
【課題】LPデザイン・コーディング(PC/SP)
SHElikes MULTI CREATOR COURSEの課題で、架空企業の採用サイトのLPデザイン・実装に取り組みました。架空のクライアントからの要件書を元に、PCとSPのデザインカンプを制作し、実装まで行いました。(制作時間:約120時間)
| 課題内容
■架空クライアントからの依頼
採用強化のため、採用サイトを作成することになった。たくさんの人にエントリーしていただけるようなLPの制作をお願いしたい。
■架空クライアント名
TSUTSUMU株式会社
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族が幸せになるフォトブック事業などを展開。軸はベビー用品だが、今後家族向けのサービスも展開していく予定。
■ターゲット
・転職希望の方
・報酬よりもTSUTSUMUが作りたい世界に強く共感してくれる方
・未経験よりは経験を重視したいが、それよりもカルチャーフィットしている人
■目的
LPを通して、カルチャーフィットする方にエントリーしてもらうこと
■トンマナ
明確なトンマながないので事業ないように合うトンマナを提案してほしい
■提供素材
必要要素に関する情報、ロゴ
| 制作物

| 工夫した点
1. ユーザーストーリーを考えた構成
提供された必要セクションに関する情報から、ユーザーストーリーを考え、Webページの構成を考えました。構成を考える際、ターゲットは「TSUTSUMUの作り出す世界に共感する人」で、TSUTSUMUの目的は「ターゲットに企業の世界観を伝え、共感してもらい、エントリーをしてもらう」ということを念頭に置き、ユーザーがWebページをどのように読み進めていくのが良いかを考えました。
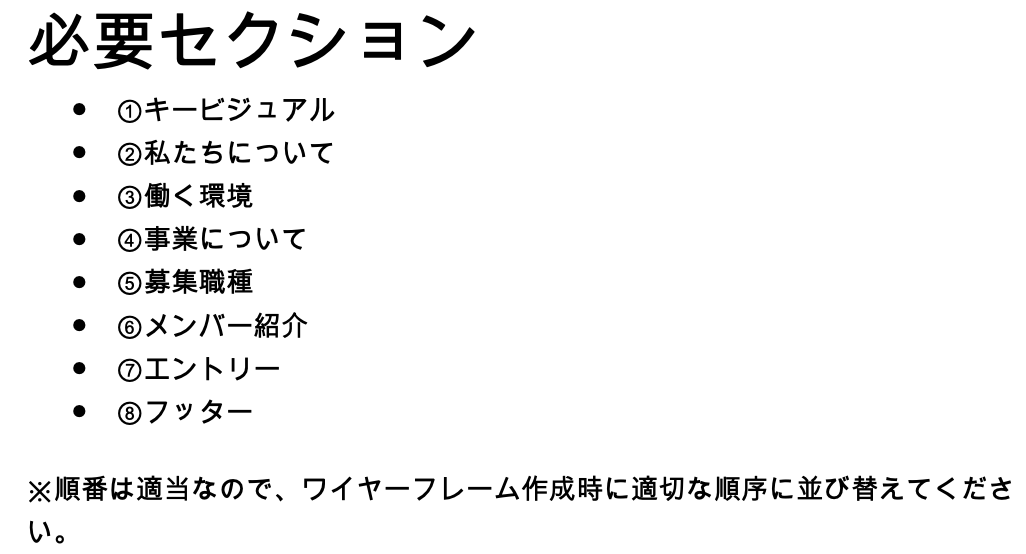
《提供された、必要セクションに関する情報》

《考えたユーザーストーリー》
①メインビジュアル・私たちについて(About TSUTSUMU)
TSUTSUMUの世界観を伝え、ターゲットに世界観に興味を示してもらう。
「”やさしさで世界をつつむ”?素敵な言葉だな。どんな企業なんだろう?」
↓
②事業について(Business)
世界観に興味を持ったターゲットが、どういった事業を行っている企業なのかを知る。
「赤ちゃんに関わる事業をやっているんだ。私子供が好きだし、面白そう。でもやっていることが面白くても、長く働き続けれる環境じゃないとな…」
↓
③働く環境(Culture)
事業にも興味を持ったターゲットが、働き方について知ることができる。
「制度が整っていて、長く働き続けられそう。理想の働き方を実現できるかも!」
↓
④メンバー紹介(Member)
事業内容や働き方がマッチしていると感じたターゲットが実際に働く人々の様子を知ることで、働いた時のことをよりイメージしやすくなる。
「結婚・出産を経て中途採用で活躍している人もいる。私もこんなふうに働きたい。」
↓
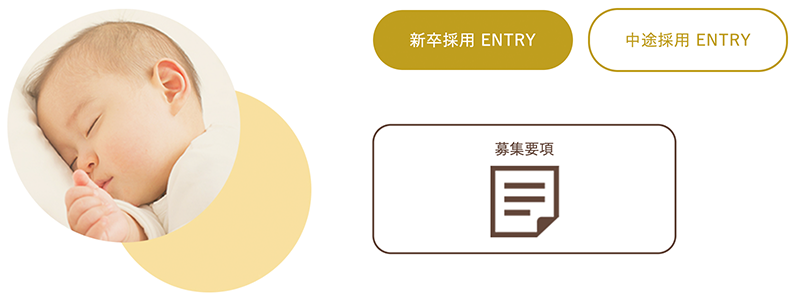
⑤採用情報(Recurute)
エントリーを検討し始めたターゲットが、採用情報を知る。
「いろいろな職種が募集しているんだ。マーケターなら、前職のスキルを活かせそう。」
↓
⑥エントリー
TSUTSUMUで働くことに興味を持ったターゲットがエントリーページに進むことができる。また、最後の後押しとしてもう一度世界観を表す写真とキャッチコピーを入れることによって、TSUTSUMUの世界観を再認識することができる。
「どうしようかな?エントリーしてみようかな…?”やさしい世界を創りませんか?”か。やっぱり素敵なコンセプトだな。そんな世界を創ることに貢献できたら、やりがいがあるだろうな。よし、エントリーしてみよう。」
2. 配色
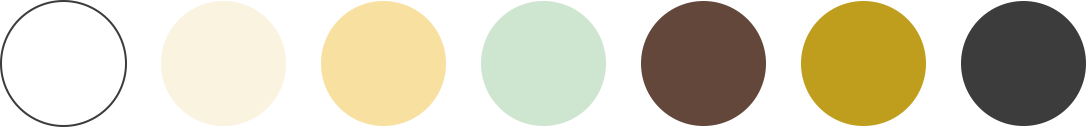
ターゲットは、「TSUTSUMUの作り出したい世界に共感する人」であるため、TSUTSUMUの世界観にマッチする配色を下記の通り考えました。
TSUTSUMUの事業の軸である「赤ちゃん」から、ひよこやたまごを連想し、イエローとホワイトをベースに使用しました。また、TSUTSUMUの作り出したい世界観である、「世界をやさしさでつつむ」といったコンセプトから、「やさしい・やわらかい」といったワードをイメージし、イエローはパステルカラーとし、ホワイトは透け感のあるデザインにしました。デザインに奥行きを出すために使用したグリーンもパステルカラーとしました。アクセントに使うカラーにはブラウン、ゴールドを使用し、ベースカラーに対して補色を使わない配色とし、全体的にやさしい印象にまとめました。

3. 情報の視覚化
重要な情報はなるべく視覚化することで、伝わりやすいデザインにしました。
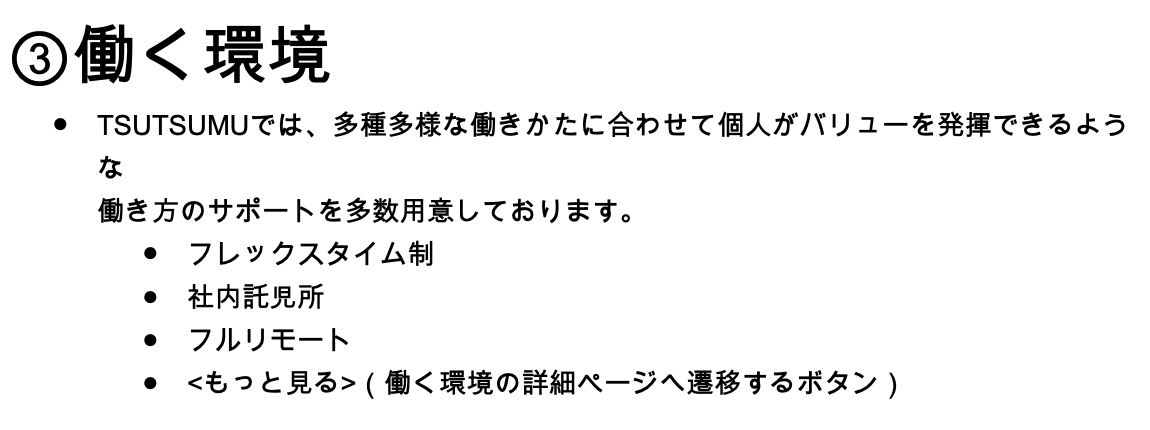
1)「働く環境(Culture)」にアイコンを使用
《提供された必要要素の「働く環境」》
《制作した「Culture」》

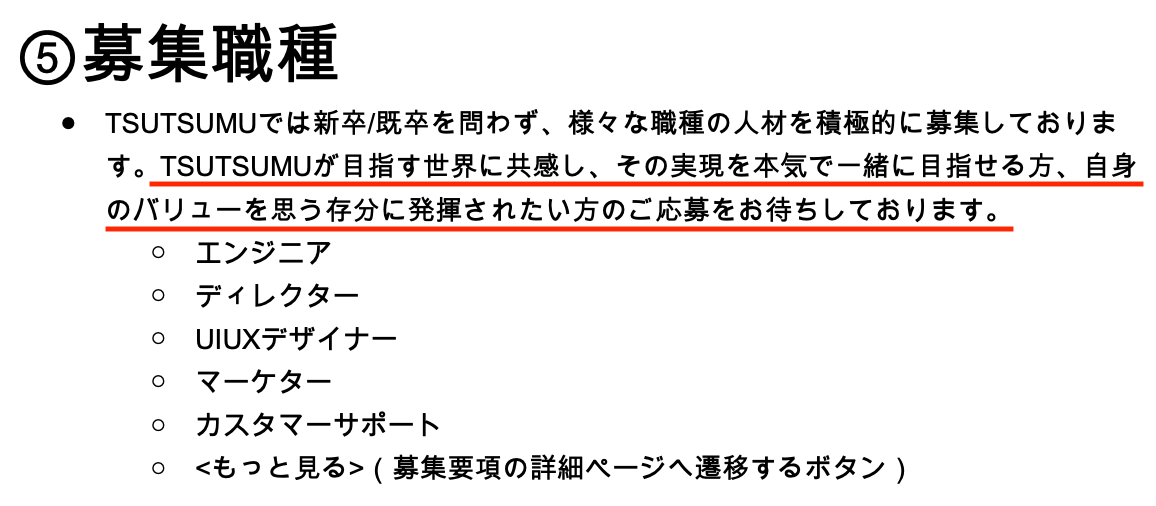
2)「募集職種」に記載されていた文章を「TSUTSUMUが求める人材」として抽出
必要要素の情報として「募集職種」に記載されていた下記の赤線の文言は、TSUTSUMUが求める人材として考えている情報であり、採用サイトでは重要な要素の一つだと考えました。そのため、文章をアイコンやコピーを使って視覚化し、情報を読み取りやすいデザインにしました。
《提供された必要要素の「募集職種」》
《「募集職種」の必要要素から制作した「TSUTSUMUが求める人材」》

4. 伝えたいイメージに合ったあしらいと動き
「2. 配色」で述べた通り、「やさしい・やわらかい」といったワードをイメージしていたため、そういった雰囲気にあるよう、ボタンや要素に円や角丸を使用しました。
また、アニメーションやボタンのhover時の動きに関しても、そういったイメージ似合うよう、ふんわりと動くように実装しました。

5. レスポンシブ対応
ターゲットのエントリーが、このLPの最終目的であるため、PCサイズの時にヘッダーにあったエントリーボタンを、S Pサイズ時にはスクロールしても下に固定されるように実装しました。

| 制作を通して学んだこと
1. デザインカンプにコーディングに必要な情報をしっかりと盛り込むことの重要性
私が制作したデザインカンプは、行間やテキストの高さ設定が明確に指定されていない箇所があったため、実際にコーディングを行う中で、自分が誰かが作ったデザインカンプを見てコーディングする立場だったら、非常にやりにくいなと実感しました。今回自分で実装してみたことで、実装者の視点に立つことできたため、今後はより、実装を意識したデザインカンプを作成することができる思います。
2. デザインカンプ時のサイズ感と、実際に端末に映し出されたもののサイズ感の違い
LPトレースの際にWebサイトのテキストや余白のサイズ感をある程度掴んではいましたが、実際に制作してみると、Photoshop上で見ているサイズ感と、実際にコーディングし画面に映し出されたものは、サイズ感が思っていたものではなかった(映し出されたもののほうがサイズが大きく感じた)ということもありました。デザインカンプを作成する際は、Photoshop上で確認するだけではなく、端末の画面サイズにしてみて違和感がないか確認しながら作成する必要があると思いました。
