
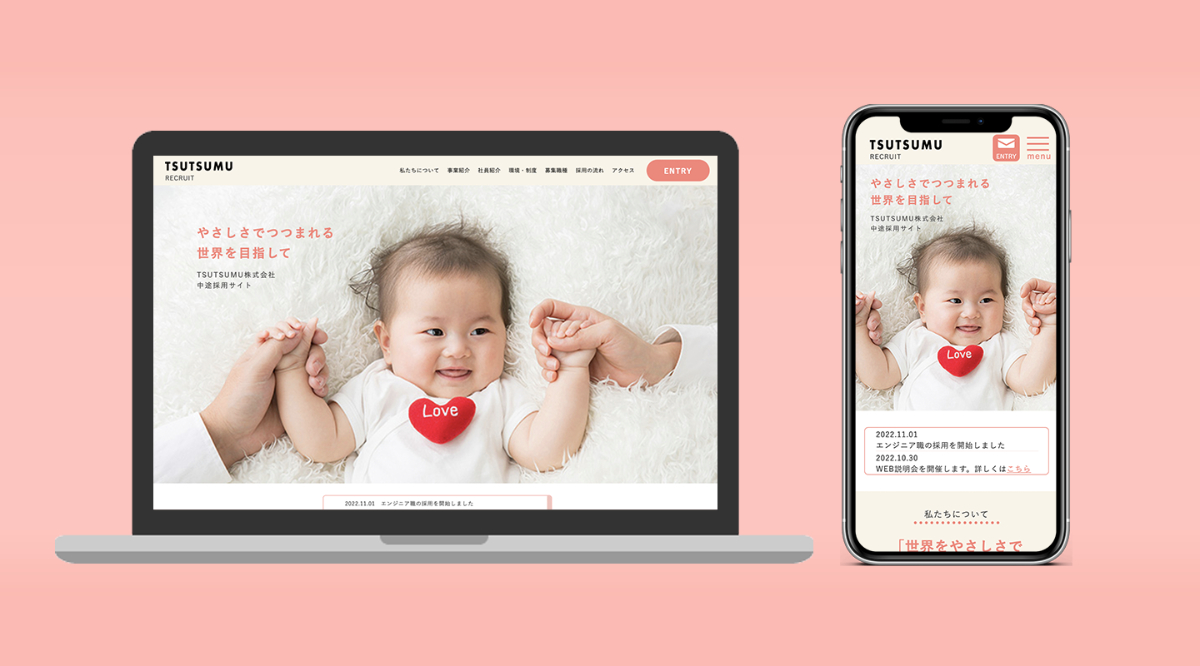
【課題】LP制作(PC/SPデザイン・実装)
ベビー用品会社の採用ページLP制作に取組みました。クライアントからの要件書を元に、適切な配置提案も加えたPCとSPのデザインカンプの制作から実装まで取り組みました。 ※架空クライアント※
使用ツール:photoshop・HTML・CSS
制作時間 :約3週間
制作内容 :ワイヤーフレーム構築・デザインカンプ作成・実装
目的 :ターゲット・目的に応じたLPデザインの配置構成を自ら考え、実装まで
取り組める力をつける
■制作物

■クライアント情報と要件

■ペルソナ設定


■ユーザーストーリー

■工夫した点
1.クライアントの目的に応じた情報設計や、ユーザーが理解しやすい配置構成
「求職者がサイトへアクセス=会社へ興味があり応募を検討したい」の状態にあると想定しいかに離脱率低くゴール(応募)まで導くことがミッション。
カルチャーフィットが最優先な点も踏まえ、まず会社の理念や社員という流れから紹介。会社の魅力や共感を知ってもらった後、募集職種や採用フローなどの具体的な話に入る。
そして全てを理解した後、本サイトのゴールである応募へと進んで貰う。
求職者には、まず会社のビジョンに共感し「ここで働きたい」というワクワク感を持ち、順番に閲覧するうちに自分が働いている姿をリアルに感じて貰い応募の決定をする。
2.ターゲットに応じた配色や装飾
商品サイトとリクルートサイトの違いを理解し、配色や装飾を考案。
商品サイト・・・購買意欲を醸成することが目的。
画像が最も優先でお洒落さ重視
スマホでの閲覧率が高いのでスマホでの見え方優先。
リクルートサイト・・・事業を理解してもらい応募意欲を醸成することが目的。
文字情報の読みやすさ、理解のしやすさ重視。
スマホでの閲覧率が高いのでスマホでの見え方優先。
・配色
会社イメージと求職者にマッチするカラーを採用。

・画像
会社のビジョンにふさわしい、赤ちゃんや家族が笑顔で楽しそうなイメージが伝わる画像をセレクト。より雰囲気にマッチするよう、画像の角を10pxずつ丸く加工。ユーザーの目に留まりやすく、またコンテンツ切り替えの手間が不要になるようJqueryを使って自動スライドショーで展開。
・書体
ベージュやピンクを用いた甘い雰囲気のカラーだが、リクルートサイトという面を配慮し
真面目な印象も持てるようテキストは游ゴシックを採用。
・装飾
なるべくポップでカジュアルな装飾を避け、バランス調整でどうしても必要な部分はなるべくサイズの小さなものや、CSSで記述できるくらいシンプルなあしらいを採用。(CSSだとデータ容量も抑えられので読み込みスピードにも影響せずユーザーが閲覧しやすい)
・ヘッダーデザイン
PC版でもヘッダーメニューをハンバーガーメニューに収めるサイトも増えてきたが今回は横並びでフロント表示を採用。背景として、求職者は多数のサイトを回遊しており、短時間で必要な情報を確実に網羅したいという思いが想定される。初めて見るサイトである確率が高く、何がどこに書いてあるかも認識していない状態。なので、見出しの役割を果たすヘッダーメニューはリクルートサイトで重要となる。クリックしないと見れないのであれば離脱に繋がる可能性もあるので、フロントに必ず出す。且つ視認性の高さを意識した配色、フォント、文字サイズに。
3.操作が直感的に理解しやすいUI設計
見にくい、操作が分かりづらいデザインのサイトはどれだけ内容が良くても離脱の原因になるので、ユーザーが立ち止まり考えることなく直感的に分かりやすい設計を意識。
・ボタンのデザイン
なるべくデザインは統一して作成。初めて見るものに人は戸惑いや不安を覚えるので同じ、もしくは似たものの繰り返しを採用。
・ホバー対応
PC版でボタンにカーソルを当てると、反転もしくは色が薄くなる仕様でクリックできることが直感的に分かりやすい。クリック出来るか出来ないかが分かりづらいと、遷移してほしいページのアクセス率が落ちる可能性もあるのでホバー対応を採用。
■制作を通して学んだこと
・LP制作の手順
・実装を意識したデザイン作成
・各工程の所要時間とスケジュール感
・要件に合った、適切なレイアウト作成や情報の優先順位づけ
・事前準備
(ミス防止や時間短縮のために、要件やコンセプトの整理、1px単位まで詳細に落とし込
んだデザインカンプやコーディングのマークアップなどは丁寧に行う。)
