
課題|LPトレース
OVERVIEW
SHElikes MULTI CREATOR PROJECTの課題でLPトレースに取り組みました。 デザインガイドラインを制作し、PCとスマホのデザインの比較・分析をまとめました。 制作時間:トレース28時間 / まとめ6時間
■トレースしたLP
HELLOSCHOOTERさんのLPをトレースしました。

■スタイルガイド
デベロッパーツールを使用して、Webサイト内で使われている 色・タイポグラフィ・余白 を抽出し、まとめました。

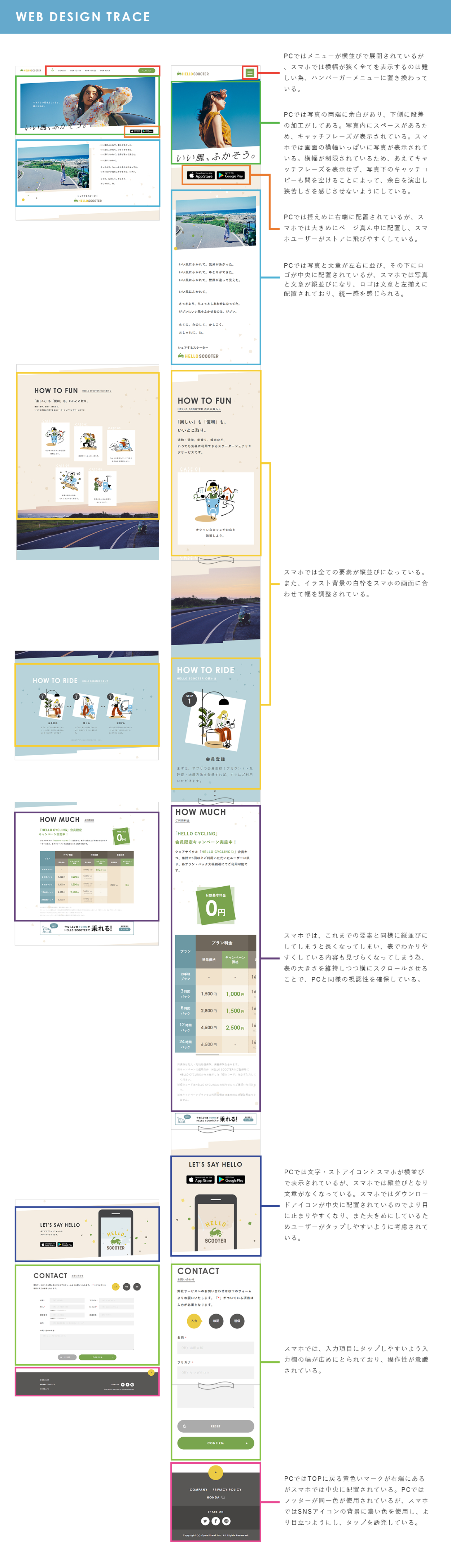
■PCとスマホの比較
PCとスマホと異なるデバイスで表示された際に、レイアウトがどう異なるのか分析したポイントをまとめました。

■工夫したこと
1. 文字や余白のサイズ感覚を掴むことを意識
見出しや本文の文字のサイズや行間、コンテンツとコンテンツの間の余白のサイズなどの感覚を掴むことを意識しながらトレースしました。
2. pixel単位の微調整
見本のページの表示非表示を繰り返し、寸分のずれがないように心掛けました。小さな円はpixel単位で大きさの調整をし、写真は少し透明にして下敷きとズレが出ないように調整しました。
■学んだポイント
1.配色
3色以上使用していても、フォントの色を統一し、背景など広い面積では淡い色をすることで、煩雑に見えることなくまとまりを感じられることを学びました。
2.レイアウト
文字や余白・要素の配置に一定のルールを持たせることで、統一感のあるデザインになることや、スマホにおけるレイアウトは縦並び以外に横にスライドさせる方法もあるんだと学びました。
