
【課題】LP制作・実装(TSUTSUMU採用サイト)
OVERVIEW
SHElikes MULTI CREATOR COURSEの課題で、ベビー用品事業等を行う企業の採用サイトの制作に取組みました。クライアントからの要件書を基に、PCとSPのデザインカンプを制作し実装を行いました。SP用のレスポンシブ対応もしています。
■制作期間:約5週間
■使用ツール:Photoshop、HTML、CSS
目次
① 制作・実装したLP
② 課題要件
③ ペルソナ
④ ユーザーストーリーに基づく情報設計
⑤ トンマナ
⑥ 工夫したこと
⑦ 制作を通して学んだこと
----------------------------------------------------------------------------------
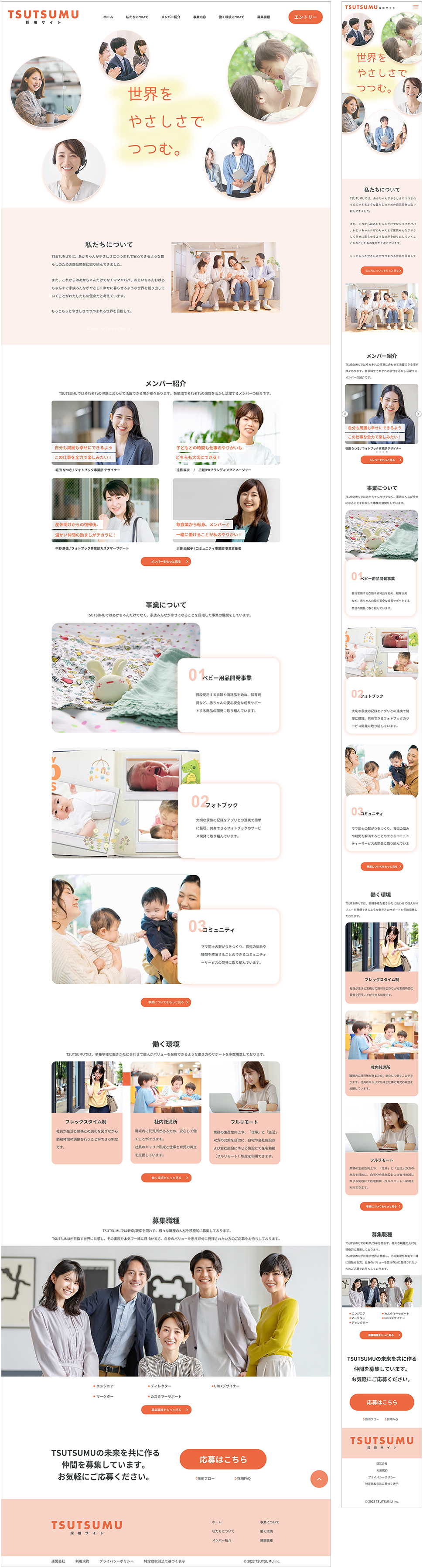
① 制作・実装したLP
<実装したサイト> → こちら
ベビー用品を扱う会社ですが、性別を問わずに求人に応募しやすいようなイメージで作成しました。
メインビジュアルでは、赤ちゃんとママ以外に、TSUTSUMUの会社で活き活きと働く社員の方の写真を掲載することで、採用サイトであることを表現しています。

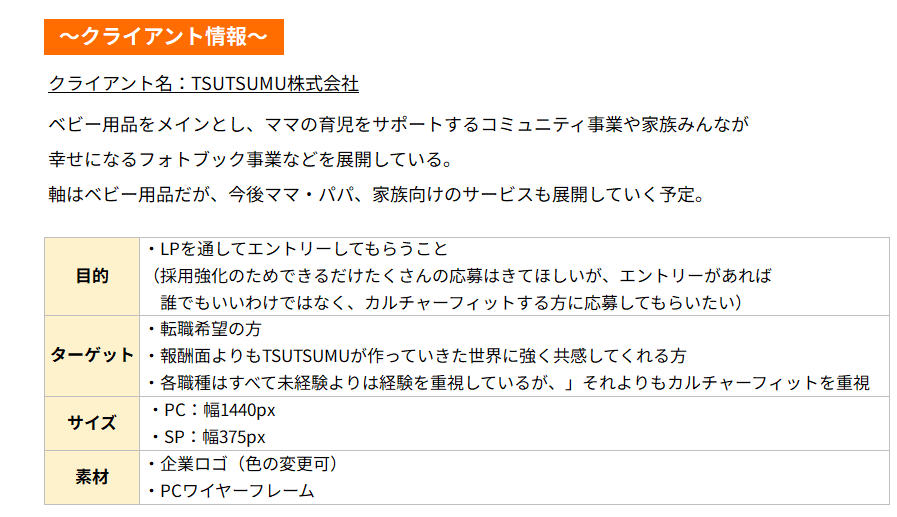
② 課題要件

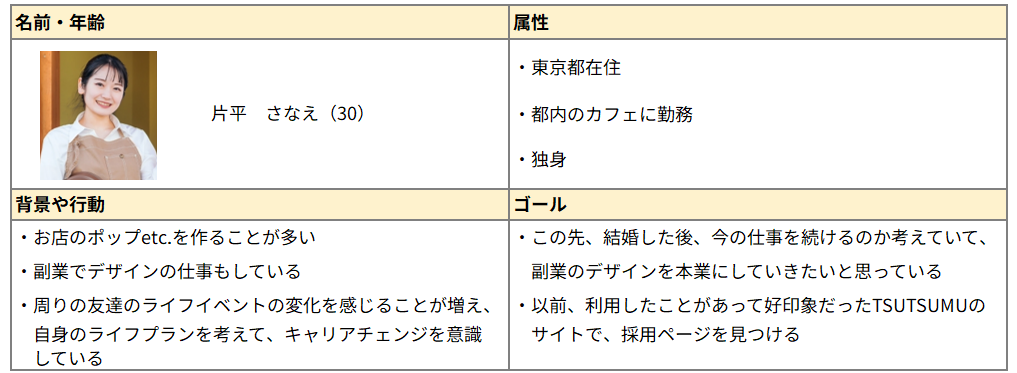
③ ペルソナ

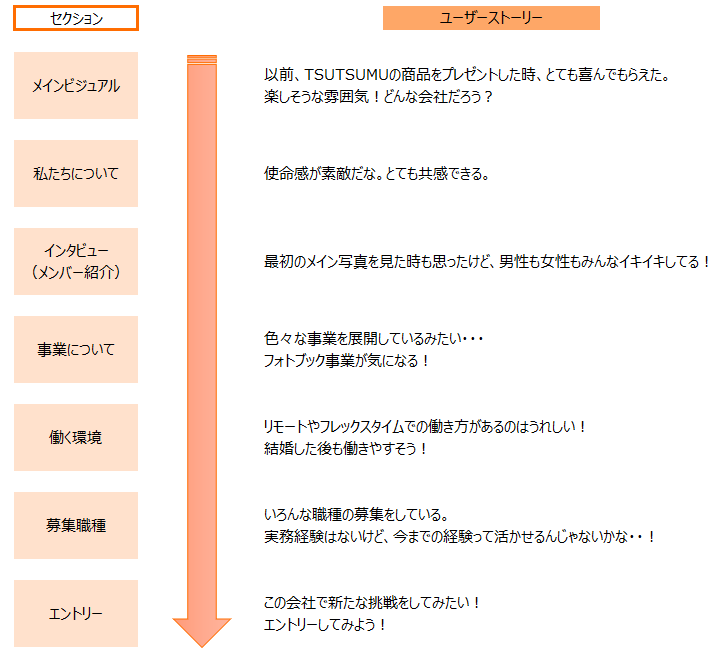
④ ユーザーストーリーに基づく情報設計

⑤ トンマナ

⑥ 工夫したこと
- メインビジュアル
「つつむ(包む)」という言葉から、会社のビジョン「世界をやさしさで包む。」を「円=縁」で囲むように写真の配置にした。
採用サイトということで、男性・女性の笑顔で働いている人たちの写真を取り入れた。

- 各セクションのビジュアルデザイン
写真と文章を入れるようにし、働くイメージがしやすくなるように工夫した。

- 各セクションのホバー時のデザイン
カーソルがボタンに触れた時、フワッと浮くようなデザインにした。

- カルーセル表示(SPのみ)
SPは全体的に縦積み表示になるので、メンバー紹介はカルーセルで横に流れるように動きをつけた。
⑦ 制作を通して学んだこと
初めてワイヤーフレーム作成からデザインカンプ制作、実装まで行いました。
- PCとSPで、サイトの大きさが異なるため、使う画像を変える、画像や文字のサイズを変更する必要があること、今までなんとなく見ていたサイトがここまで細かく読み手のことを考えて作成されているということを知ることができました。
- 「コーディングのことを想定してデザインを考える」という意味が、やってみてわかりました。 コーディングを始めてから、不備に気づくことが多かったため、WF作成時からイメージできるように、これからは意識していきたいと思います。

