
【課題】LPトレース
SHElikes MULTI CREATOR COURSEの課題で、HELLOSCHOOTERさんのWebサイトのトレースを行いました。スタイルガイドを作成し、PCとスマートフォンのデザインの違いを分析をまとめました。 (制作時間:15時間)
| 課題内容
Webページのトレースと分析に取り組む
| 制作物
《見本とトレース》

《スタイルガイド》

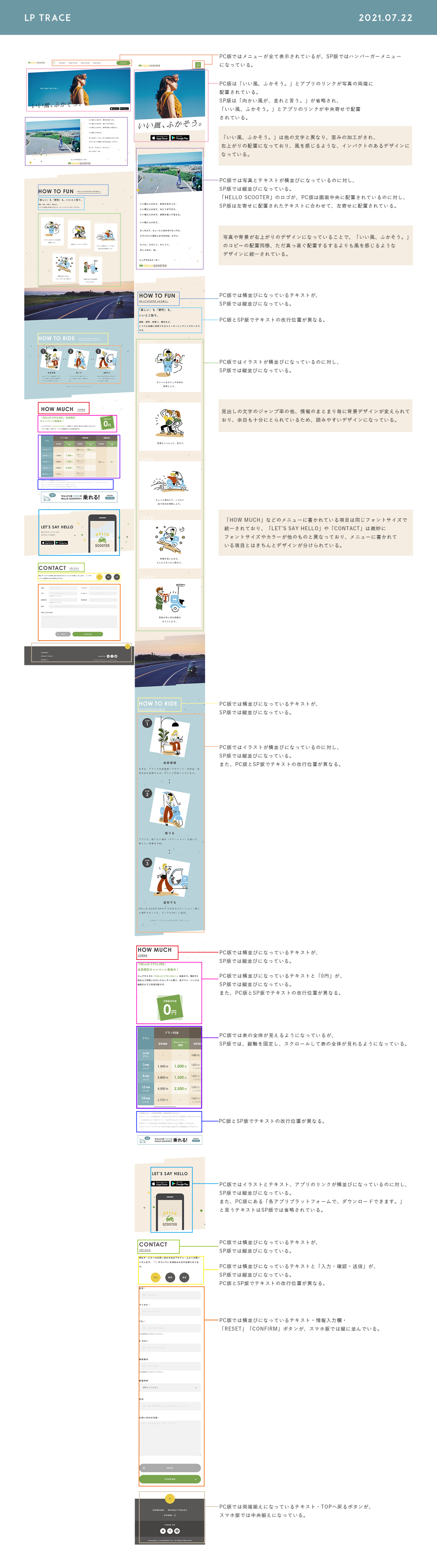
《PCとスマートフォンのデザインの違いの分析》

| 工夫した点
1. 見本となるべくぴったりと合わせたこと
見本となるべくぴったりと合わせるこだわり、カーニング や斜めになっている要素について特に注意深くトレースしました。
2. どんなに細かいことでも気づいたことは言語化したこと
配色、フォントの種類やサイズ、余白の使われ方、レスポンシブ対応のテクニック、その他デザインの工夫について、どんなに細かいことでも言語化し、スタイルガイドやPCとスマートフォンのデザインの違いとして記述しました。言語化することで、Webページをデザインする際のテクニックを学びとろうと考えていました。
| 制作を通して学んだこと
1. 配色のテクニック
1)使用されているカラーは大きく分けて3〜4色
メインカラーはベースカラーで使用されている水色とベージュに加え、黄緑と茶色が使用されている。大きく分けて4色使用されているが、1色につき明度の違う3〜4色が使い分けられている。
2)グレースケールの表現方法
黒の中でも複数の色が使い分けられている。本文に使われる黒は、#000に近い色が使われており、見出しに使われている黒は少しグレーがかった黒が使われている。
また、「※」の記述については、薄い色を使用するのではなく、本文で使用されている色の不透明度を下げることによって表現されている。
2. Webページに使われるフォントサイズのめやす
おおまかに、見出しやコピーは50〜70px、小見出しは30px前後、本文は16〜18px、補足的な内容は10〜14px程度に設定されている。100pxは非常に大きいため、少ない文字で強調したい内容に使用されている。
3. Webページ内のフォントの使い分け方
バナーと異なり、Webページに使用されるフォントは種類が限られていた。トレースしたWebページでは、日本語に使われているフォント(游ゴシック)、英数字に使われているフォント(Century Gothic)、コピーに使われているフォント(Noto Sans CJK JP、小塚明朝)という使い分けがされている。
4. 余白の取り方
メインビジュアルやConceptの部分は幅の余白は狭い(50pxほど)・あるいは余白なしとなっており、テキストのセクションについては92pxで全て統一されていた。
5. レスポンシブデザインのテクニック
1)スマホのグローバルナビゲーションには、ハンバーガーメニューが使用される。
2)PCで横並びになっている要素は、レスポンシブ対応において縦並びにされる。
3)PCで両端揃えになっている要素は、レスポンシブ対応において中央揃えにされる。
4)レスポンシブ対応ではPCと改行位置が異なる。
