
Daily Cocoda! Day 1 ~ 13
デザイン学習サービスcocoda!のお題に沿ってUIデザインを制作しています。随時更新中です。
■ Day1 SNSのプロフィール画面

縦長の画像を載せる仕様で、投稿の写真が大きく見えるようにしたのがこだわりポイントです。
シンプルさを追求しながらも、上手く余白をとるのが難しかったです。
参考アプリ:Twitter、Instagram
■ Day2 音楽アプリの新規登録画面

再生ボタンと丸を組み合わせたイメージのロゴも作成してみました。
ボタンの形とテキストボックスの形を区別するような工夫、ボタンの文章などに試行錯誤しました。
参考アプリ:Spotify、各種アプリ登録画面
■ Day3 メッセージアプリのチャット画面

LINEっぽい見た目ですが、Slackを参考にしたスレッド型のメッセージアプリです。
シンプルさにこだわりましたが、チャット画面が少しみづらくなってしまったかも、、
個人的にSlackのブックマーク機能を重宝しているので、スワイプで簡単にスレッドをブックマークできるような仕様にしてみました。↓

参考アプリ:Slack、LINE
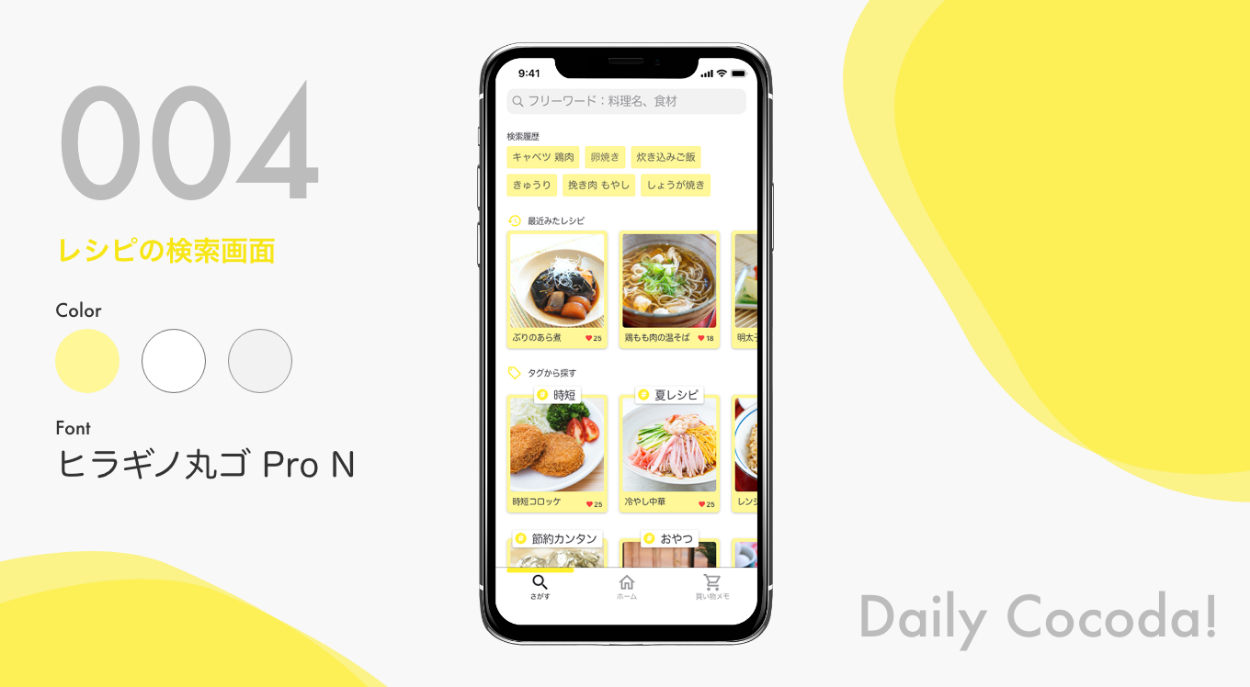
■ Day4 レシピの検索画面

検索履歴と、最近見たレシピ、そしてタグから検索できるような画面にしました。
家族向けの暖かいイメージに合わせた配色とフォントを選んでみましたが、もう少し色を使いわけて見やすくできたかなと思います。
参考アプリ:クラシル、Cookpad
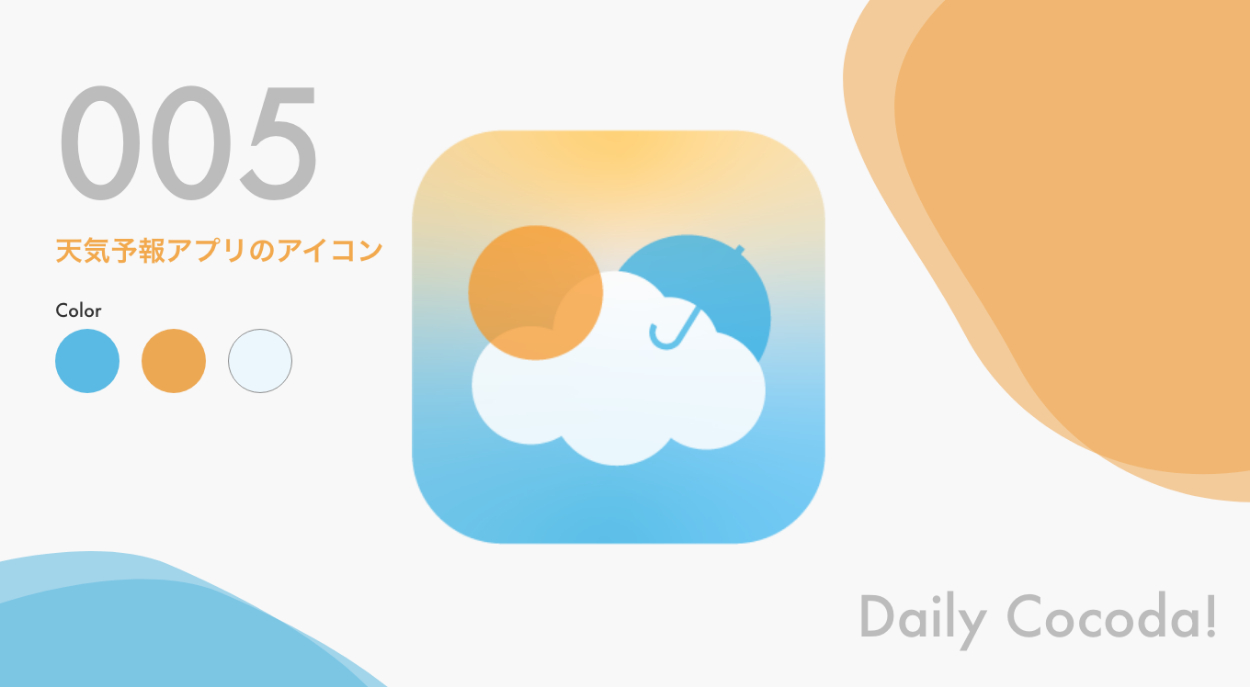
■ Day5 天気予報アプリのアイコン

ポップなイメージを意識して、円を組み合わせてアイコンを作りました!
移り変わる天気の様子を背景のグラデーションで表現しています。
初めてアイコンを作ったけどめちゃくちゃ難しかった。
参考アプリ:Yahoo!天気、iOS天気アプリ
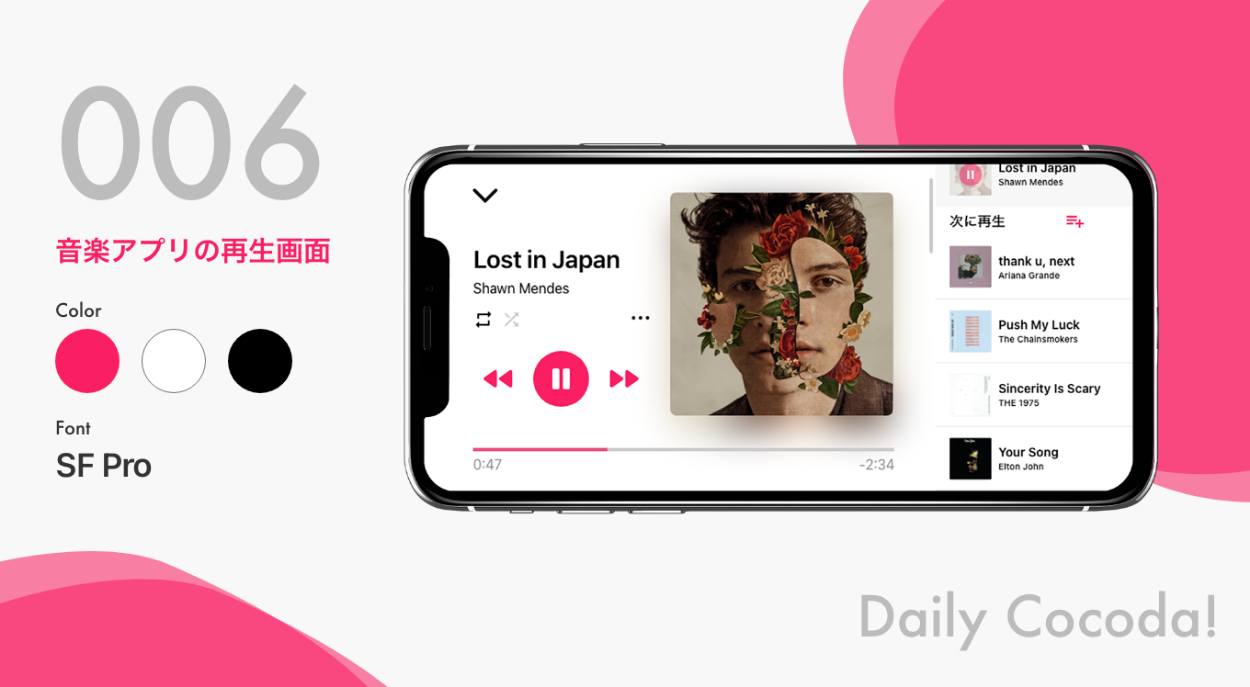
■ Day6 音楽アプリの再生画面

普段使っているApple Musicを主に参考にしました。
音楽アプリを普段使っていて、「横画面の方が都合が良い機能も多いのでは?」と思い、横画面で使う音楽アプリを考えてみました。
操作しやすいよう、両方の親指で押しやすい位置に再生ボタンや、次の再生リストを置きました。
横画面で生まれたメリット:
再生進行のバーが横に長くなり、より細かい巻き戻し、送りの操作がしやすくなる。
普段は隠れている次に再生リストのタブを常時開きながら次の曲も選べる。(個人的に一番使う便利機能なので、このようなUIにしました)
参考アプリ:Apple Music, Spotify
■ Day7 デリバリーアプリのリスト画面

視覚で楽しめるよう写真を大きく表示するデザインにしました。
一番上にジャンルのメニューバーがあり、ジャンルを切り替えられるようになっています。
食の楽しさ、ワクワク感を感じられるようなUIを全体を通して表現しました。
参考アプリ:Uber Eats
■ Day8 計算アプリの計算画面

ニューモーフィズムにチャレンジしてみました。
長時間使っても目が疲れないように暗めのカラーを選定してます。
ターゲットの主婦を考えた時に、家計簿をつける時にはミスタイプなどが発生した時にどこの計算でミスをしたか確認、修正できないと不便だと思うので、計算過程を表示するようなUIにしました。
また、計算過程の部分をテキスト入力欄のようなデザインにすることで、修正ができそうだと直感的にわかるように意識しました。
参考アプリ:iOS標準電卓
■ Day9 天気情報画面

忙しいビジネスマンのために、「こまめに水分補給をしましょう!」のような一言アドバイスが表示されるようにしました。時間がなくても、出かける前にパッと見て必要な情報を得られるよう意識しています。情報の優先順位を考えて、週間の天気はスワイプで出てくるような設計にしました。
また、天気アイコンの背景の色は天気によって変わるようなデザインにしています。

参考アプリ:Yahoo!天気
■ Day10 地図アプリの行き先検索画面

最近調べたもの、よく行く場所リスト、帰宅の3つの選択を用意し、ワンタッチで簡単に行き先検索をできるようにしました。
参考アプリ:Google Map
■ Day11 お問い合わせ画面

Progateのようなサービスを想定して、悩んだ時に右のヘルプタブから質問を送れるような設計にしました。質問内容を説明する欄とコードを貼り付ける欄を用意しています。
質問を送るとマイページのヘルプ欄に回答が来ると言う設計になっています。
プログラミング初心者だと、「このエラーは、なんて聞いたらいいかわからない」「一度の返答じゃわからなかった」と言う悩みが多いと思うので、マイページのヘルプ欄はスレッド式で実装し、同じヘルプに対して繰り返しQ&Aができるような機能を想定しています。(今回は質問を受けた時のポップアップまでデザインしました。)

参考アプリ:Progate、teratail
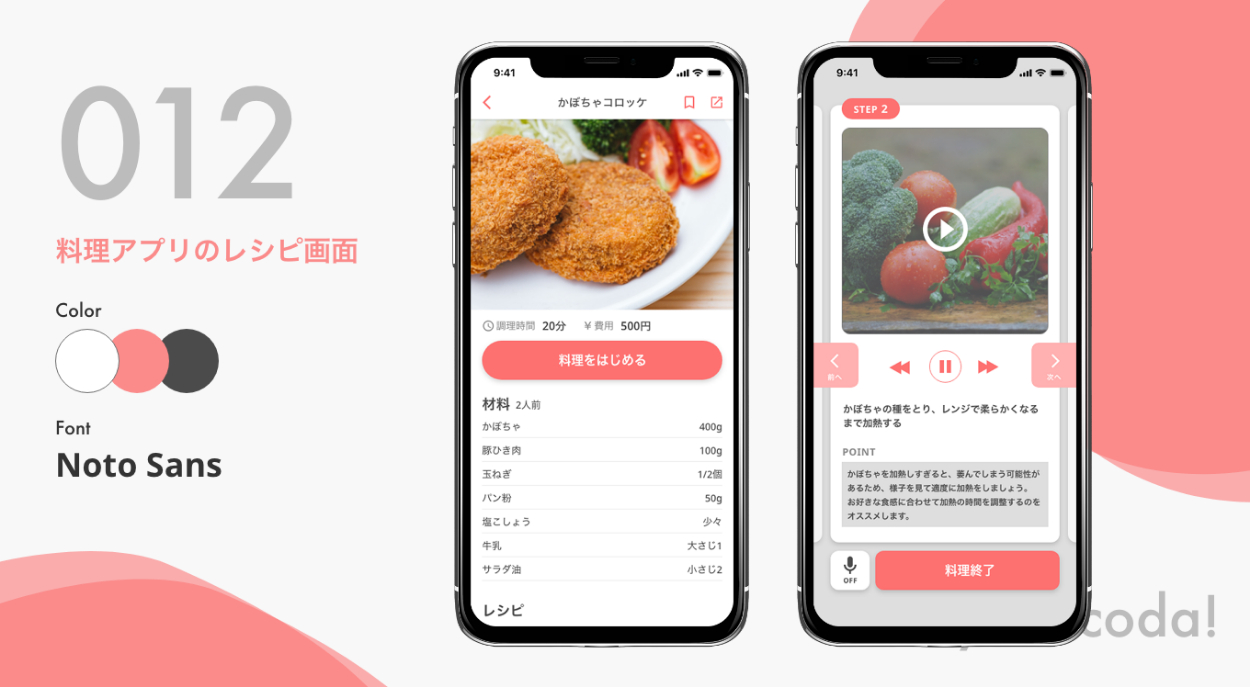
■ Day12 料理アプリのレシピ画面

動画レシピのアプリを使った時に感じた点
・1つ工程を何度か見直したくなる
・料理工程が一つの動画になってしまっているため、細かく戻りづらい
・動画と並行してレシピの文、ポイントなども見れたら嬉しい
・手が汚れがちなので、音声コントロールなどがあったら良さそう
これらを解消できるよう、レシピ画面から「料理を始めるボタン」で料理モードに切り替えられるようにしました。料理モードでは、工程ごとに動画が分けられていて工程を終えるごとに次の動画に進むようなUIになっています。
また、マイクボタンをオンにすることで音声コントロールでで次の工程に進められるようにしました。
参考アプリ:クラシル
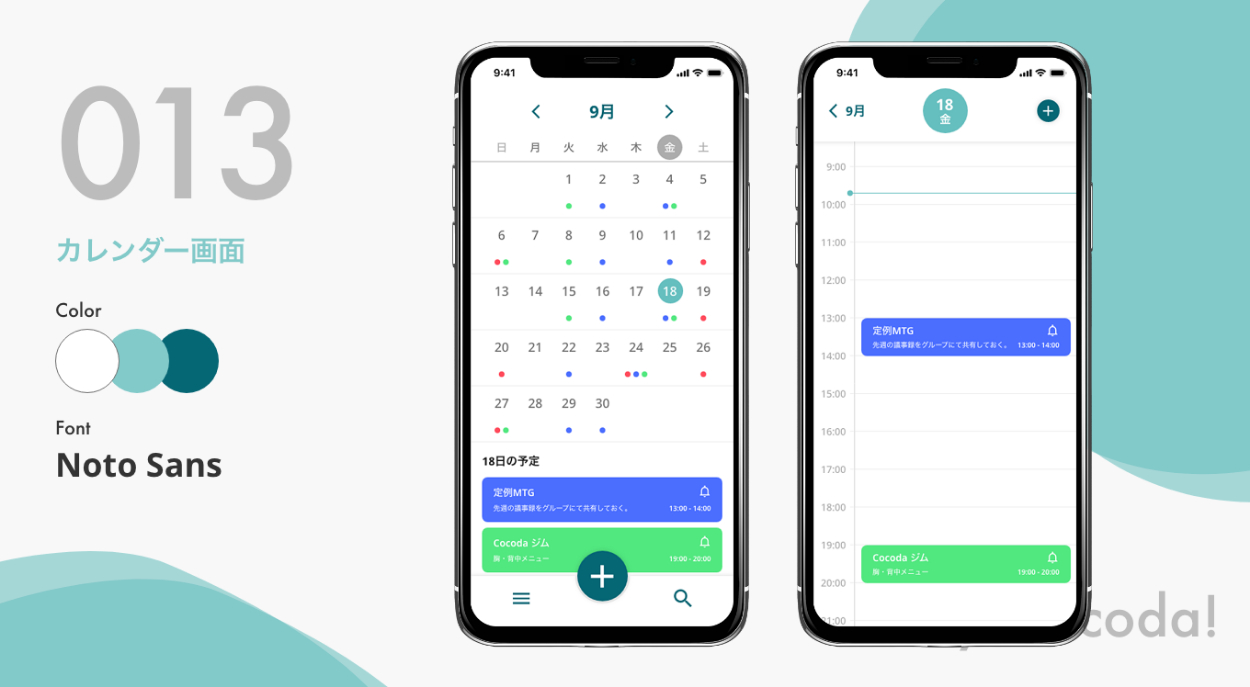
■ Day13 カレンダー画面

スケジュールを3色で分類して(仕事・趣味・遊びなど)カレンダーにドットで表示する仕様にしました。そのため、他のUIにはできるだけ色を使わない、トーンを変えるなどでユーザーが混乱しない画面設計を意識しています。
参考アプリ:Googleカレンダー
