
【トレース】プリカサービス紹介LP
SHElikes MULTI CREATOR COURSEの課題で、WEBページのトレースと分析、スタイルガイドの作成に取組みました。WEBサイトのデザインにおける文字やレイアウトの組み方や、PCとスマホでのレイアウトの違いを学びました。
制作時間:トレース 3.5時間/まとめ 7時間
制作期間:約1週間
使用ツール:Photoshop
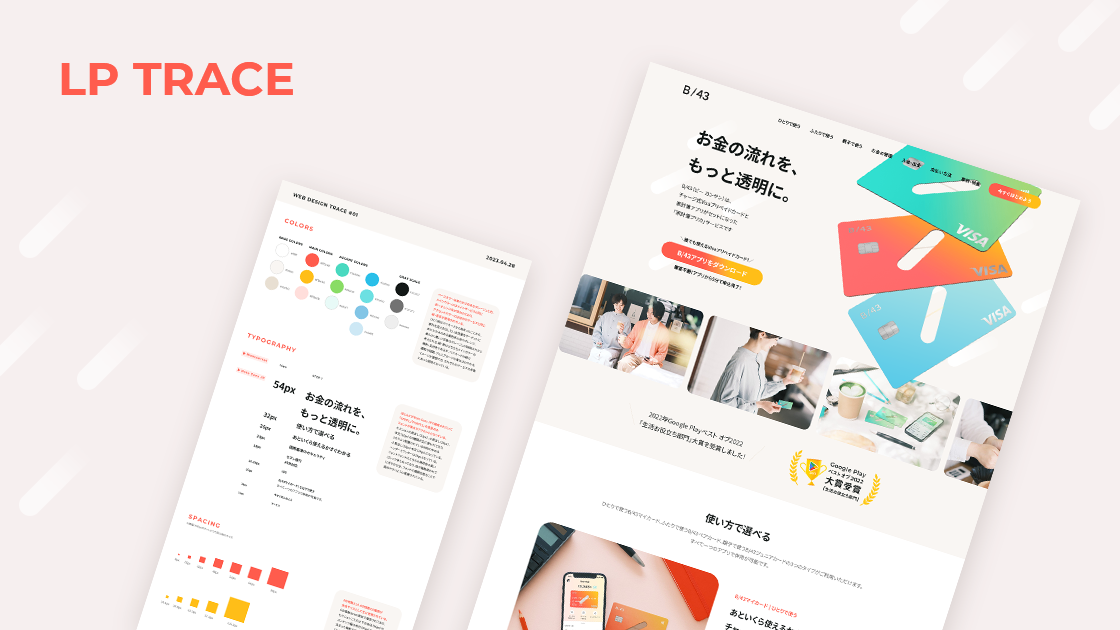
▼トレースしたLP
株式会社スマートバンク様が提供する「B/43(ビーヨンサン)」のLPをトレースしました。

▼作成したスタイルガイドと分析
文字・余白の規則性などを以下のように分析しました。

▼PCとスマホでのレイアウトの比較
異なるデバイス間でのレイアウトの違いを以下のように分析しました。

▼工夫したポイント
- グラデーションの再現
背景画像にグラデーションが加工されているものがあり、何色が使われているのか、角度はどのくらいなのか、色の開始点はどこに設定されているのかを検証ツールで確認しながら、再現できるよう努めました。
- フォントや余白の規則性を知る
見出しや本文のサイズの違い、文字色の使い分けのしかた、余白の規則性などを分析しながらトレースに取り組み、WEBサイトでのデザインの感覚を養うことを意識しました。
▼制作を通して学んだこと
- WEBサイトのデザインにおける余白の取り方
余白については場所によって固定の数値とするか・画面サイズに合わせて設定するかなど設定方法がいろいろあることを知りました。今後コーディングをする際に参考にしたいと思います。
- バナーデザインとの文字間設定の違い
バナー制作とは違ってWEBサイトのデザイン制作では一文字ずつのカーニングをおこなわないというのは新たな発見でした。記号の字詰めをする設定があるのを初めて知り、今回Photoshop上では「メトリクス」を使用しました。
- スタイルガイドの存在意義
スタイルガイドはイメージだけでなく余白の取り方や使用する色合い・フォントなどを具体的な数値で共有することで、複数人で制作した場合でもサイトの印象を統一するためにとても大事な役割を担っているのだと知り、大変勉強になりました。
