
【課題】LPトレース
OVERVIEW
SHElikes MULTI CREATOR COURSE の課題で、Webページのトレースに取り組みました。また、スタイルガイドとPC/SPのレイアウトの違いをまとめました。(制作時間:5日)
【目次】
1:トレースしたLP
2:スタイルガイド
3:PCとスマホのレイアウト比較
4:工夫した点
5:制作を通して気づいたこと
6:制作を通して学んだこと
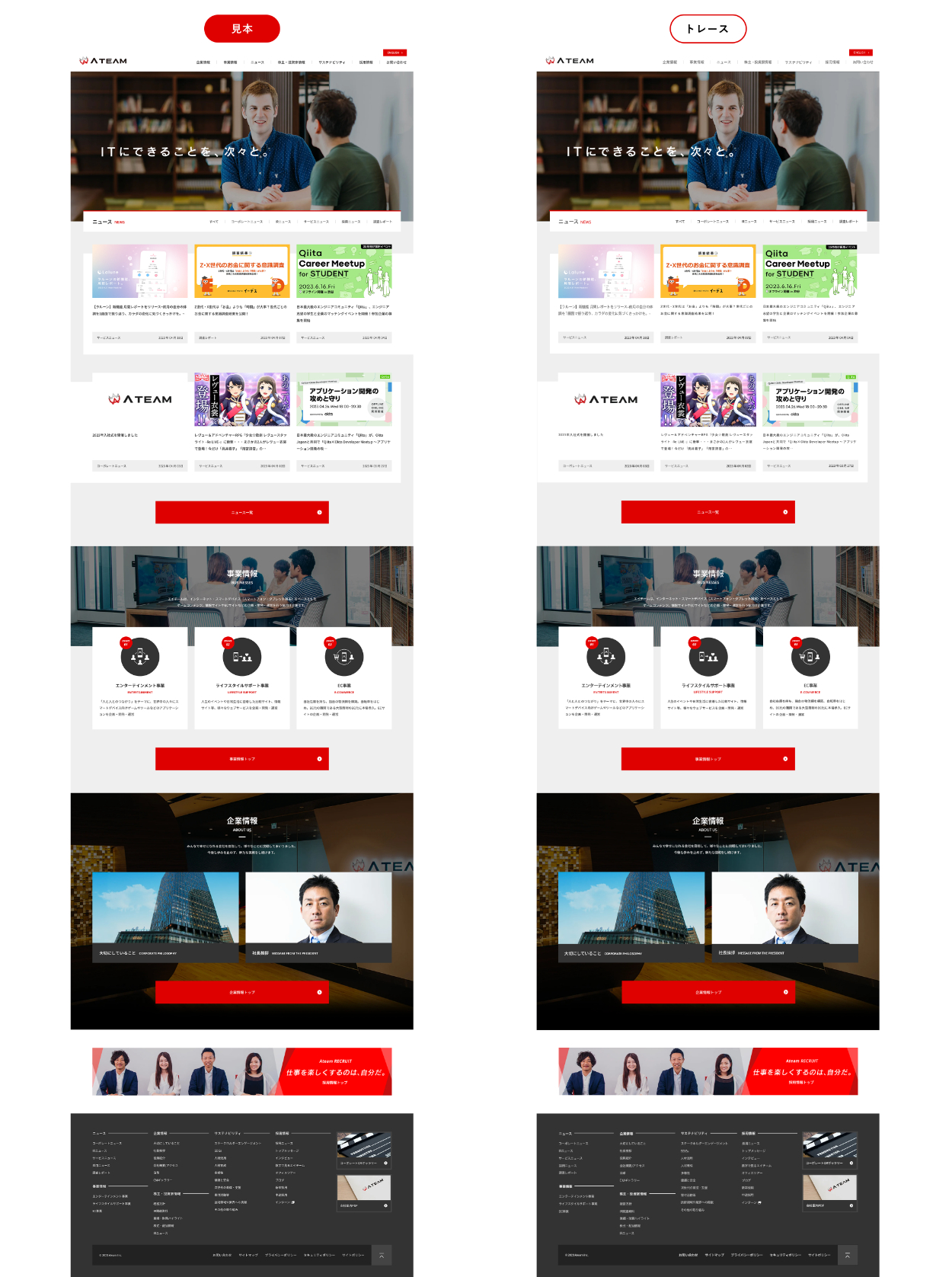
1:トレースしたLP
株式会社エイチーム(Ateam)が提供するエイチームのLPをトレースしました。

トレースしたLPの「(1)ターゲット・(2)目的」の分析
(1)ターゲット
- インターネット・スマートデバイスをベースとしたゲームコンテンツ、情報サイトやECサイトなどの企画・開発・運営を行う総合IT企業で働いてみたい人、興味のある人
- IT業界でキャリアを積みたい人
(2)目的
- 会社の事業企画・開発・運営に一緒に携わる人を探したい、応募してもらう。
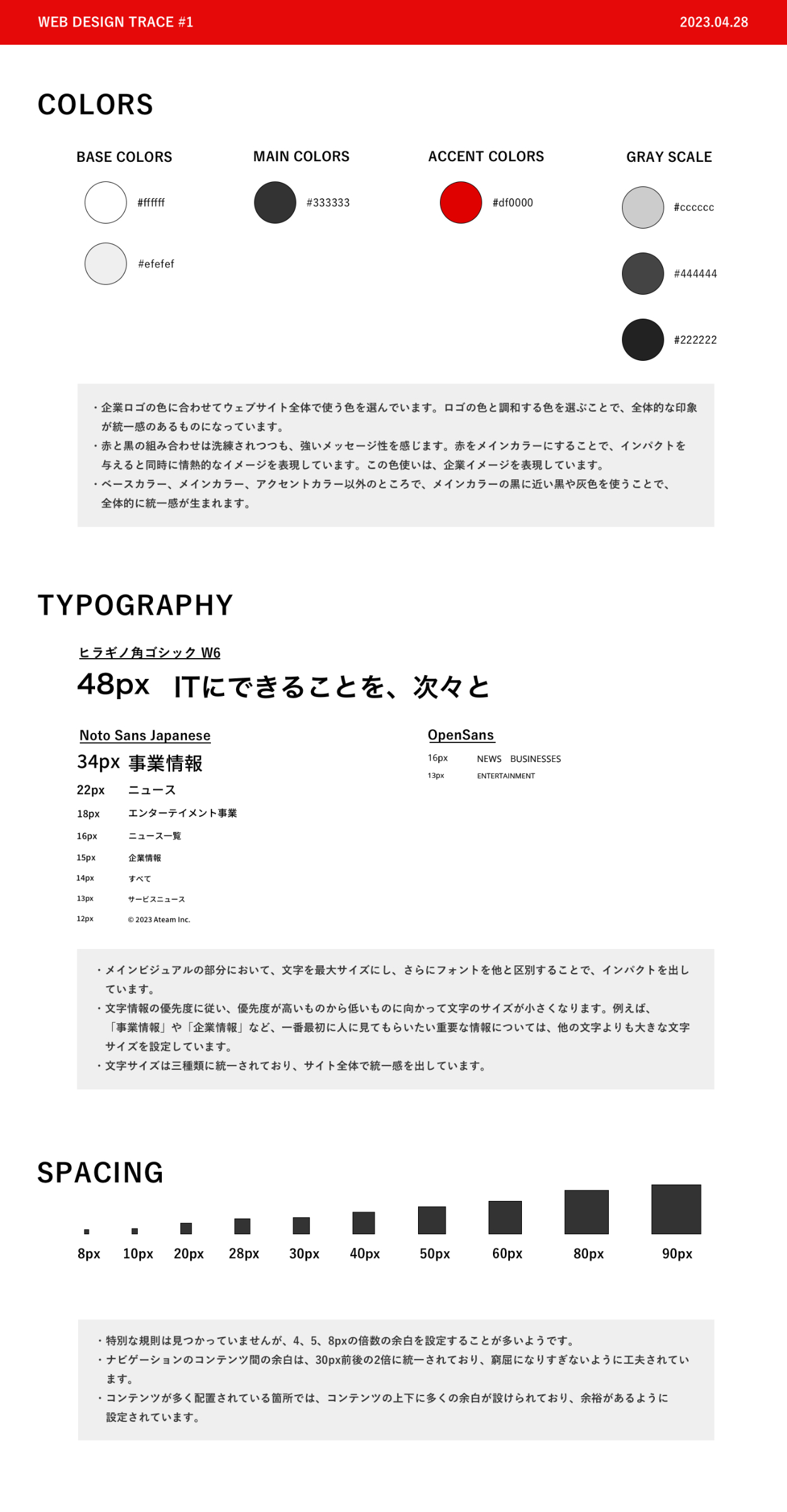
2:スタイルガイド

3:PCとスマホのレイアウト比較

4:工夫した点
- 企業さんがその配色やフォント、余白を設定した意図(読み手にどういう印象を持たせたいのか)を考えながらトレースしました。
- PCでのデザインとは異なり、スマホではなぜ異なるデザインや配置にするのか、その理由を考察し、言語化することができました。
5:制作を通して気づいたこと
色
企業ロゴの色に合わせてウェブサイト全体で使う色を選んでいます。ロゴの色と調和する色を選ぶことで、全体的な印象が統一感のあるものになっています。
赤と黒の組み合わせは洗練されつつも、強いメッセージ性を感じます。赤をメインカラーにすることで、インパクトを与えると同時に情熱的なイメージを表現しています。この色使いは、企業イメージを表現しています。
ベースカラー、メインカラー、アクセントカラー以外のところで、メインカラーの黒に近い黒や灰色を使うことで、全体的に統一感が生まれます。
タイポグラフィ
- メインビジュアルの部分において、文字を最大サイズにし、さらにフォントを他と区別することで、インパクトを出しています。
- 文字情報の優先度に従い、優先度が高いものから低いものに向かって文字のサイズが小さくなります。例えば、「事業情報」や「企業情報」など、一番最初に人に見てもらいたい重要な情報については、他の文字よりも大きな文字サイズを設定しています。
- 文字サイズは三種類に統一されており、サイト全体で統一感を出しています。
余白
- 4、5、8pxの倍数の余白を設定することが多いようです。
- ナビゲーションのコンテンツ間の余白は、30px前後の2倍に統一されており、窮屈になりすぎないように工夫されています。
- コンテンツが多く配置されている箇所では、コンテンツの上下に多くの余白が設けられており、余裕があるように設定されています。
6:制作を通して学んだこと
- 企業のロゴの色がサイトのメインカラーとなっており、無意識のうちに読み手に企業のイメージを印象づけるように、サイトの作りに工夫をしていることがわかりました。
- 3種類以内の文字フォントを使用し、整列された情報が統一感を出し、サイトがまとまって見えることがわかりました。
- 異なる端末ごとに読みやすいデザインは異なるため、それぞれの端末の特徴に応じたデザインを考えることが重要であることを学びました。
