
【表題概要】
- 表題について:自主製作分のサイトトップページの作成
- 目的:スキルの確認・ブラッシュアップ
【作品内容】
- サイトURL:http://pstart.wp.xdomain.jp (ドメインの関係上、スマートフォン及びタブレットからの場合、広告が挿入されます)
- 公開年月日:2019年5月25日
- 制作期間:約12時間(WordPressインストール、初期設定含む)
- 作業人数:1人
- 制作環境:レンタルサーバー(XFREE)、PHP7.0.x
- 利用画像:「写真AC」https://www.photo-ac.com/
- 備考:TOPページのみ、各リンクを踏んでも真っ白の画面となります。
【作品概要】
表題概要の通り、現時点でのスキル確認とブラッシュアップ目的で実験体として作成しました。
サイトデザインの元ネタは「Webレイアウトの解法(矢野りん著)」内から参考にさせて頂きました。
今回、WordPressというサイト制作を行う上で、最もポピュラーなツールを用いたわけですが、その理由は以下の通りです。
(1)記事投稿の機能を有効利用できる
(2)カテゴリによるコンテンツの整理が容易
(3)1から作成したかった
まず、(1)及び(2)についてですが、私自身の考えとしてWordPressは作成したコンテンツをかなり簡単に有効利用出来るツールであると認識しています。
記事タイトルや文章を書くといったビジュアルチックな点で利用できる一方で、既に作成した記事やカテゴリ等の様々なコンテンツについて、プログラムを用いて任意に扱うことも出来るという点から、今回の作品制作に用いるツールとしてうってつけだと判断しました。
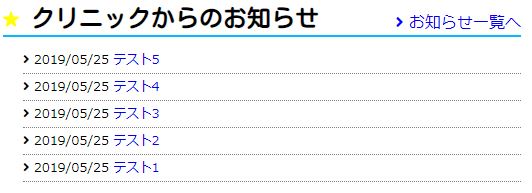
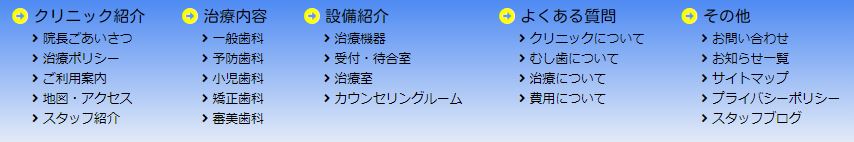
以上の考え方については、本作品では「クリニックからのお知らせ」(投稿記事の抽出)や、ページ下部の「クリニック紹介」(カテゴリの抽出)に利用しています。


次に(3)の「1から作成したかった」についてですが、実はこちらが本命の理由だったりします。
もう少し具体的に言うと、小規模ながら自分なりに初めから終わりのフローを考える経験をしておきたかったということです。
前述した通り、本作品のデザインの大枠は矢野りん様著書の「Webレイアウトの解法」を参考にしています。
ただ、この本に関してはいわゆるHTMLやCSS等の記述が一切ありません。
自分でページを再現しようとした場合、1からパーツを組み立てる必要があるわけです。
以上の点から、今回作成したページについても、ナビ直下の4枚の画像以外は全て私が1から作成しています。
(勿論、他のサイト様の解説や参考書にかなり助けられながらの制作にはなりましたが…)
とりあえずの制作のとっかかりとしては以上です。
ご感想等ありましたらお気軽にご連絡ください。
【制作後の所見・感想】
制作時間の内訳としては、調べる時間とメモをとる時間とコードを書く時間の3つが大半でした。特に前者二点での寄り道的な時間の割合は大きかったと思います。
更にカスタマイズする際の注意点としてはフッターの「お知らせ一覧」と「スタッフブログ」は投稿コンテンツとして生成すること。
それ以外については、今回はカテゴリーとして取得したが、半ば固定ページと言ってもよいので、phpの書き分けに注意する必要がある。
高速化の取り組み的なところは今後着手したいですね。
以上の点は今後の課題とします。
