に入ったものをとりあえずカートに突っ込んでいって、予算内で何を購入するか選別していくスタイル
【コンセプト】
全てが揃うオンラインショッピングサイト
【雰囲気】
ナチュラルな雰囲気
【こだわった点】
・カート画面にくるときは
①商品を一通り入れ終わったとき
②間違えて商品を入れてしまった・個数やサイズを間違えてしまったとき
だと考えた。
①の場合、まず最初に知りたい情報は「合計金額」だと思ったので、最上部に配置した。金額の位置は固定されていて、商品一覧はスクロールできるようになっている。
②の場合、「削除ボタン」と「変更ボタン」が必要なので、分かりやすい位置に配置した。
・カートの内容を変更してまた買い物に戻りたいときに、通常の戻るボタンしかないと「これって変更内容が取り消されてしまうのかな?」と思うと考えたため、「変更内容を保存して戻る」というボタンを追加。
【参考】
amazon・楽天市場・Qoo10
