
課題|LP制作 (PCデザインカンプ/SPワイヤーフレーム)
SHElikes MULTI CREATOR COURSEの課題制作で、コワーキングスペースのLP制作に取り組みました。クライアントからの要件書とワイヤーフレームを元に、PCのデザインカンプとSPのワイヤーフレームを制作しました。制作時間:45時間
■クライアント情報
クライアント名:WORK ,inc.(架空)
女性向けのビジネススクール「WORK」を展開している会社。会員は20~30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。
■要件
|ターゲット
1. ビジネススクールWORKの会員様
2. ビジネススクールWORKの会員ではないがWORKが気になっている方
|目的
WORK lounge Aoyama(会員限定のカフェ&コワーキングスペース) について知ってもらうこと
|トンマナ
ペルソナに合わせて制作してほしい
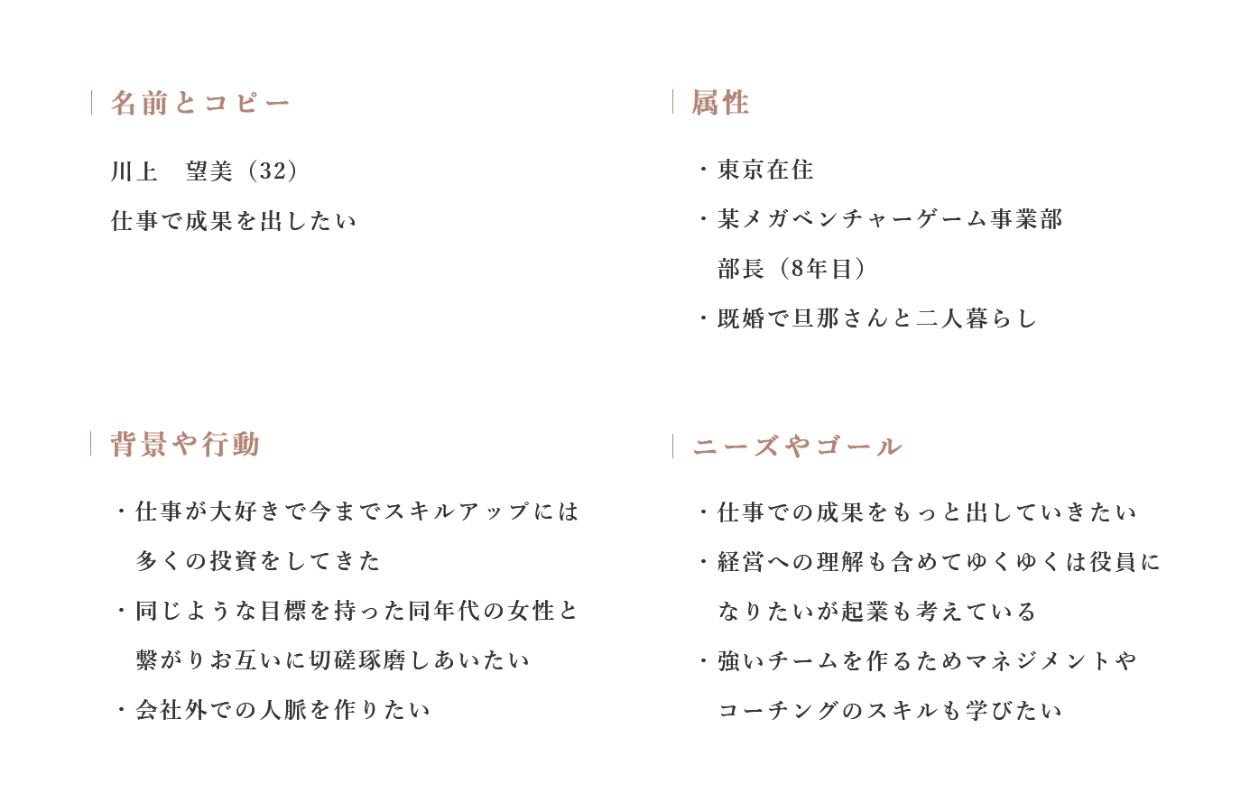
■ペルソナ

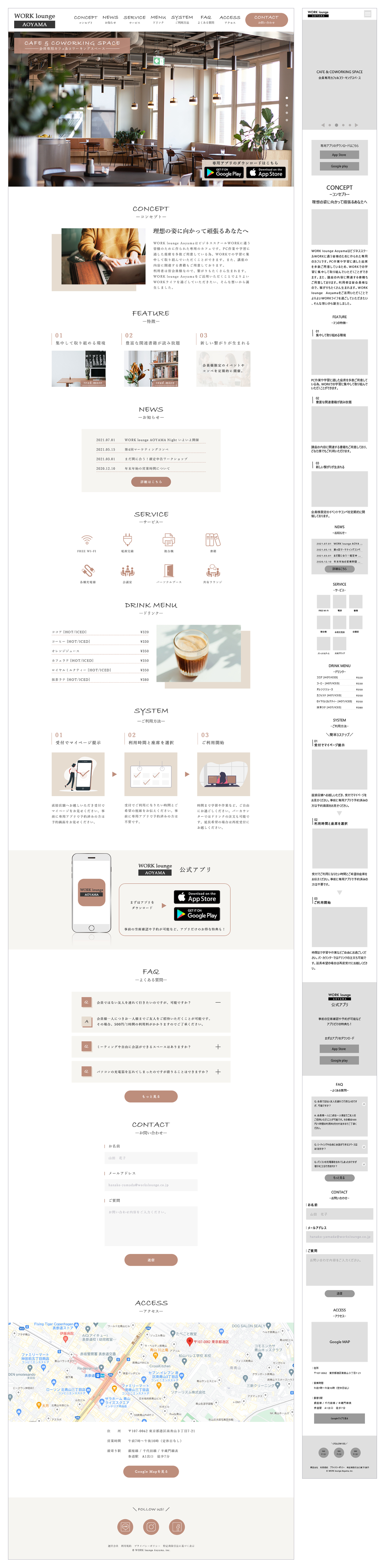
■制作したPCデザインカンプ/SPワイヤーフレーム

LP制作を行う際に、デザインガイドラインを作成しました。

■工夫したポイント
1. トンマナ設定
今回のLPはラウンジを知ってもらうことを目的としているため、親しみやすさが大事だと考え、またペルソナから「凛としている・しなやか・女性が憧れる大人の女性」を連想したので、次のようにトンマナを設定しました。
|カラー
親近感がありつつ20代~30代女性に好まれる落ち着いたイメージを出したかったので 、ベージュやブラウンに近いスモーキーピンクを選択。
|フォント
上品で洗練された印象を与えたいため和文には明朝体を使用し、和文の分量が多くクールで硬い印象になりすぎないよう欧文に手書き風のフォントを使用してぬけ感を演出。
|あしらいと余白
キリっとした印象を出すためあしらいには四角や直線を使用し、余裕のあるゆったり感を出すため余白を多めにとりました。
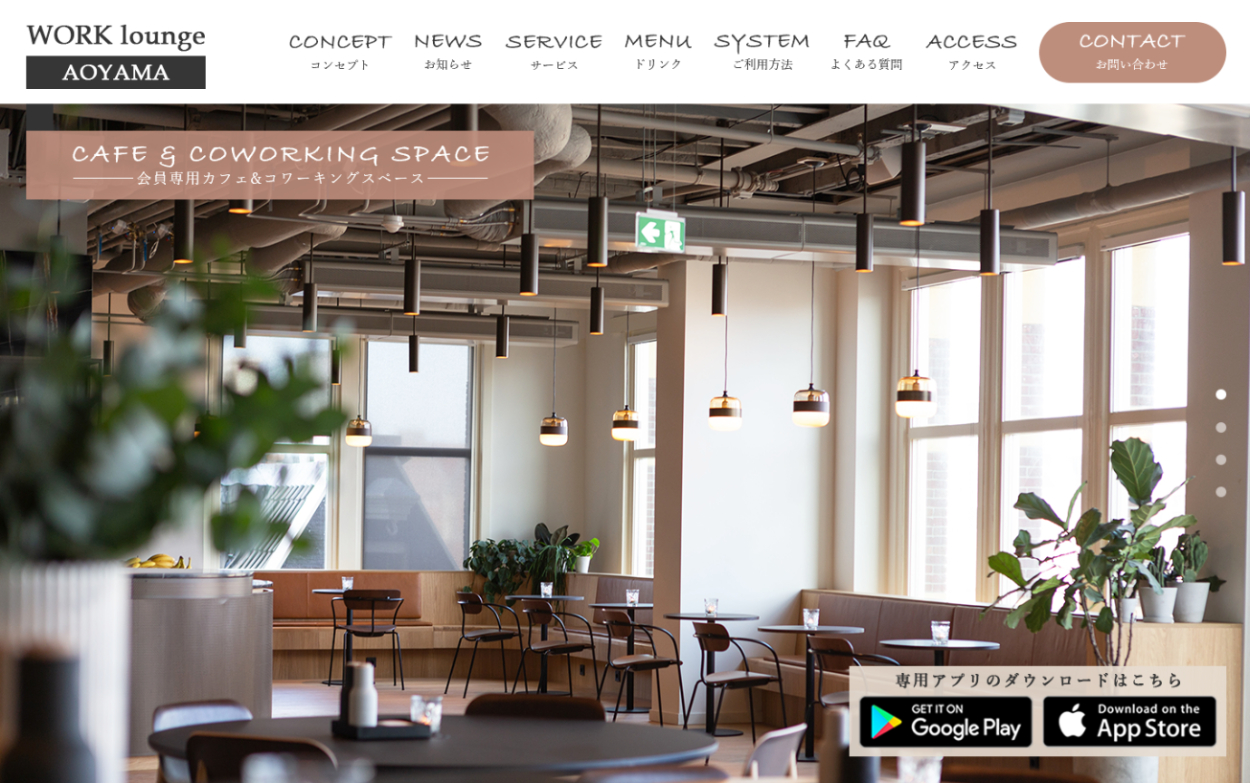
2. FIRST VIEW
既にラウンジを知っている会員がサイトを訪れてすぐにアクションを起こせるよう、お問い合わせボタンとダウンロードボタンを配置。ラウンジにまだ行ったことのない会員にラウンジ内の雰囲気が分かるよう実際のラウンジ内の写真をメインに置き、複数枚スライドショーで見せることを想定。写真の視認性を損なわないように写真の上に置いてある要素を端の方へ配置。

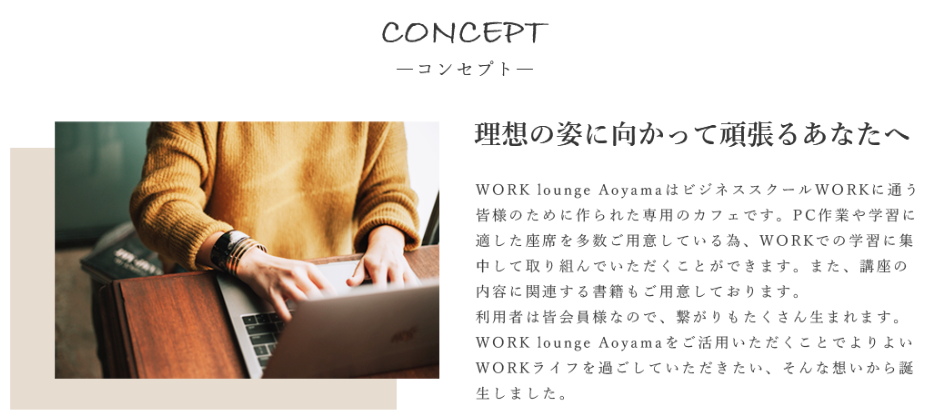
3. CONCEPTーコンセプトー
利用する会員が自己投影してより親しみを持ってもらえるよう顔が映っていない女性の写真を使用。今回のLP内で本文の文字数が最も多いため、他の箇所より文字間と行間を広めにとり読みやすさを考慮。

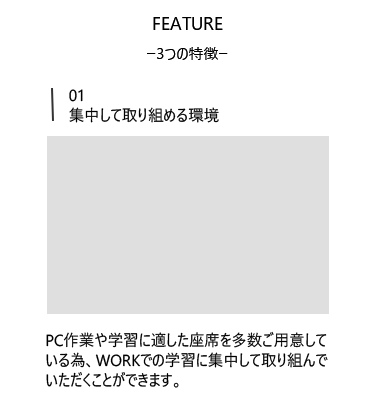
4. FEATUREー特徴ー
|PC
クライアントからのワイヤーフレームになく追加したコンテンツ(以下「追加コンテンツ」)。コンセプトの本文文字数が多く、読み飛ばされてしまう可能性もあることから、3つのポイントを抜き出して紹介。写真をホバーするとさらに詳しい説明が表示される想定。清潔感を感じるようなトーンが高い明るい写真を選択。
|SP
全体図が見えるPCとは違ってスマホ画面では要素が縦並びになり、先が見えずいつまでスクロールすればいいか分からない不安を軽減するため、特徴がいくつあるのかをサブタイトルに追加しました。


5. NEWSーお知らせー
追加コンテンツ。ラウンジが今でも稼働していること、過去にどんなイベントが開催されていたか、どれくらいの頻度で開催されているかなど伝わるようにしました。

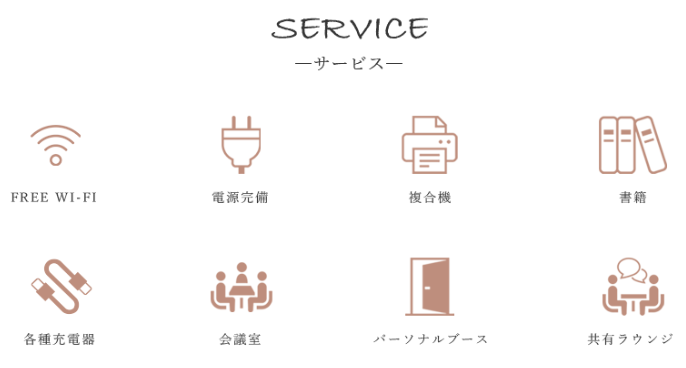
6. SERVICEーサービスー
追加コンテンツ。初めて行く場所に対する不安を少しでも軽減させるため、一目見てわかるようにアイコンを配置。トンマナに合うようアイコンにもアクセントカラーを使用し、洗練されたイメージに近づくよう線を細めに加工しました。ここでの文字はアイコンの補助要素のため他の箇所よりフォントサイズを小さめに設定。

7. MENUードリンクー
クライアントからのワイヤーフレームでは、飲み物の写真がそれぞれ配置されていました。ラウンジの売りポイントになるような突出したメニューがないと考えた為、写真を1枚に変更してコンパクトにまとめました。ただし、作業中にほっと一息つくときに飲みたくなるメニューではあるので、暖かい日差しの中でリラックスしている姿を想像できるような写真を選択。

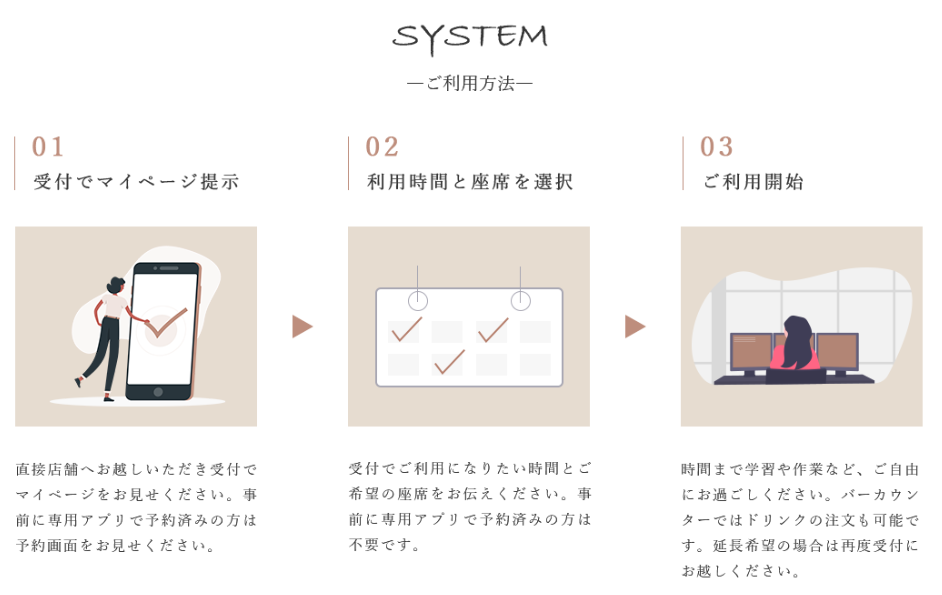
8. SYSTEMー利用方法ー
|PC
説明文が読み飛ばされてしまうことも考慮し、数字と三角矢印で手順が3ステップだということ、タイトルとイラストでどんな手順を踏めばいいのか伝わりやすいようにしました。
|SP
「FEATUREー特徴ー」と同じ理由に加え、親しみやすい印象を与えられるように「簡単」というワードを追加。


9. CTA(アプリDL促進コンテンツ)
追加コンテンツ。「SYSTEMー利用方法ー」を読んで専用アプリの用途を認知したユーザーがアプリをDLすることを想定して、「SYSTEMー利用方法ー」の下にDL促進コンテンツを配置。ユーザーのアクションをもう一押しする工夫としてアプリだけの特典がある文言を追加しました。

10. FAQーよくある質問ー
このコンテンツを読まないユーザーのスクロール回数を減らせるよう展開式に変更。困っているユーザーのために、より詳しいFAQを別ページで読めるよう「もっと見る」ボタンを配置。

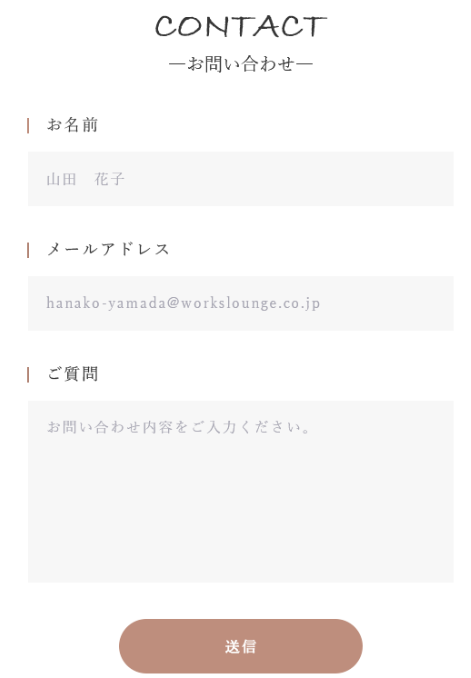
11. CONTACTーお問い合わせー
追加コンテンツ。FAQで疑問や問題が解決しなかったユーザーのためにお問い合わせフォームを設置しました。

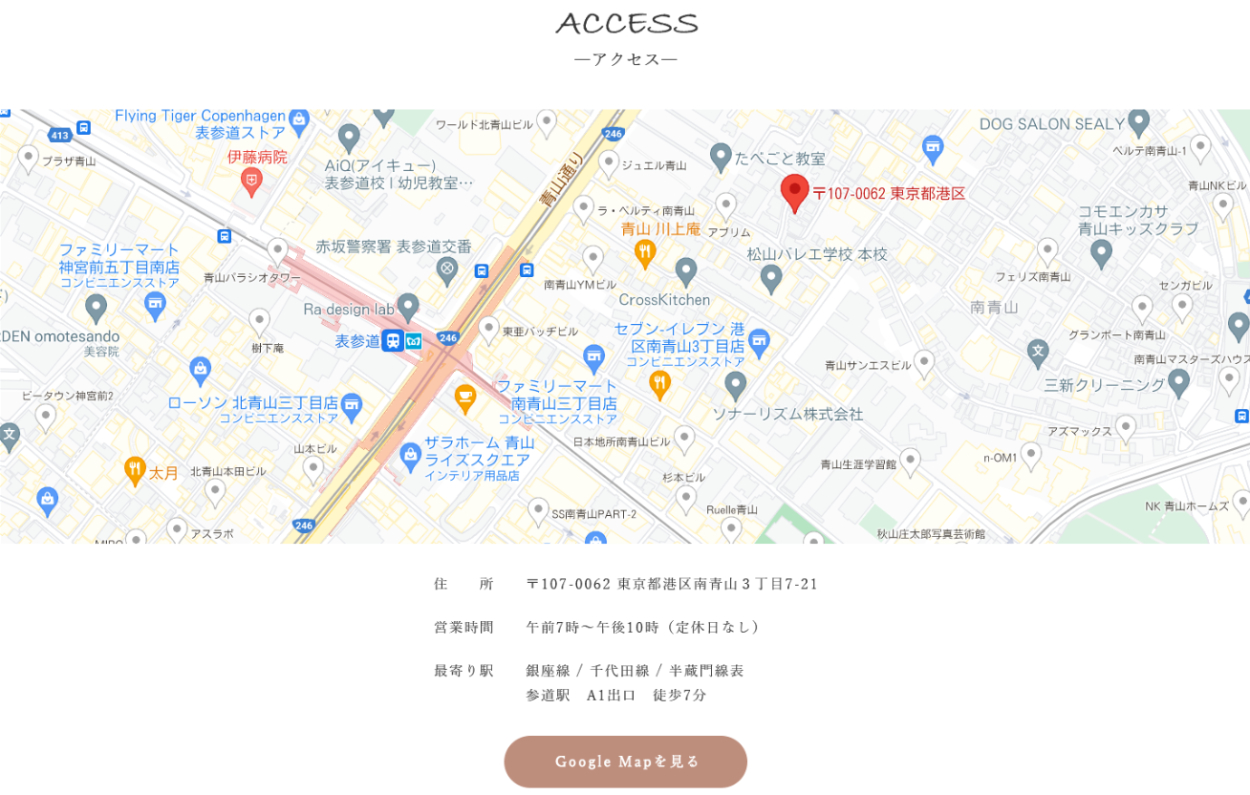
12. ACCESSーアクセスー
|PC
位置情報が分かりやすいように、またLP全体のバランスとメリハリのため地図を画面横幅いっぱいに大きく配置。最寄り駅情報を追加してより分かりやすくしました。
|SP
PCと同じように幅いっぱいに地図を配置すると窮屈で余裕がない印象を与えてしまうと考え、またスクロールのしやすさから地図の周りに余白をとりました。


13. FOOTER
SNSアイコンを追加しました。SNSではイベント情報の通知や、イベントの様子を写真や動画で見られることを想定。

14. ボタン
あしらいなどで四角や直線を使用しているので、別ページに遷移するボタンには丸みをもたせ、視覚的に区別できるようにしました。

15. 料金表を掲載しない
クライアントからのワイヤーフレームにいくつか自分が必要と思うコンテンツを追加しましたが、思いついていたコンテンツの中にラウンジの利用料金がありました。しかし①ビジネススクールの会員限定ラウンジなのでビジネススクールの会費に利用料が含まれている可能性がある、②会費を支払って利用するラウンジの場合ドリンクは別途料金がかからずフリードリンクになるのではと考えたため、料金表を追加コンテンツにはしませんでした。
■制作を通して学んだこと
1. ターゲットを理解する必要性
あらかじめLP作成の目的やターゲットについて自分の中で噛み砕いて理解を深め、スタイルガイドや方向性をしっかり決めることで、効率よく制作ができることを学びました。
2. 要素のサイズや余白の重要性
トンマナに合った写真や、伝えたいイメージに沿ったイラスト・アイコンを使用していても、サイズや余白が微妙に異なれば全体に統一感がなくなりしっくり来ないということが今回の制作を通して分かりました。
3. 伝えたい情報の取捨選択
クライアントの目的を達成しつつ、ユーザーへの分かりやすさを両立する難しさを痛感しました。闇雲に写真やイラストを追加するのではなく、余白やフォントのスペーシングに頼ることも大事だと学びました。
