
【実践課題】AI議事録サービスのLP
OVERVIEW
WEBデザインスクールの課題にてAI議事録サービスの LPを制作しました。 要件定義を元にした情報設計・ペルソナの設定・デザインカンプ作成・コーディングまで行いました。 [ 制作年:2025年1月 制作期間:1ヶ月 使用ツール:Photoshop / HTML&CSS]
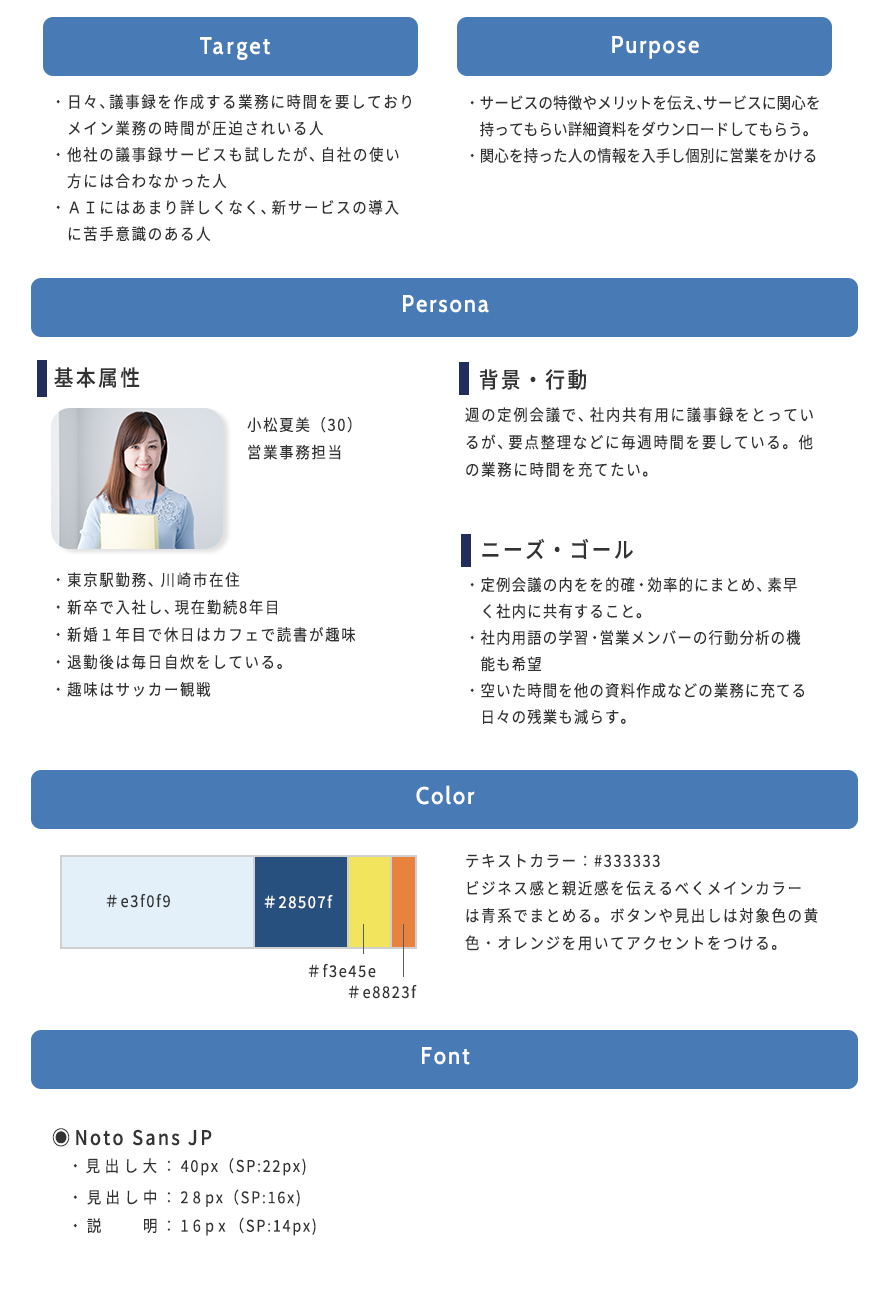
| 制作物  | 定義・ペルソナ
| 定義・ペルソナ

| デザインのポイント
難しい印象を持たれがちな「AIサービス」を身近に感じてもらえるよう、シンプルかつ洗練されたデザインを意識しました。
また、以下のデザインポイントにより、訪問者が迷わず情報を得られ、次のアクションへ進みやすくなっています。
1. 直感的なナビゲーション
・各メニューに視覚的な区切りを設け、今どのメニューを見ているか一目でわかるようにしました。
・「無料で資料ダウンロード」ボタンを目立つ黄色で統一し、訪問者の目線を自然に誘導。スクロール中でもすぐに申し込めるよう、ボタンを複数配置しています。
2. 共感を呼ぶ課題提示
・「こんなお悩みありませんか?」のセクションで、ターゲットが抱える課題を簡潔にリスト化。
・チェックマークを使い、視認性を上げるとともに、訪問者が「自分の悩みに当てはまる」と共感しやすいデザインにしました。
3. スムーズな問い合わせ・資料請求フォーム
・必要な情報のみを入力するシンプルなフォームを採用し、離脱率を低減。
・「入力内容を確認する」といったボタン文言で、心理的なハードルを下げました。
4. 適切な余白の活用
・スマホ向けのページは横幅を最大限活用しつつ、窮屈にならないよう文字間やパーツの縦幅に配慮しました。

 | 定義・ペルソナ
| 定義・ペルソナ