
【実践課題】LP制作 (情報設計〜実装)
SHElikes MULTI CREATOR PROJECT にてリクルートサイトのLP制作を、レスポンシブ対応を含めて情報設計からデザインカンプ作成、コーディング、サーバーアップまで行いました。 [制作時間:3週間 / 使用ツール:Illustrator/vscode]
1.制作物
実際のWEBサイトはこちら⇒TSUTSUMU株式会社 リクルーティングサイト(架空)

2.要件定義
●クライアント:TSUTSUMU株式会社
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブックを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定。
●目的
LPを通してエントリーをしてもらうこと。(採用強化のためできるだけたくさんの応募がきてほしいが、エントリーがあればだれでもいい訳ではなくカルチャーフィットする方にきてもらいたい。)
●ターゲット
・転職希望の方
・報酬面よりもTSUTSUMUがつくってきた世界観に共感してくれる方
・各職種において全くの未経験者より経験を重視したいがそれよりもカルチャーフィットしている人がターゲット
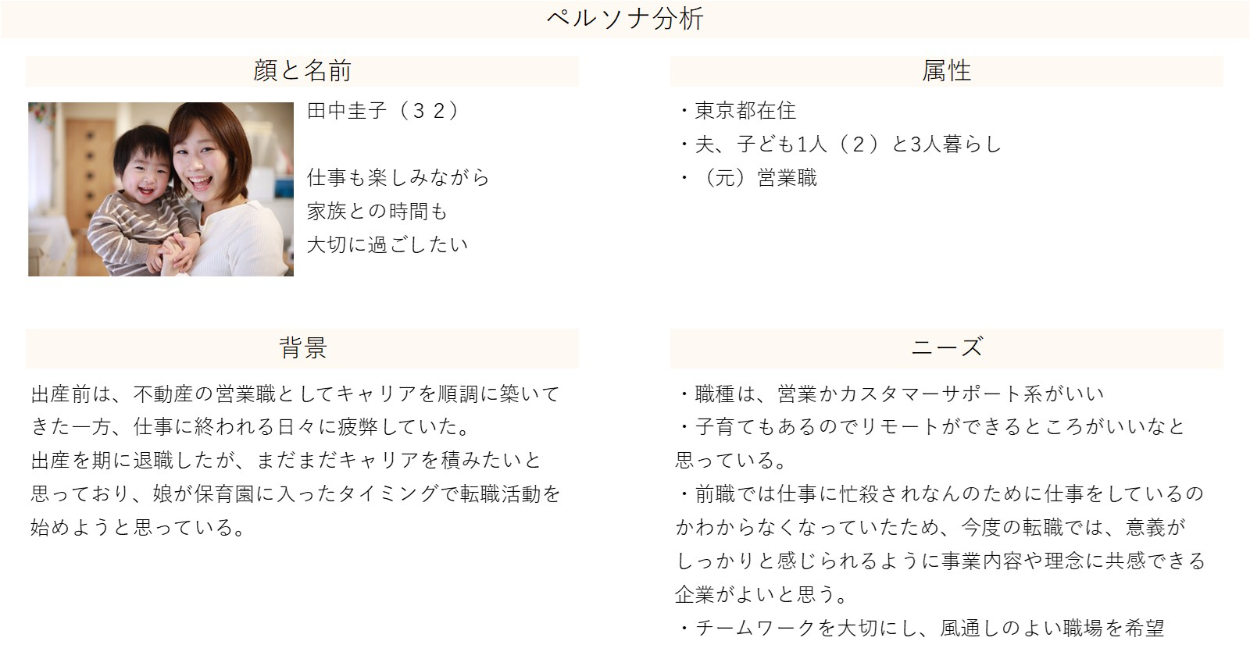
【ペルソナ】

3.制作のポイントと工夫
(1)情報設計
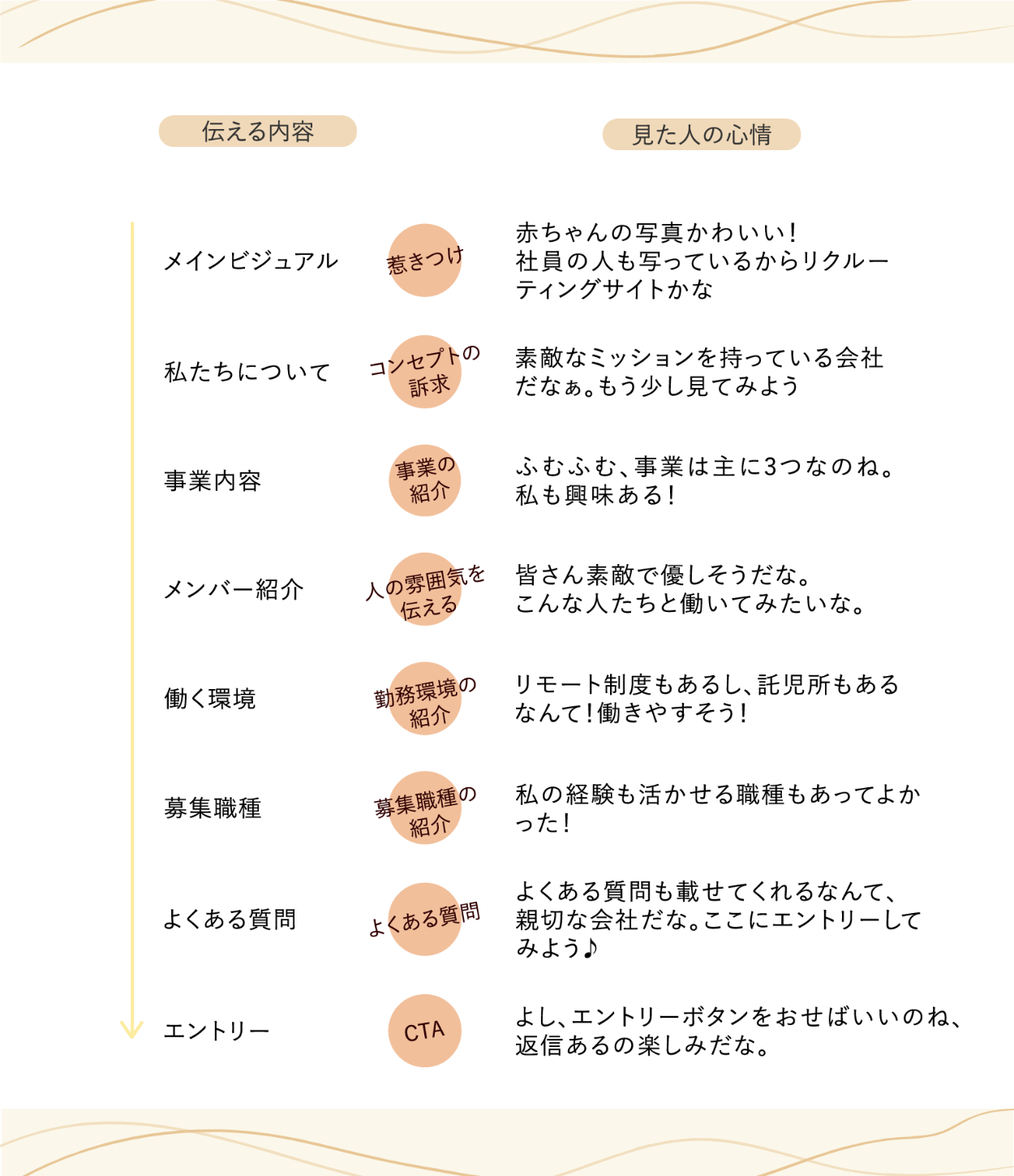
クライアント様が望む目的に沿うように、以下のように情報設計を優先順位づけし、ユーザーストーリーを考えました。

・特に、「エントリーボタンを押すこと」を確実にしてもらうため、エントリーセクションの幅を794pxと大幅にとり、ユーザーが一目でわかるように工夫しました。
(2)デザイン
■ムードボード

家族や赤ちゃんを対象として事業を展開しているので、温かみを十分に出せるようにコンセプトを考えました。
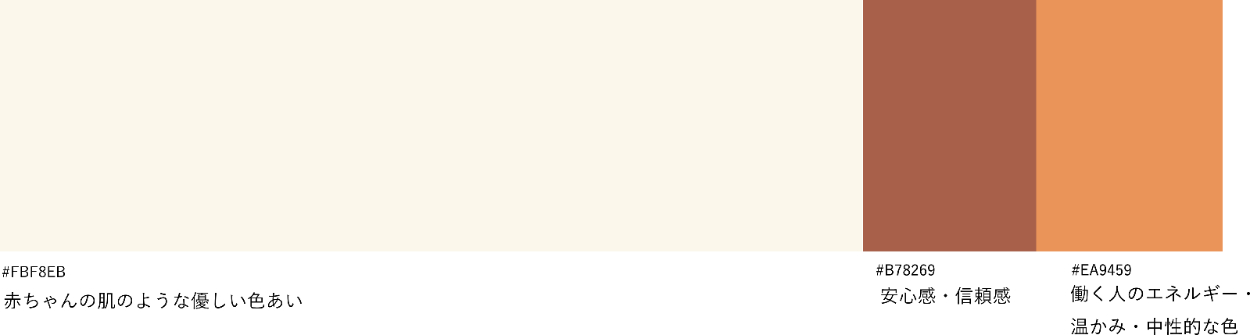
①配色

・ベースカラーには、「ベビー用品」を扱う企業のイメージにふさわしいように、赤ちゃんの肌を思わせる優しいアイボリー系の色(#fbf8eb)を設定しました。
・文字色(メインカラー)には、企業としての安心感が伝わるように、ブラウン系の色
(#b78269)を設定しました。

・アクセントカラーには、エネルギッシュではあるが温かく、そして性別を問わないオレンジ系の色(#ea9459)を設定しました。ロゴの色もこちらにしています。

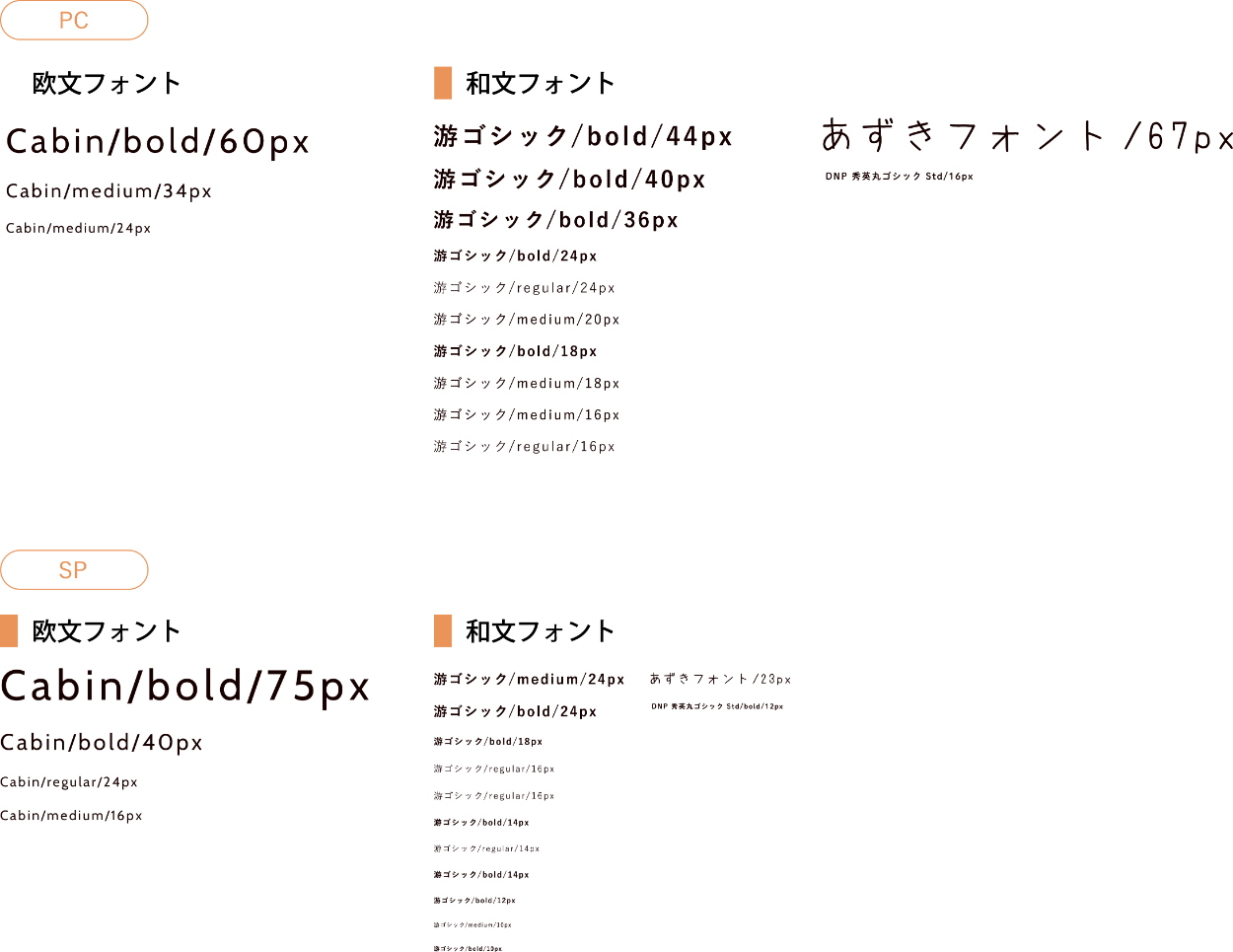
②フォント

・和文フォントは、汎用性が高い游ゴシックを中心に、あずきフォントやDNP 秀英丸ゴシック Stdなどを用いて、随所に企業らしいやわらかく丸みのある文字を使用しました。
・DNP 秀英丸ゴシック Stdは、ロゴの「TSUTUSUMU」の文字と相性が合うものとして使用しています。
・欧文も同様に、中立的なcabinを用い、游ゴシックとの相性を考慮し使用しました。
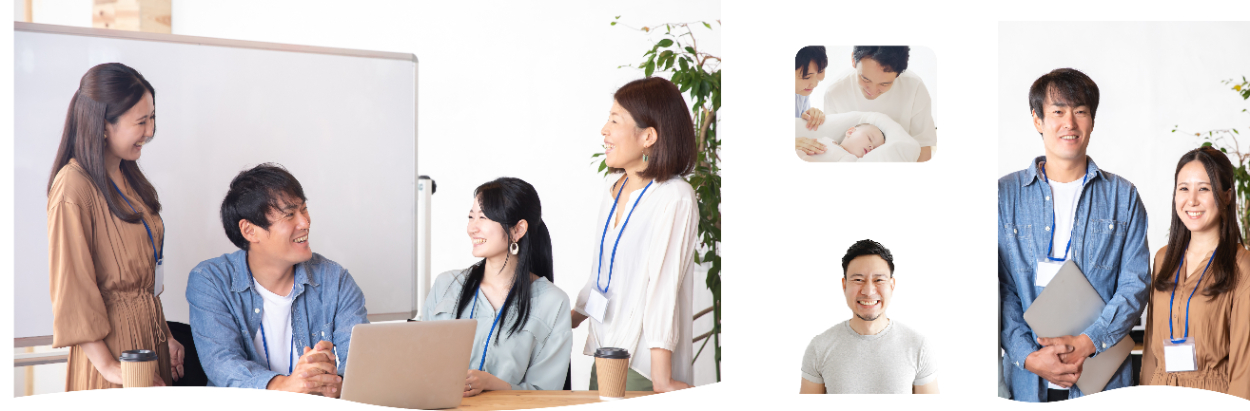
③写真の工夫

クライアント様の求める人物像が、
採用強化のためできるだけたくさんの応募がきてほしいが、エントリーがあればだれでもいい訳ではなくカルチャーフィットする方にきてもらいたい。
であったので、「ベビー用品=ママ、女性」というイメージが強いが、敢えて男性の写真もバランスよく配置し、ターゲットを絞らないように意図をもって写真を選定しました。
④世界観を表現するためのあしらいの工夫


・セクションの区切りや、メンバー紹介のそれぞれの写真の背景にオレンジの波線を配置し、家族や、やさしさを作り出す人々の「つながり」を表現しました。

・サイト全体にやさしい雰囲気をもたせるため、セクション全体に白いぼかし円を配置しました。
⑤レスポンシブデザイン

上記のどちらのパートもPCでは横並びのデザインでしたが、SPではスクロール量を減らすために、ペルソナにとってほしい情報の優先順位が低いと考えられる「エントリーの流れ」は2カラムにし、すっきりするよう工夫しました。
⑥コーディング・実装の工夫



この架空LPサイトは、リクルーティングサイトであることを冒頭でユーザーに伝えるため、赤ちゃんの写真だけではなく、社員の方々の写真も使用しました。その際に、世界観を統一させるよう「ふわっ」とした切り替えのアニメーションをcssで実装しました。


メンバー紹介セクションは、SPではスクロール量を減らすため、また、敢えてアニメーションをつけ動きを出すことで注目してもらうためにカルーセル形式にしました。
4.学んだこと
制作を通じて、以下のことを学ぶことができました。
・情報設計〜デザインの全てにおいて、意図をもって制作に当たっていくことが重要だということ。なぜこの配色や写真なのか、なぜこのあしらいを使ったのかというところを相手に伝わるように説明ができないと、徐々にブレが生じてくるということを身をもって実感したため。
・コーディングや実装においては、マークアップ設計図をしっかりと作り、戻ったり混乱することのないようにすることが大切だということ。また、効率の良いコードの書き方がわかれば大幅に作業効率が上がるということ。
次回もこれらのことも踏まえ、クオリティの高い制作を目指していきます。
■講師の方からのコメント
● 全体の印象
情報設計や波のあしらいなど、あらゆる視点からTSUTSUMUを適切にアピールする手段を考えていただきました。
● 配色計画
見出しや本文等、役割ごとに使用色をちゃんと決めていただいてますよね。
一貫した配色ルールで仕上がったページなのでとても見やすいです。
各テキストの可読性も良いですね。
● メインビジュアルのスライダー
PCでもSPでも最適な構図になるよう、実装を工夫していただきました。
● HTMLマークアップ
適切な見出し構造(h1、h2、h3…)でマークアップされていて良かったです!
