
【課題】フライヤー制作
SHElikes MULTI CREATOR PROJECTの課題で、骨格理論に基いたスタイル提案が売りの美容室の特別キャンペーンフライヤー制作に取組みました。制作時間:15時間)
* 課題の目的 *
・紙のデザインにおけるデータの作り方を学ぶ
・これまで学んできたデザインのプロセスを紙のデザインでも実践しさらに知識を定着させる
----------------------------------------------------------------------------------
1.クライアント情報
クライアント名:SHE Tokyo
銀座に拠点を構える、骨格理論に基づいたスタイル提案が売りの美容室。オーダーしていただいた髪型もそのまま再現するのではなく、一人ひとりの骨格や髪質に合わせて最大限似合うようにカスタマイズし仕上げることを得意としている。スタイリストは皆モデル御用達の有名店で腕を磨いた実力派。
2.要件
美容室のターゲット:少し高めの料金設定であっても確かな腕のスタイリストに担当してもらいたい、ヘアスタイルにこだわりのある方。
フライヤー制作の目的:オープン/キャンペーンの告知をすることで新規会員を大きく獲得すること。認知を得ること。
3.制作したフライヤー
▼表面

▼裏面
4.工夫した点
1)情報収集の徹底
クライアント情報をしっかりと読み込み、目的に合ったデザインに仕上げるため、PinteresやSNSでいろんなデザインを見て情報収集をしっかりと行いました。
2)クライアントのイメージに沿ったトンマナ設定
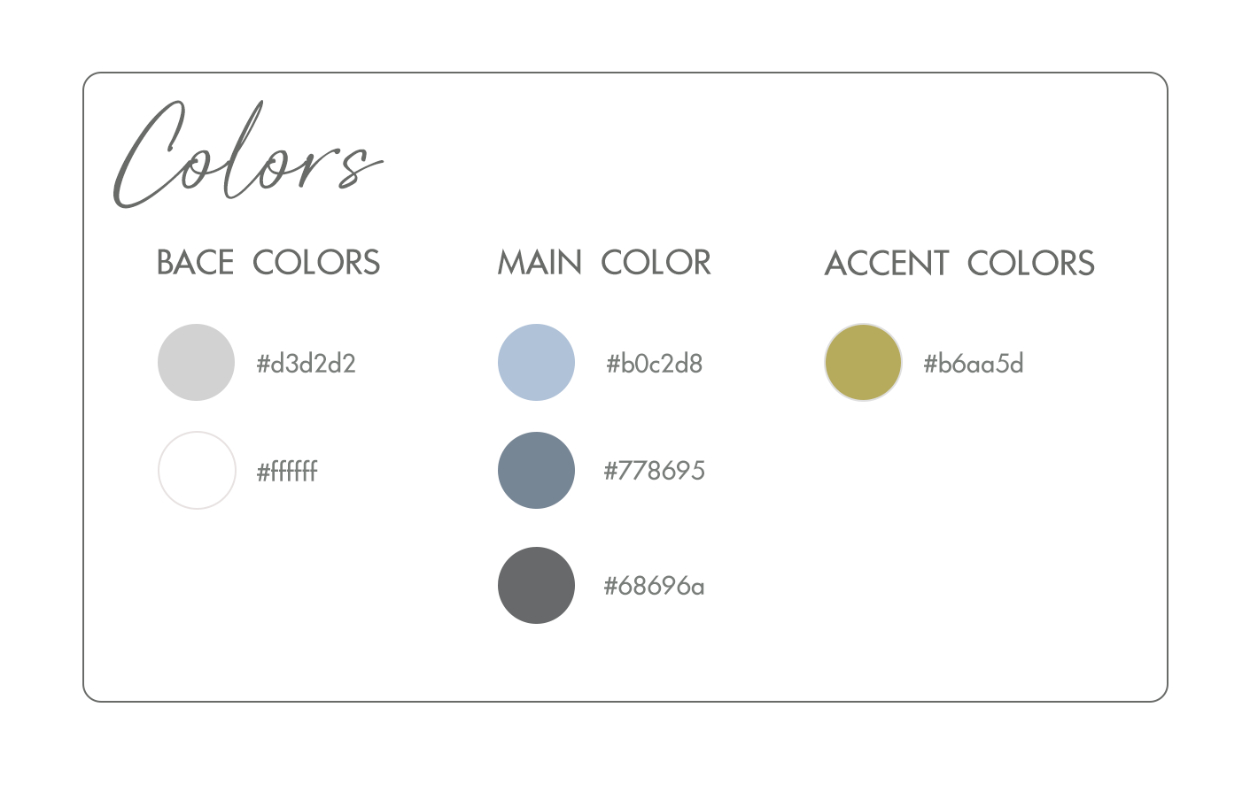
・今回「骨格理論」ということをコンセプトにしている為、ポップな印象ではなく洗練された印象に仕上げたいと思い、配色は下記の通りに仕上げました。
【配色】ブルー:清潔・落ち着き、グレー:洗練、大人っぽい、ゴールド:高級感、特別感

・フォントはロゴと合わせるように、ゴシック体と筆記体の両方を使いました。筆記体が抜け感を演出し、作り上げたいデザインにもマッチすることが出来ました。

3)ターゲットと目的に合わせた情報設計
フライヤー制作の目的「オープン/キャンペーンの告知をすることで新規会員を大きく獲得すること。認知を得ること。」に合わせて、表裏どちらを見ても、キャンペーンを実施していることとお得なクーポンがついていることが分かるよう情報設計をしました。
またキャンペーンメニューは、よくオーダーが入るであろう人気のメニュー順に並び変え、すぐにお得感が伝わるように工夫しました。
5.制作を通して学んだ点
WEBページではきっちりそろえるということと、余白を大きく取るということを意識して取り組んでいましたが、印刷物では範囲が限られている為、大きく余白を作ることはWEBページよりは難しい作業となります。
限られて限られているからこそ、どういう流れで見てほしいのか、何が重要な情報なのかをしっかりと判断をし、すべてをきっちりとそろえるのではなく、タイトルなどは文字をずらしたりして遊びを出す、ただし店舗情報など揃えるべきところは揃えるといった、同じデザインでも媒体で異なる点を改めて知ることが出来ました。
