
【自主制作】Morght様 NELLマットレス | SNS広告クリエイティブコンペ提出バナー
OVERVIEW
Morght様 NELLマットレスSNS広告クリエイティブコンペにて、訴求内容とデザインを検討し、バナーを制作しました。
■制作期間:約7日
■使用ツール:illustrator
目次
① 制作物
② 課題要件
③ 情報設計
④ トンマナ
⑤ 制作を通して学んだこと
① 制作物

➁ 課題要件
◼︎デザインイメージ
公式サイト全体のブランドイメージや雰囲気を壊さず、自然に溶け込むデザイン
◼︎枚数
1〜5枚(任意)
◼︎掲載場所
Instagram広告 → (遷移先)公式商品LP
◼︎バナーサイズ
1080px ✕ 1080px
③ 情報設計
- 1枚目(冒頭):キャッチコピーと製品名
キャッチコピー「眠りが変わると、毎日が変わる」
マットレスのイメージ画像を配置して、製品名も一緒に。
見てもらいたい層に響きそうなワードをハッシュタグにしました。 - 2枚目(商品説明):ユーザーの声(エモーショナルな訴求)
「朝起きたときの~が違う!」というユーザーの声をメインに、画像はリラックスしている女性の写真で、視覚的にも興味を引き出すようにしました。 - 3枚目(商品説明):寝返りの重要性
2枚目の流れから、「寝返りが大切!」な理由を説明。
専門的になりすぎない表現を心がけました。 - 4枚目(商品説明):NELLマットレスの特徴
「寝返りのサポート」「体圧分散」についてのポイントを説明。
視覚的にイメージしやすくなるよう、ポケットコイルの写真を加えました。 - 5枚目(CTA):行動喚起
「~体験してみませんか。」と、ユーザーに行動を促すフレーズ。
さらに、120日間のフリートライアル実施中なことも伝えることで、クリックを促す流れにしました。
④ トンマナ
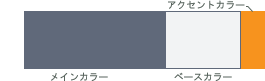
◼︎配色
メインカラーはグレー、ベースカラーに白、公式LPでも使用されているオレンジを使用。全体のデザインに統一感を持たせながら、 ユーザーの視線を引きつけたい箇所には、アクセントカラーを 使うことで視覚的に目立たせています。

◼︎フォントの工夫
読みやすさを高めるために、文字間や行間を適切に調整しました。また、見出しと本文のフォントサイズの差(ジャンプ率)を工夫することで、情報の階層が一目でわかるようにしました。さらに、特に強調したいポイントには視覚的な工夫を加え、ユーザーの目が自然と引き寄せられるようなデザインを心がけました。
⑤ 制作を通じて学んだこと
- 要件に基づきターゲット層に合わせた情報構成をゼロから設計する方法を学びました。また、複数のデザインに具体化するプロセスを経験し、効果的な情報伝達のための工夫を実践しました。
- 強調したい部分やターゲット層に最も注目してもらいたい要素にアクセントカラーを使用することで、視覚的にメッセージを効果的に伝える手法を学びました。特に、ユーザーの視線誘導や情報の優先順位を考慮したデザインを意識する重要性を実感しました。
