
(架空)DINER inc.
OVERVIEW
実在する飲食店のWebサイトを架空で制作しました。 制作目的:集客の為 ターゲット:トレンドに敏感でSNS(特にInstagram)を使用する若年層 制作枚数:7ページ 制作期間:12日間
- 全体デザイン:余白を十分に取り、シンプルなデザインになるよう意識。
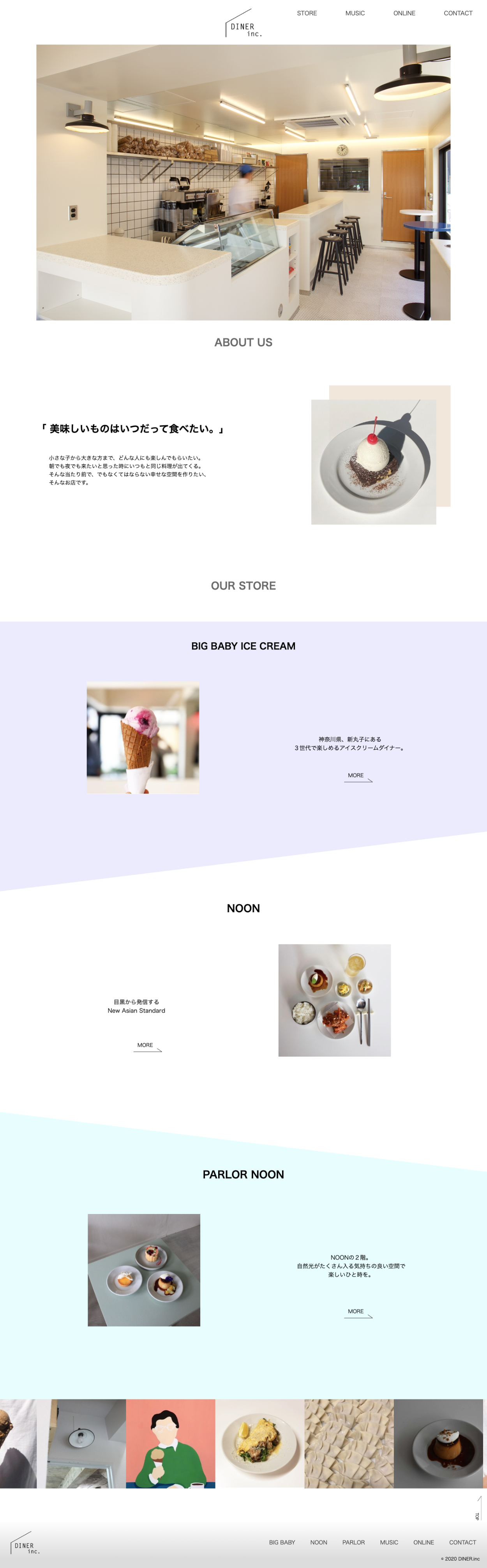
トレンドに敏感な若年層の集客をメインとしたWebサイトなので、実際に来店した雰囲気がサイト内で伝わるよう、店内と料理の写真をメインに写真を多用した作りに。 - サイト構成:TOPページ→下層ページ(各店舗紹介ページ×3、MUSIC、ONLINE、CONTACT)

- TOPページ:シンプルなデザインなのでメニューや各店舗紹介の写真などクリックできる箇所にはホバー時に動くアニメーションを使用し分かりやすく、且つ動きをつけた。下段にはJqueryのloop sliderを使用し、3店舗それぞれの写真をTOPページで見てもらうように実装。

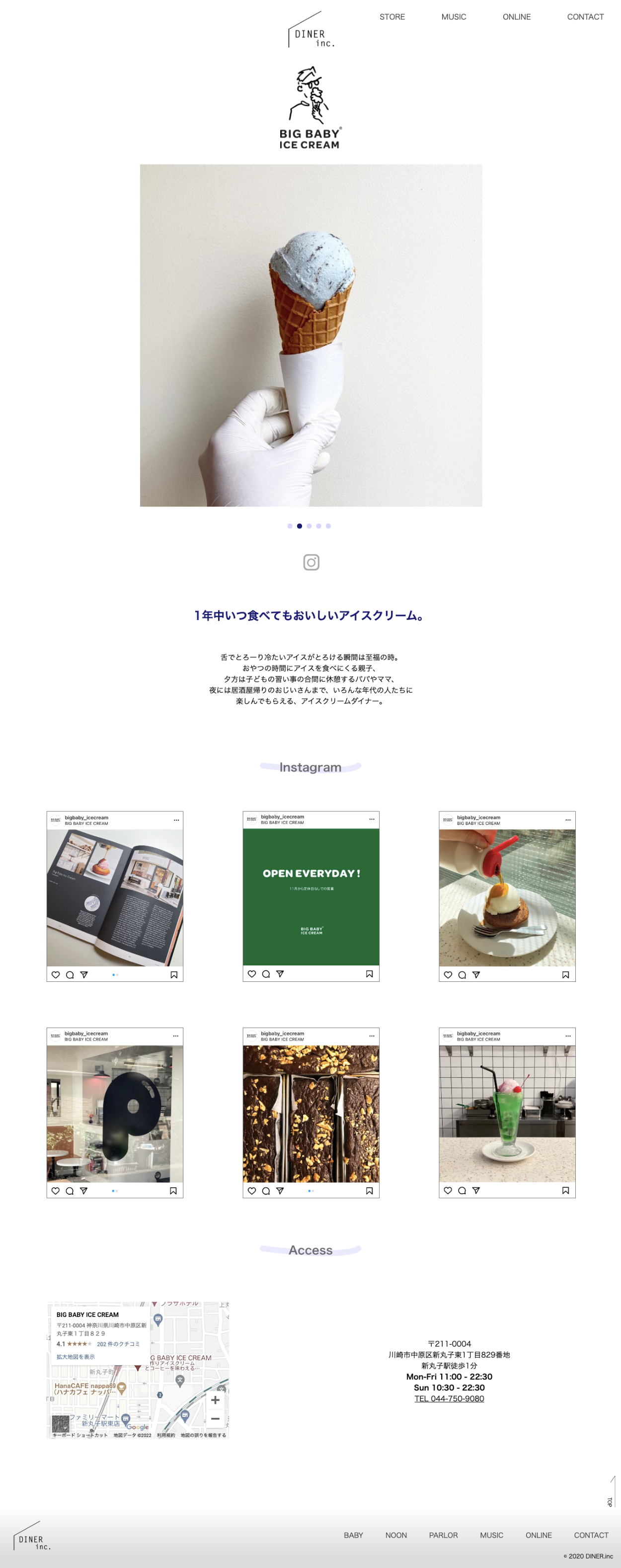
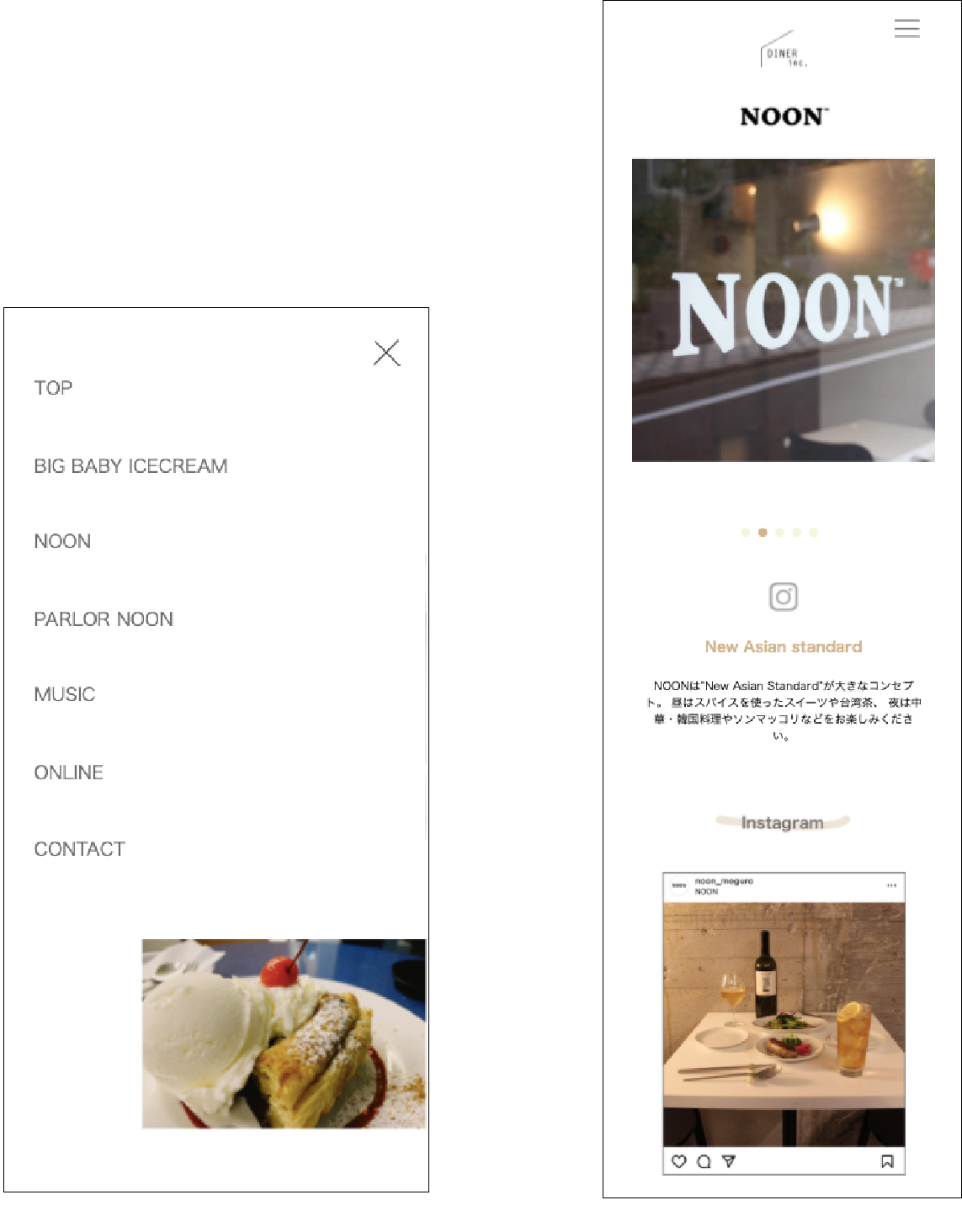
- 各店舗紹介ページ:トップに料理と店舗内の写真をスライドショーで挿入。
ターゲットが若年層の為、各店舗のInstagramにすぐ飛べるようスライドショー下にアイコンを設置、その下におすすめの記事を表示させより訴求に繋げるように。
googlemapはページと馴染むようにフィルターをかけセピア調に。
トップの店舗ロゴをクリックすると各店舗のイメージに合わせた動画に飛ぶちょっとした遊び心も。

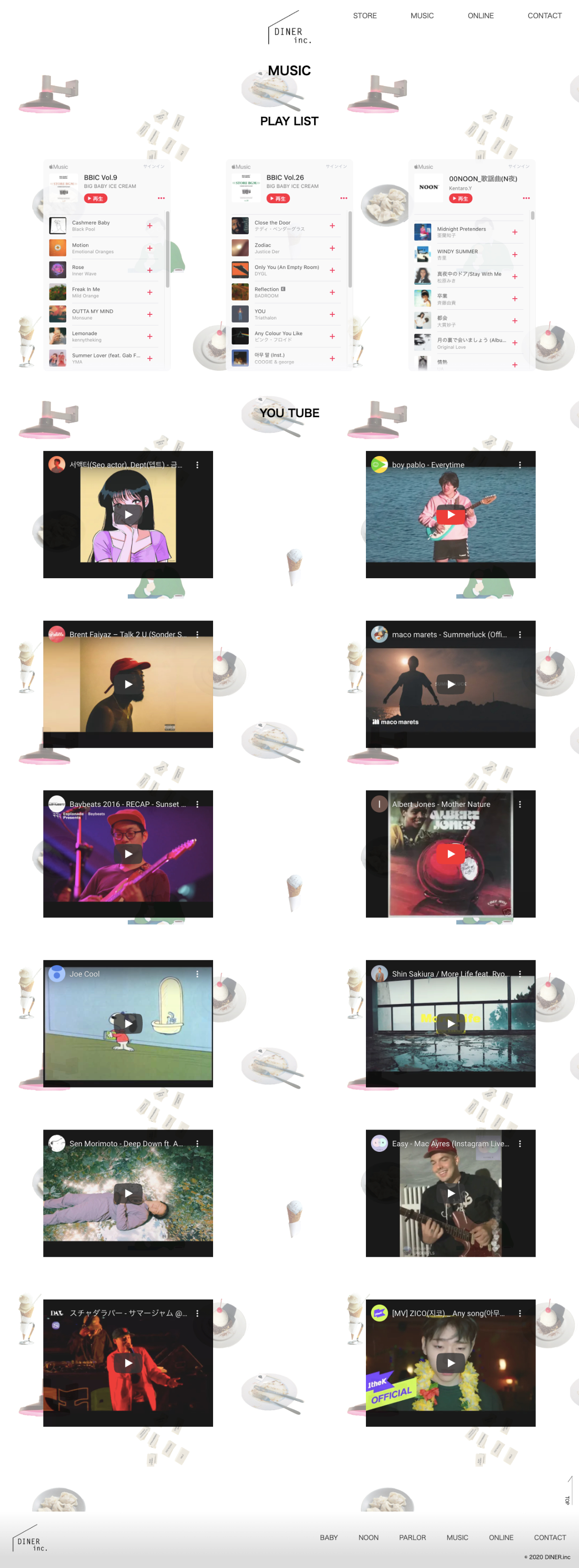
- MUSIC:BGMにもこだわっている為、いつでもどこでも店内の雰囲気を感じてもらえるよう音楽のページを制作。
Apple Musicのプレイリストと、Youtubeの動画を埋め込み。
各コンテンツは背景と馴染むよう、少し半透明に。

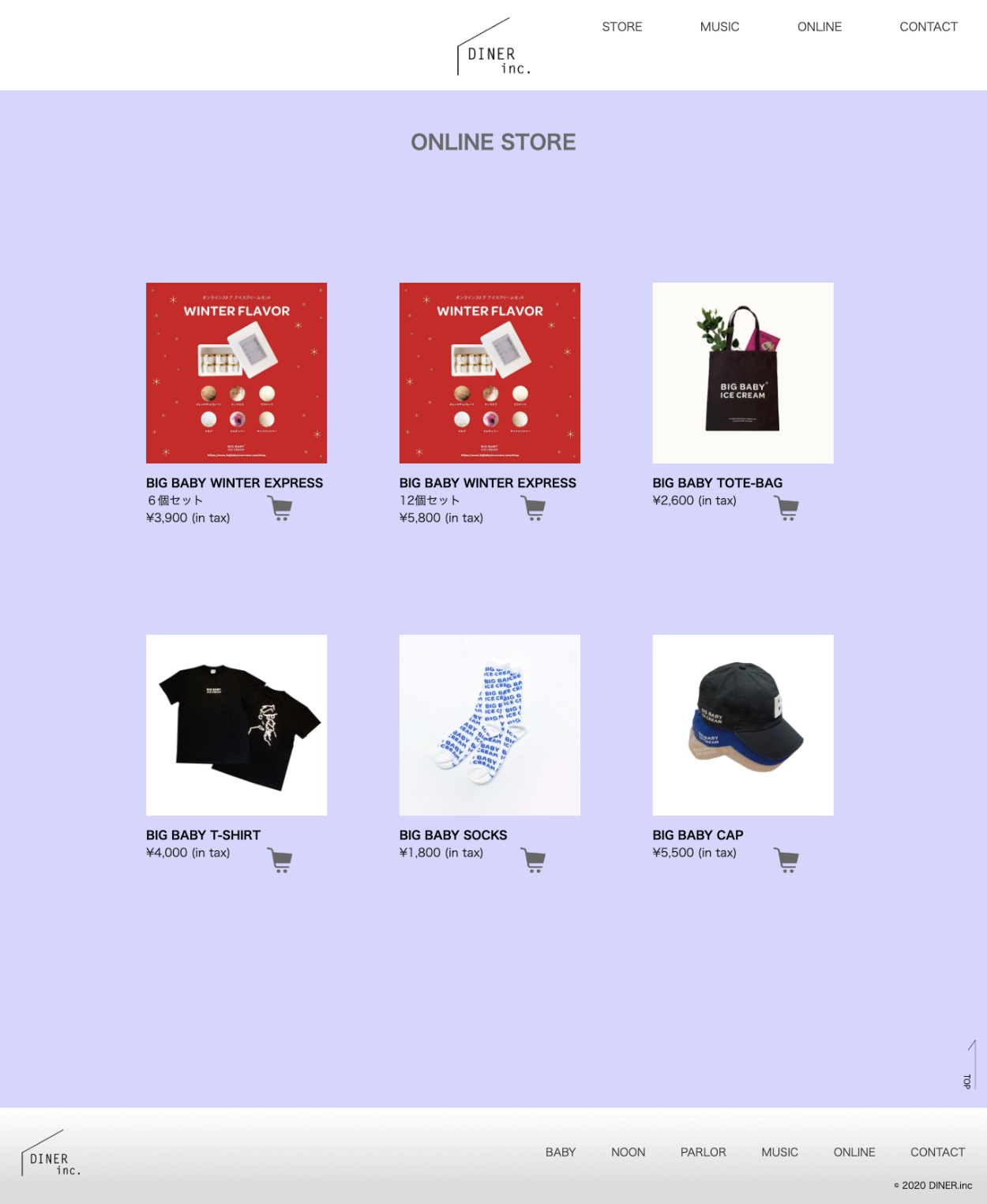
- ONLINE:製品に興味を持ってもらう為に画像、製品名、値段のみのシンプルな作りに。サイト上下にスライドアニメーションで文字を流し動きを出した。
製品画像はホバー時に画像が変わるように。


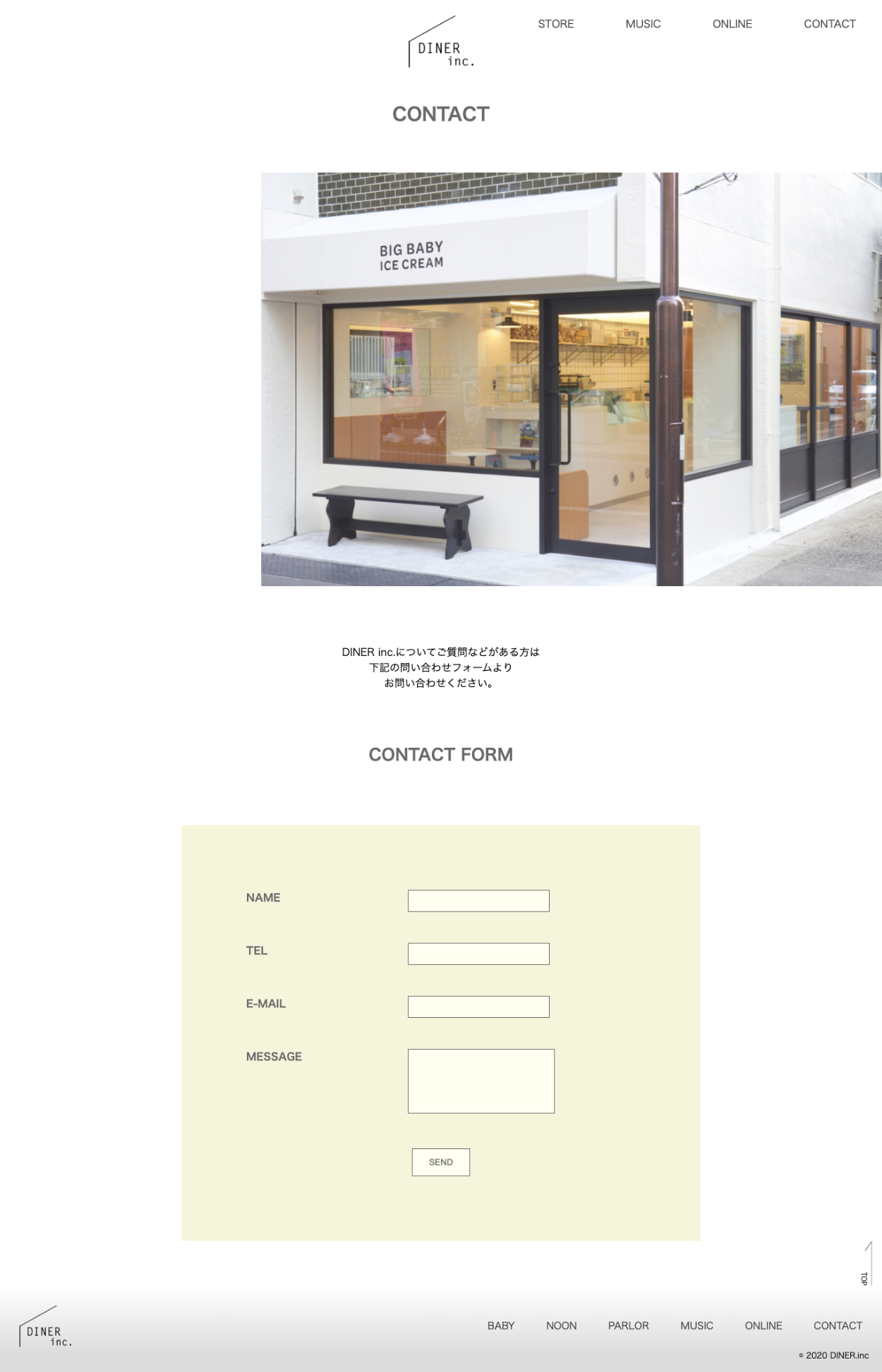
- CONTACT:コンタクトフォームはシンプル且つ少しレトロな感じを出す為、名前などの要素と入力ボックスのみの仕様に。
CONTACTページを開くとローディングアニメーションで画像を重ね店舗のイメージ入れ込んだ。

- レスポンシブ:各ページレスポンシブにも対応。
トップページにハンバーガーメニューも設置。
