Daily Cocoda! #021 - #030
デザイナーになりたい人のためのコミュニティサービスCocoda!(https://cocoda-design.com)のDailyチャレンジ(#021 - #030)に取り組んだアウトプットを載せています。
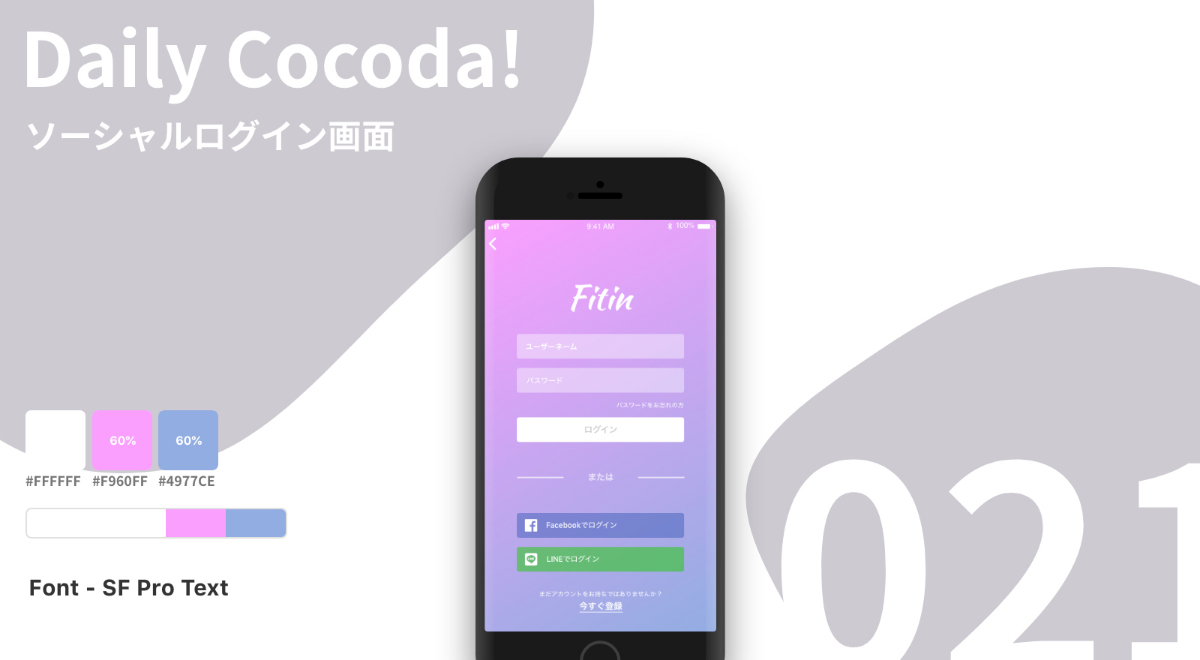
【021】ソーシャルログイン画面

◎設定
誰向け:フィットネスに関心のある20代後半
コンセプト:自分にあったトレーニング方法が分かるフィットネスアプリ
雰囲気:スポーティ、スマートな
◎工夫した点
背景をグラデーションにして入力部分を透過させることでかっこよく、使いたくなるようなデザインを意識しました。
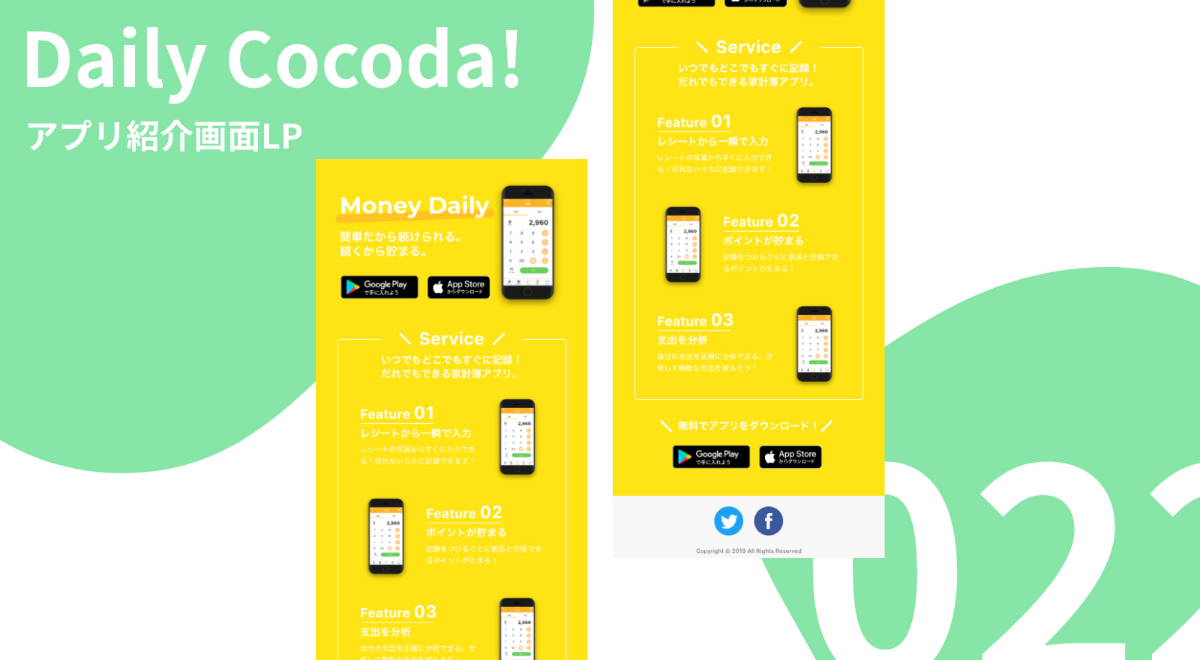
【022】アプリ紹介画面

◎設定
誰向け:家計簿アプリのアプリ紹介ページエンタメ好きな高校生
コンセプト:アプリの魅力を伝える情報 / ダウンロード導線
雰囲気:カジュアル、親しみのある
◎工夫した点
ダウンロードの導線をページ上部と下部に設置し、DLしやすいような作りにしました。
LPを作成する際はグラフィック力がより重視されるという印象を受けたので、もう少しビジュアルを意識したデザインもできるようになりたいと感じました。
【023】子育てアプリ -フィード画面-

◎設定
誰向け:最近子供が生まれて子育て奮闘中の20代主婦
コンセプト:子育て情報を発信するメディアアプリ
雰囲気:自然と会話を起こしたくなる雰囲気
参考:ママリ、Conobie、KIDSNA
◎工夫した点
子育てをする際に多くの記事の中から気になる記事を見つけるにはカテゴリ別に記事を表示する必要があると思ったので、左右にスワイプすることで記事のジャンルを変更できるようなUIにしました。
デフォルトではアプリ登録時に送信した情報を元にユーザーにパーソナライズされたものを表示しています。
【024】ビデオ通話アプリ -通話画面-

◎設定
誰向け:リモートで働くフリーランス
コンセプト:ビジネスシーンで使用できる通話アプリ
雰囲気:どこにいてもオフィスで会議に出ているような雰囲気
◎工夫した点
子全体的にシンプルな作りにし、主要なボタンは画面下部に配置することでビデオの表示範囲を大きくすることを意識した。ただ、良くも悪くも無難なデザインになってしまっているので、もう少し機能面からアイデア出しをしっかりしたいと感じました。
【025】決済アプリ -リワードモーダル-

◎設定
コンセプト:アプリ一つで完結する決済アプリ
シーン:はじめてのお買い物が完了した時のモーダル
雰囲気:これから買い物が楽しくなるような雰囲気
参考:Paypay、Linepay
◎工夫した点
全体的にもう少し楽しそうな雰囲気を出せればと感じました。
ボタンの配色に関して、「詳細を確認」ボタンもネガティブな意味ではないと思うので配色に迷いました。ポイント部分もアイコンを使うなどもう少し強調すればよかったかなと感じています。
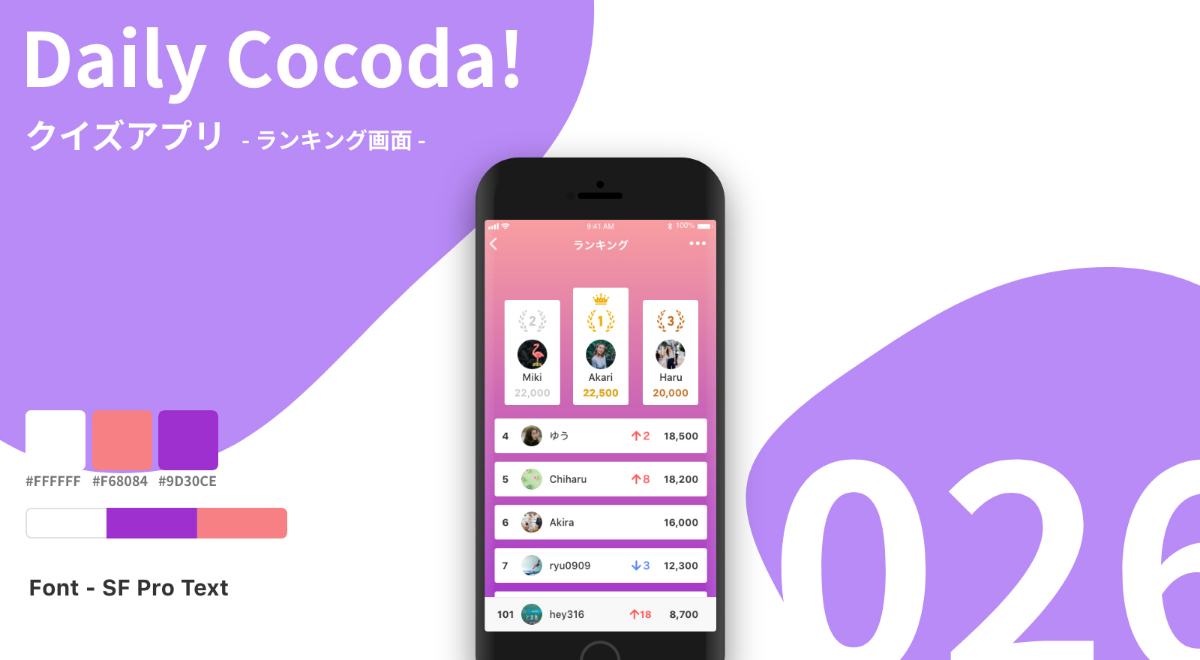
【026】クイズアプリ -ランキング画面-

◎設定
コンセプト:エンタメ好きな高校生
シーン:みんなで楽しめるクイズアプリ
雰囲気:みんなでゲームで盛り上がっているような雰囲気
◎工夫した点
全ランキング上位3名の見せ方を工夫し、他のランクとの差別化を図りました。
また、自分のランク表示を画面下部に固定することでユーザーが自分のランクを確認しやすくなっています。
【027】決済アプリ -クレジット情報入力画面-

◎設定
誰向け:はじめて決済アプリを使ってみる20代男性
コンセプト:手続きもお支払いもワンタップな決済アプリ
雰囲気:みんなでゲームで盛り上がっているような雰囲気
参考:Paypay、Line Pay
◎工夫した点
モダンな雰囲気を出すために、アイコンとアクティブボタンには安心感のある青をベースにしたグラデーションを使用した。
キーボード入力時にはキーボード上に登録ボタンを配置し、入力が終わればすぐにボタンを押せるようなUIになっています。
【028】決済アプリ -クレジット情報入力画面-

◎設定
誰向け:美容にこだわりの強い女性
コンセプト:自分にあった美容院を予約できるサイト/アプリ
雰囲気:女性誌「Sweet」のような大人ガーリーな雰囲気
◎工夫した点
大人っぽい雰囲気を出すために背景画像に口紅を使用しました。ただ、上に置いた文字の可読性が低くなってしまったかもしれないと感じたため、文字のフォントなどもう少し工夫して見たいと思いました。
また、404エラー時に行き止まりにならないように検索窓とレコメンドを表示し、次のアクションにすぐ移れるような設計にしました。
【029】決済アプリ -クレジット情報入力画面-

◎設定
誰向け:よく外食する働きざかりの20代
コンセプト:スワイプで近くのお店を選べるアプリ
雰囲気:手軽でポップな雰囲気
◎工夫した点
大カードをスワイプするデザインにしたため、レストラン詳細確認への導線として、カード上に「店舗詳細を見る」ボタンを設置しました。
また、画面上部に検索窓を設置し、検索した条件を残しておくことで条件の確認、再検索を簡単に行えるように設計しました。
【030】ショッピングアプリ -カート内画面-

◎設定
誰向け:新しい物好きな30代主婦
コンセプト:全てが揃うオンラインショッピングサイト
雰囲気:ナチュラルな雰囲気
◎工夫した点
大カ画面上部に合計金額と詳細、購入手続きに進むボタンを配置することでスクロールせずに次のステップに進むことができるようにしました。
また、画面下部にレコメンドや閲覧履歴を置くことで他の商品購入への導線を作りました。