
【課題】LPトレース・分析
OVERVIEW
SHElikes MULTI CREATOR COURSE の課題にてWebページトレースを行いました。合わせてスタイルガイドの作成、PCとスマホ画面の分析も行いました。
目次
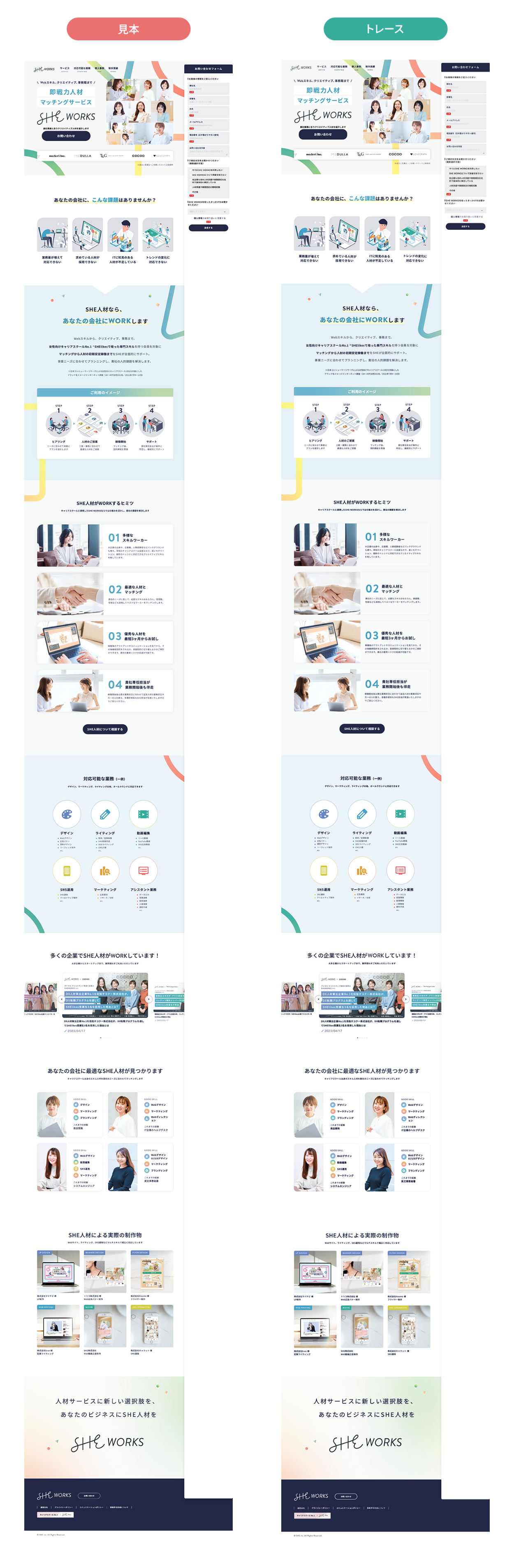
1.Webサイトトレース画像
2.制作情報
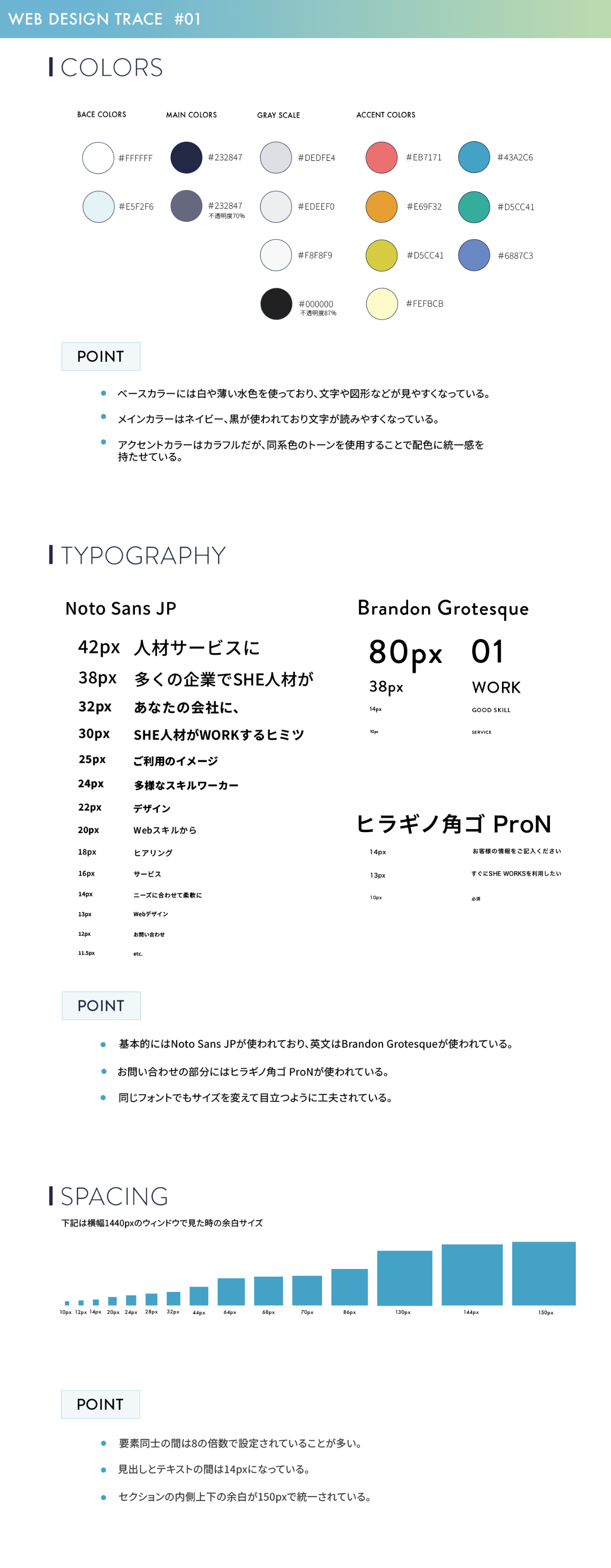
3.スタイルガイド
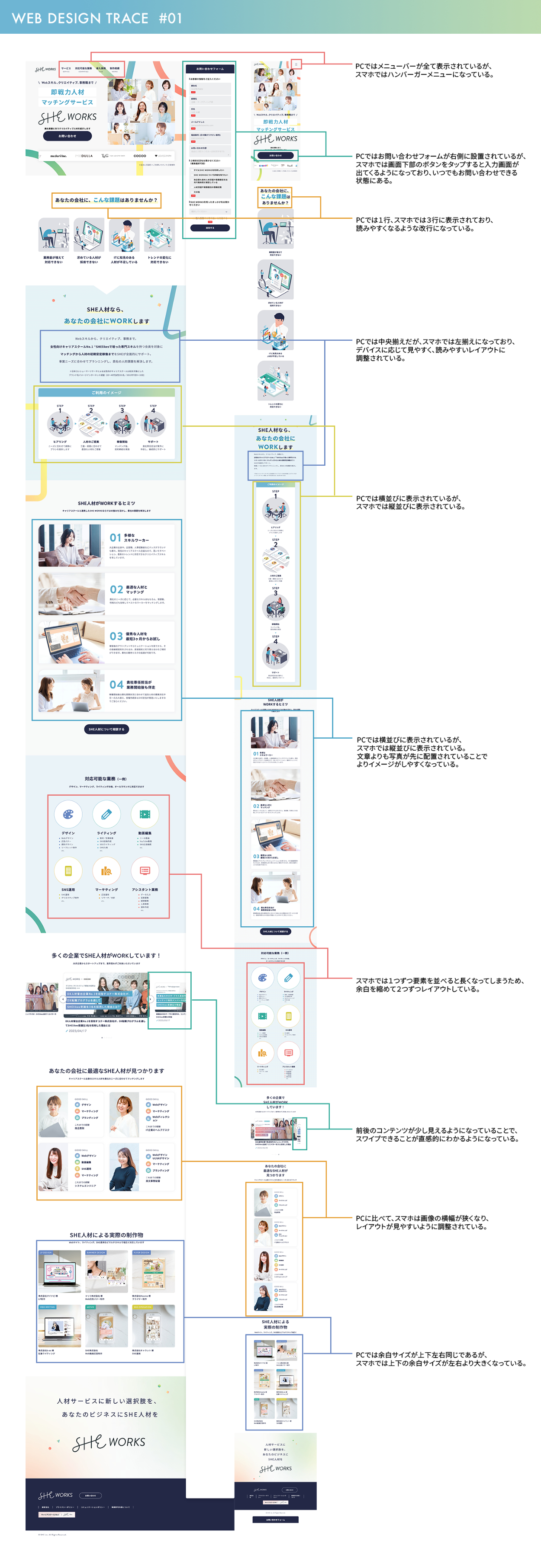
4.PC版とSP版のレイアウト分析
5.工夫したところ
6.制作を通して学んだこと
1.Webサイトトレース画像

2.制作情報
制作時間:2週間
使用ツール:Photoshop
3.スタイルガイド

4.PC版とSP版のレイアウト分析

5.工夫したところ
- 見本通りに制作するため、下に見本を敷いてフォントや余白を細かく調整しました。
また、目視では分かりにくい箇所はデベロッパーツールで数値を確認しながら再現しています。 - スタイルガイドの作成では、単に情報をまとめるだけでなく、トレースしたLPのトンマナに合わせ、デザインの原則を意識して仕上げました。
- PCとスマホのレイアウトの違いについては、「なぜこのような構成になっているのか?」という意図を考えながら分析を行いました。
6.制作を通して学んだこと
LPをトレースする中で、色の使い方やフォントの統一感、余白の取り方などに明確なルールがあることを学びました。
特に、見出しやボタンのサイズ・余白が視線誘導や可読性を意識して設計されている点が印象的でした。また、デベロッパーツールを使うことで、CSSのプロパティやレスポンシブ対応の仕組みなど、実際のWebサイトがどのように作られているかを細かく確認し、理解を深めることができました。
