
UIUX改善
【SHElikes MULTI CREATOR COURSE 課題6:UIUX改善】既存のWebサイトにおいてクライアントが感じている課題をUI/UXデザインにより解決することに挑戦しました。
◆制作物
提案資料
◆制作手順
STEP1 要件整理
STEP2 課題が発生している要因を考える
STEP3 要因を解消するための必須要件/推奨要件を考える
STEP4 他社のUIをリサーチしながらUIを作成する
STEP5 資料にまとめる
◆制作時間:約16時間
|制作手順
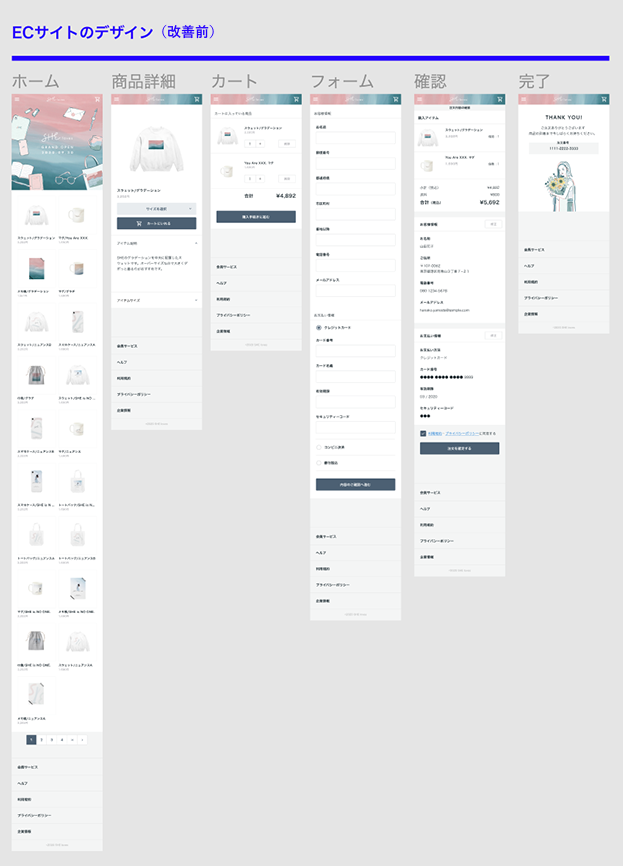
STEP1 要件整理


STEP2 課題が発生している要因を考える
まずは、クライアントが解決したいと考えている課題に対してなぜそのような課題が発生しているのか要因を考えました。
<課題①>
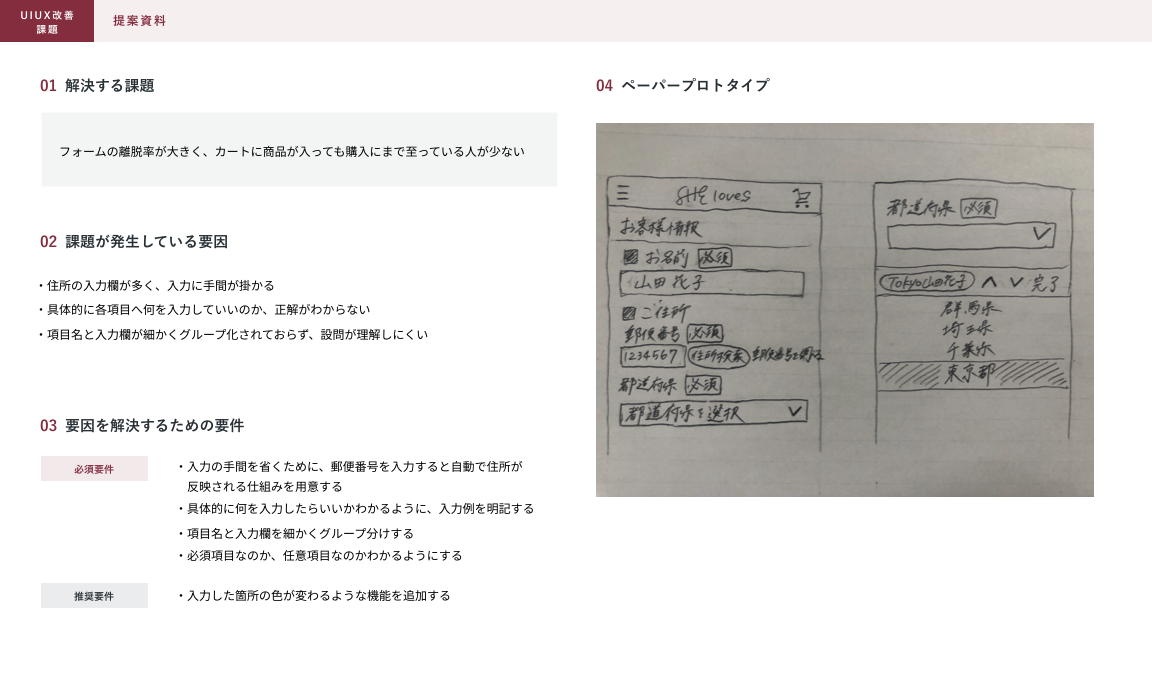
フォームでの離脱率が大きくカートに商品が入っても購入完了まで至っている人が少ない
要因:
・住所の入力欄が多く、入力に手間が掛かる
・具体的に各項目へ何を入力していいのか、正解がわからない
・項目名と入力欄が細かくグループ化されておらず、設問が理解しにくい
<課題②>
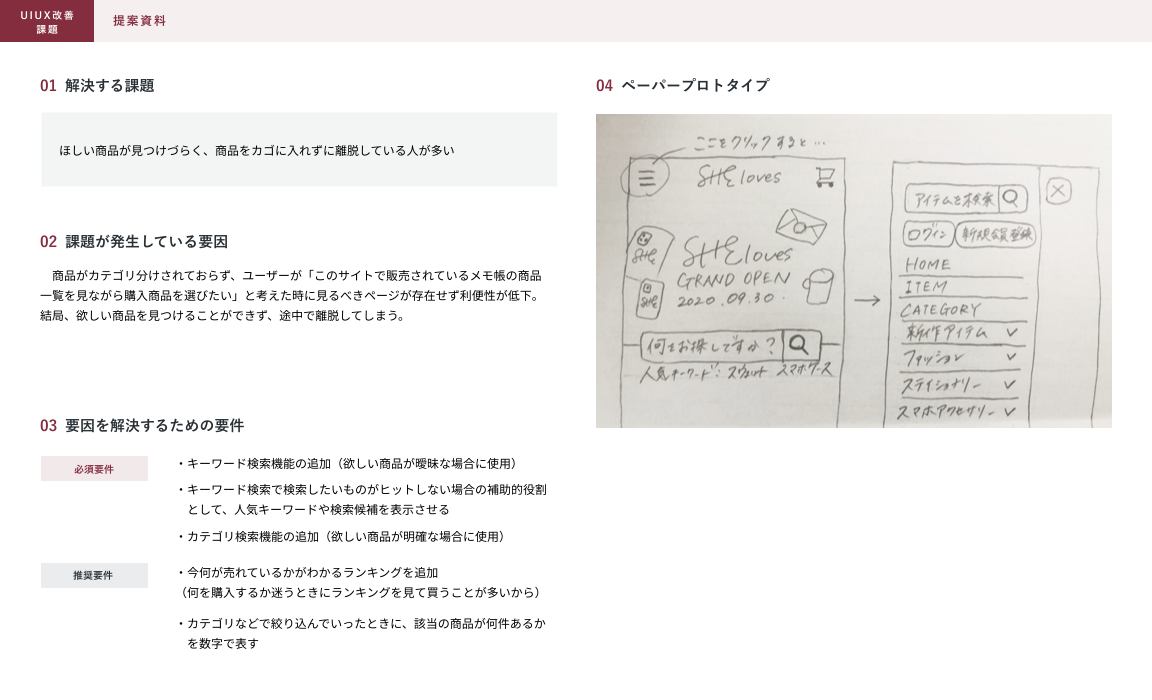
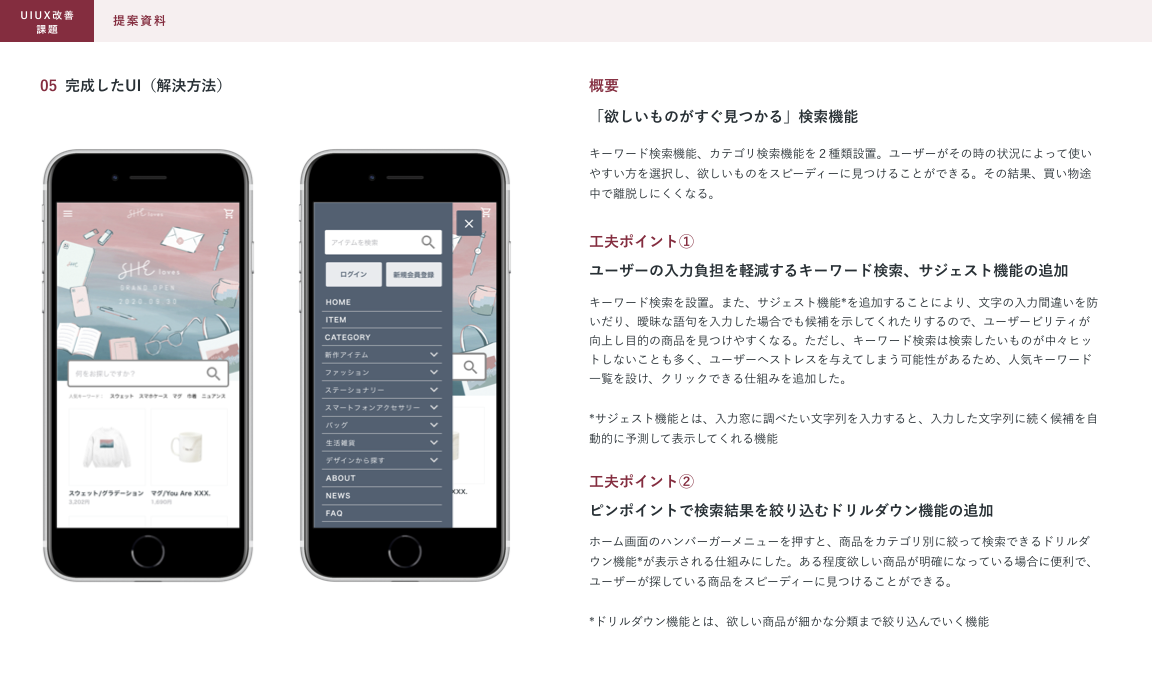
ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
要因:
商品がカテゴリ分けされておらず、例えばユーザーが「このサイトで販売されているメモ帳の商品 一覧を見ながら購入商品を選びたい」と考えた時に見るべきページが存在せず利便性が低下。 結局、欲しい商品を見つけることができず、途中で離脱してしまう。
STEP3 要因を解消する必須要件/推奨要件を考える
STEP2で考えた要因を解消するためにはなにがどうなれば良さそうか。要因を解消するために必要な要件を考えました。
<課題①>
必須要件*
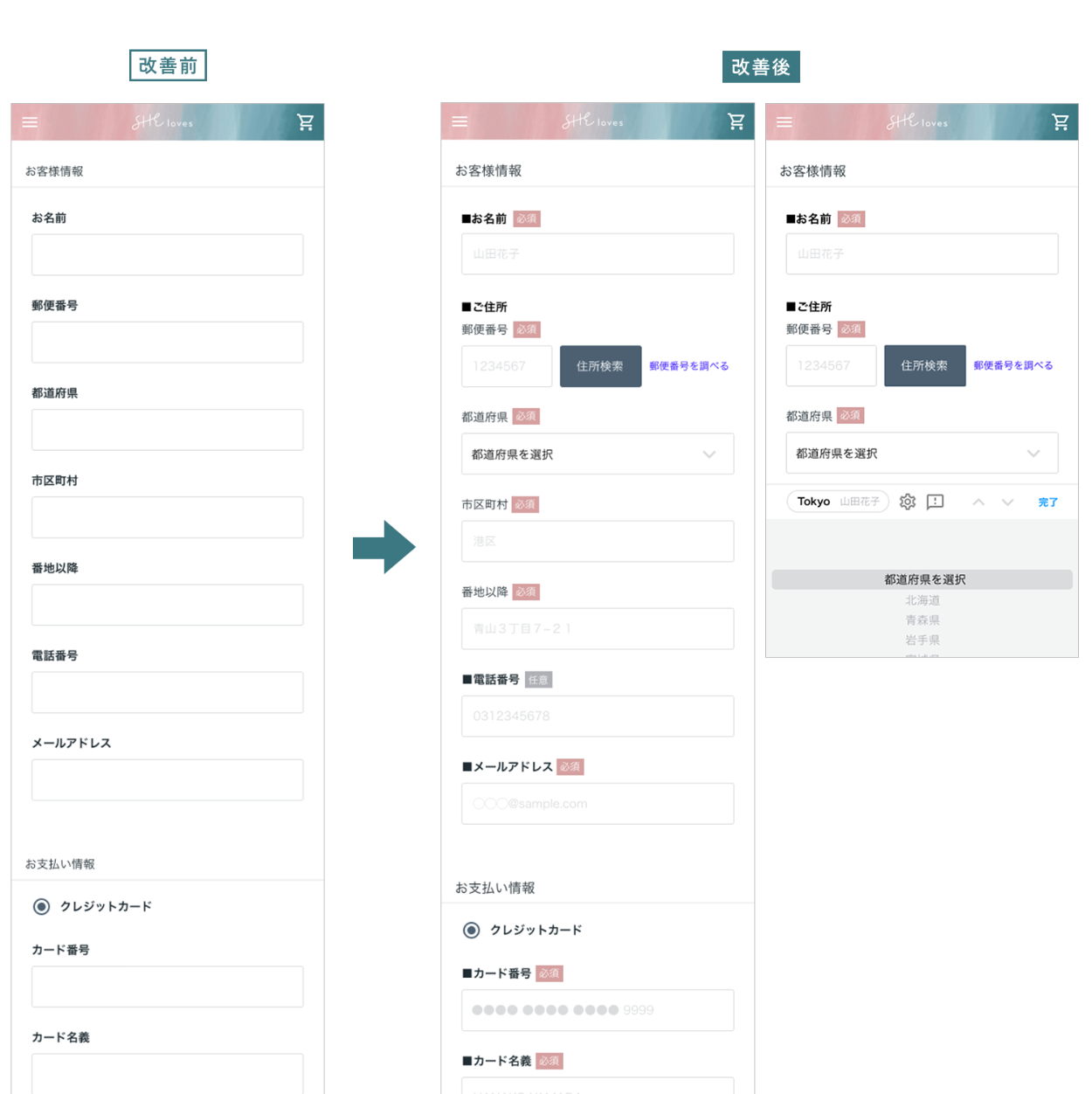
・入力の手間を省くために、郵便番号を入力すると自動で住所が 反映される仕組みを用 意する
・具体的に何を入力したらいいかわかるように、入力例を明記する
・項目名と入力欄を細かくグループ分けする
・必須項目なのか、任意項目なのかわかるようにする
推奨要件*
・入力した箇所の色が変わるような機能を追加する
<課題②>
必須要件*
・キーワード検索機能の追加(欲しい商品が曖昧な場合に使用)
・キーワード検索で検索したいものがヒットしない場合の補助的役割 として、人気キーワードや検索候補を表示させる
・カテゴリ検索機能の追加(欲しい商品が明確な場合に使用)
推奨要件*
・今何が売れているかがわかるランキングを追加
(何を購入するか迷うときにランキングを見て買うことが多いから)
・カテゴリなどで絞り込んでいったときに、該当の商品が何件あるか を数字で表す
*必須要件 ... 満たしていないと絶対に要因を解決することができない要件
*推奨要件... 満たしていなくても要因を解決することはできるが、満たしているとより良くなる要件
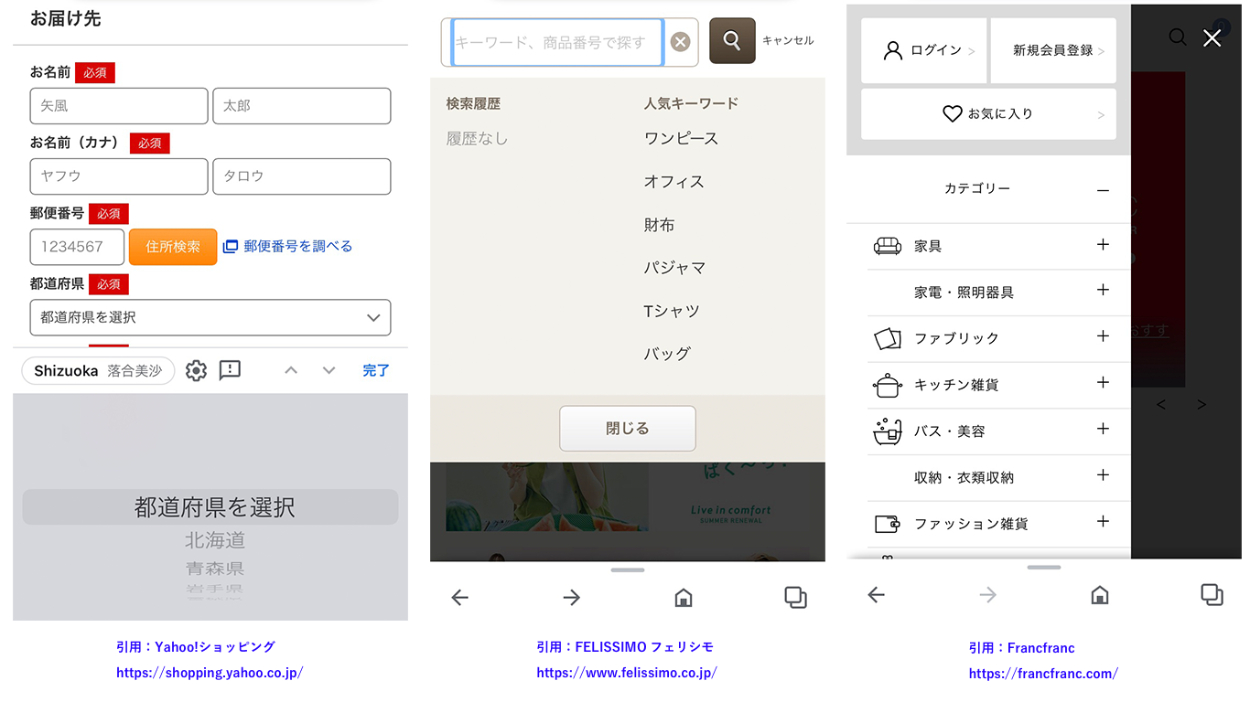
STEP4 他社のUIをリサーチしながらUIを作成する
まずは似たようなケースの他社事例をたくさんリサーチしました。

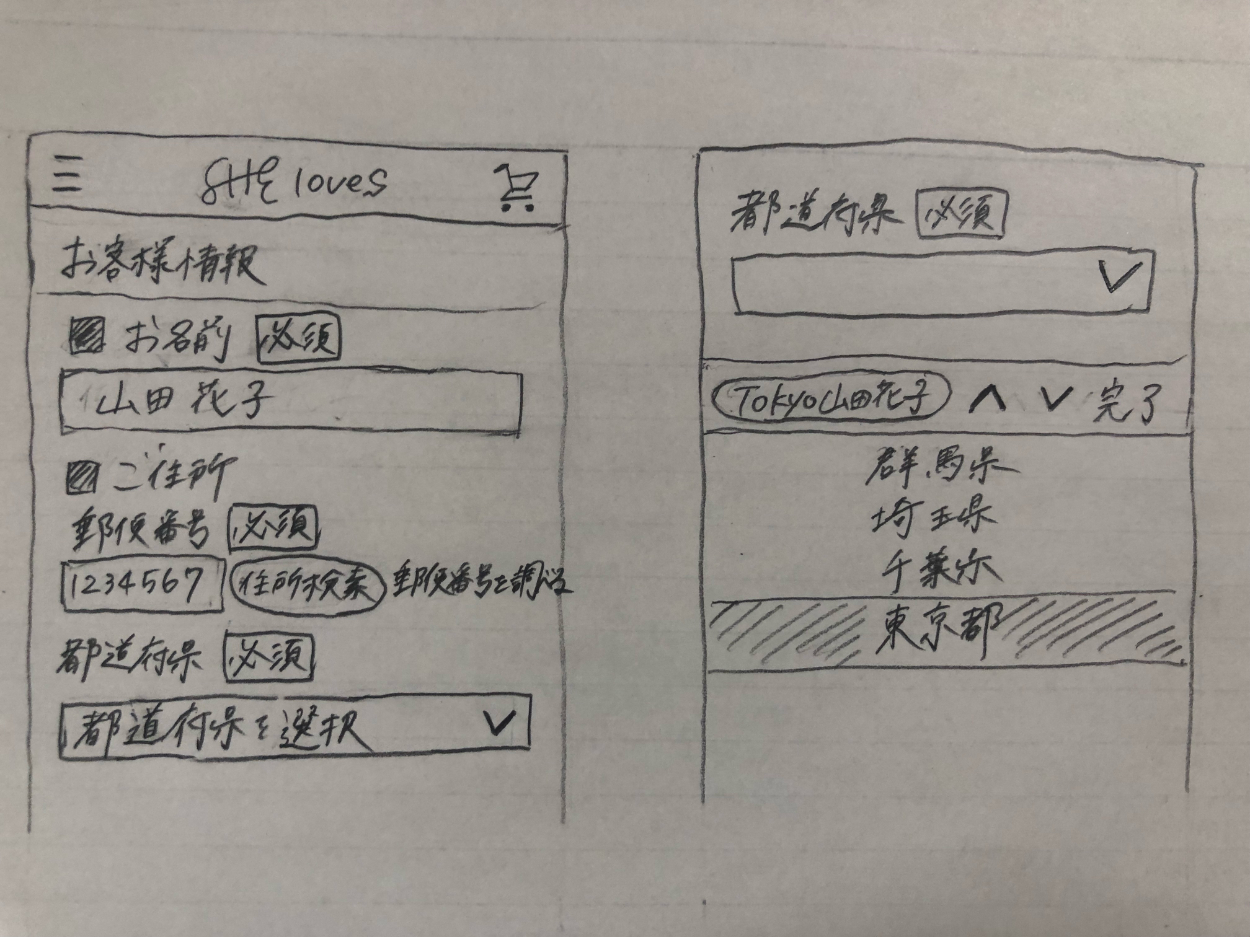
手書きで形にしながら必須要件を満たすUIを考えていき、Figmaを使ってUIを作成しました。(今回は必須要件のみ)
<課題①>


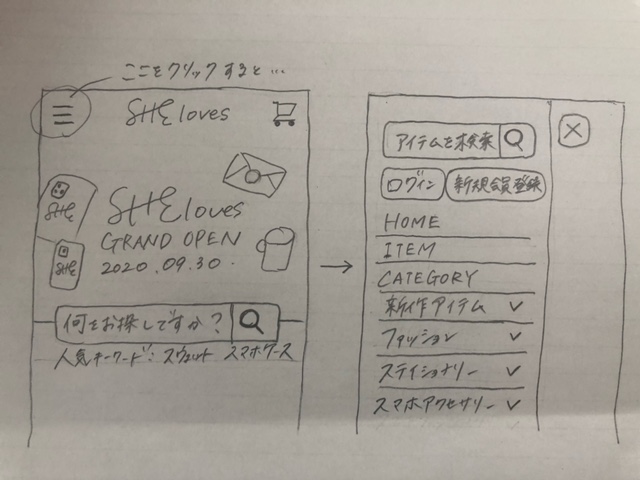
<課題②>


STEP5 資料にまとめる
最後に、ここまでの内容を提案資料としてまとめました。
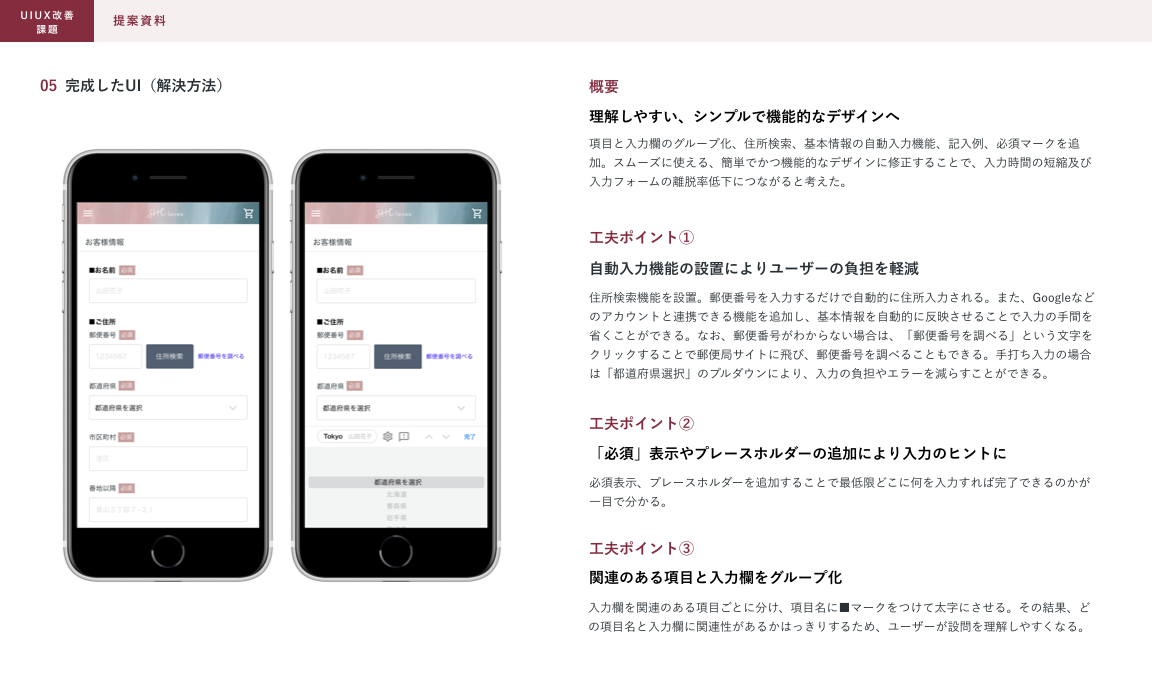
<課題①>


<課題②>

 ▼完成したFigmaのURL
▼完成したFigmaのURL
今回の課題を通して学んだこと
・キーワード検索は検索したいものが中々ヒットしないことが多く、ストレスを与えてしまう可能性がある。
・提案要件は、「何のためにそれをするか」まで、初めて見る人でもわかるように詳しく説明することが大切。
・「必須」項目が多いとユーザーにストレスを感じさせてしまう。
警告色のような強い色ではなく色味を抑えたり、白抜きにして強調を控えめにするとストレスを感じさせにくい。
頑張ったポイント
似たようなケースの他社事例をたくさんリサーチしたこと
たくさんのECサイトを実際に利用しながら比較し、使いやすいと感じたUIを取り入れ、UIデザインの幅を広げました。
感想
今回の課題を通して、自分としては見やすい、使いやすいと思って追加したデザインや機能も、使う人によってはストレスを与えてしまう可能性があることに気づきました。また、ターゲットやペルソナを設定することで、よりユーザーにとって使いやすいデザイン案を出すことができたため、要件整理の大切さを改めて実感しました。
