
LPトレース
SHElikes MULTI CREATOR COURSEの課題で、LPトレースに取り組みました。株式会社エイチーム「Ateam」様のLPをトレース、デザインガイドライン制作、またPCとスマホのデザインを比較・分析してまとめました。(制作時間:25時間)
目次
1.トレースしたLP
2.デザインガイドライン
3.デザイン比較
4.工夫したポイント
5.制作を通して学んだこと
---------------------------------------------------
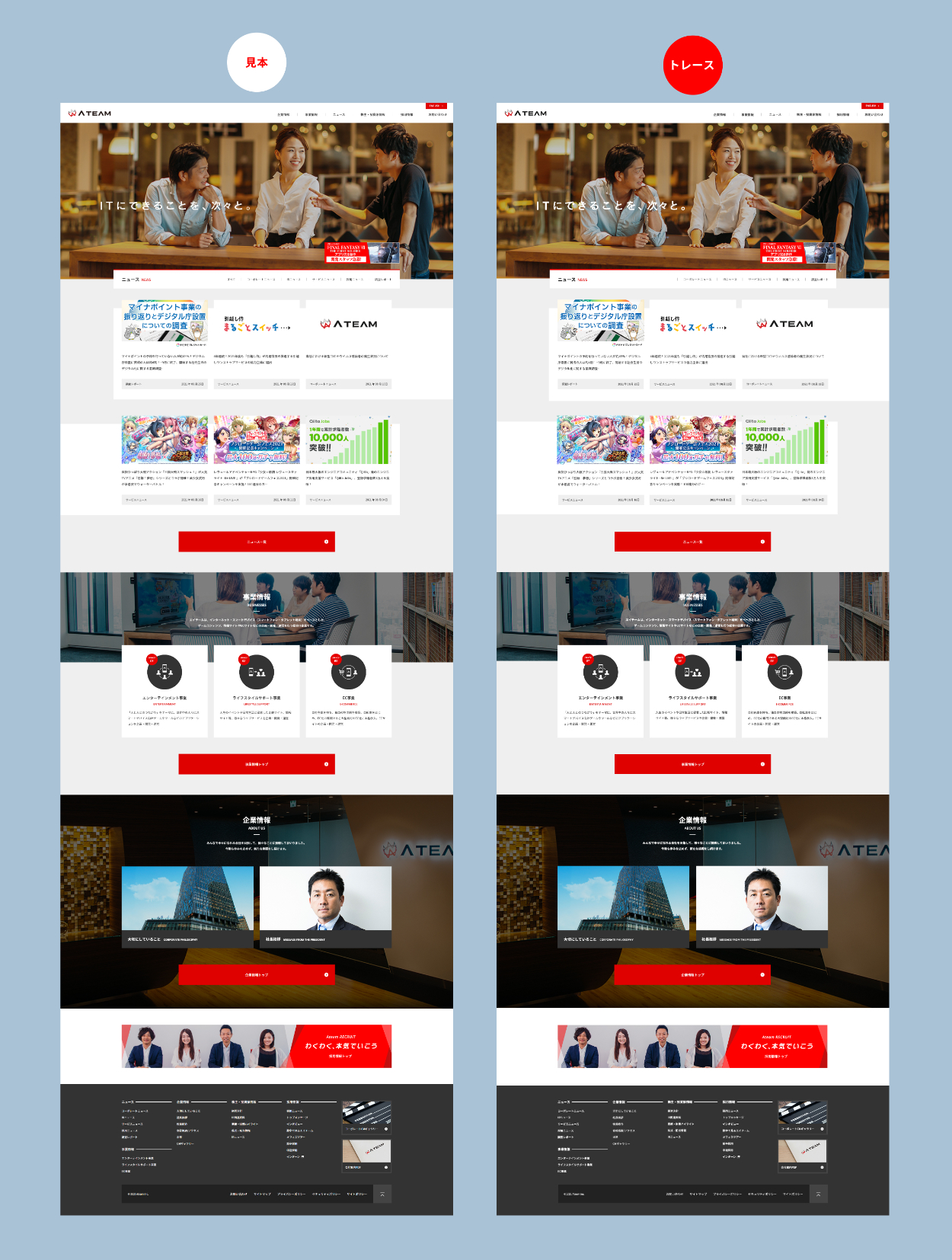
■トレースしたLP
株式会社エイチーム「Ateam」様のLPをトレースしました。(実際のサイトはこちらです)

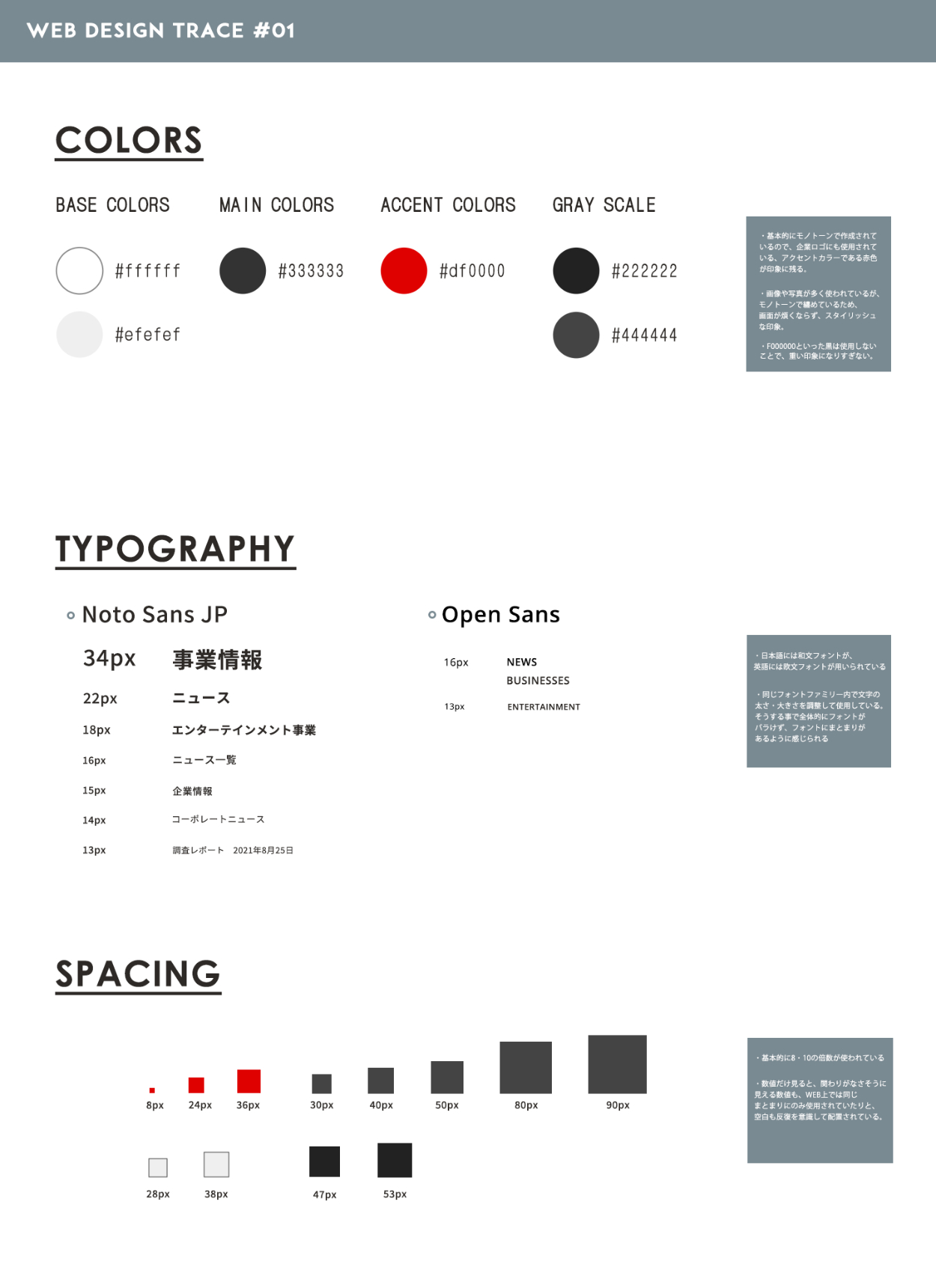
■デザインガイドライン
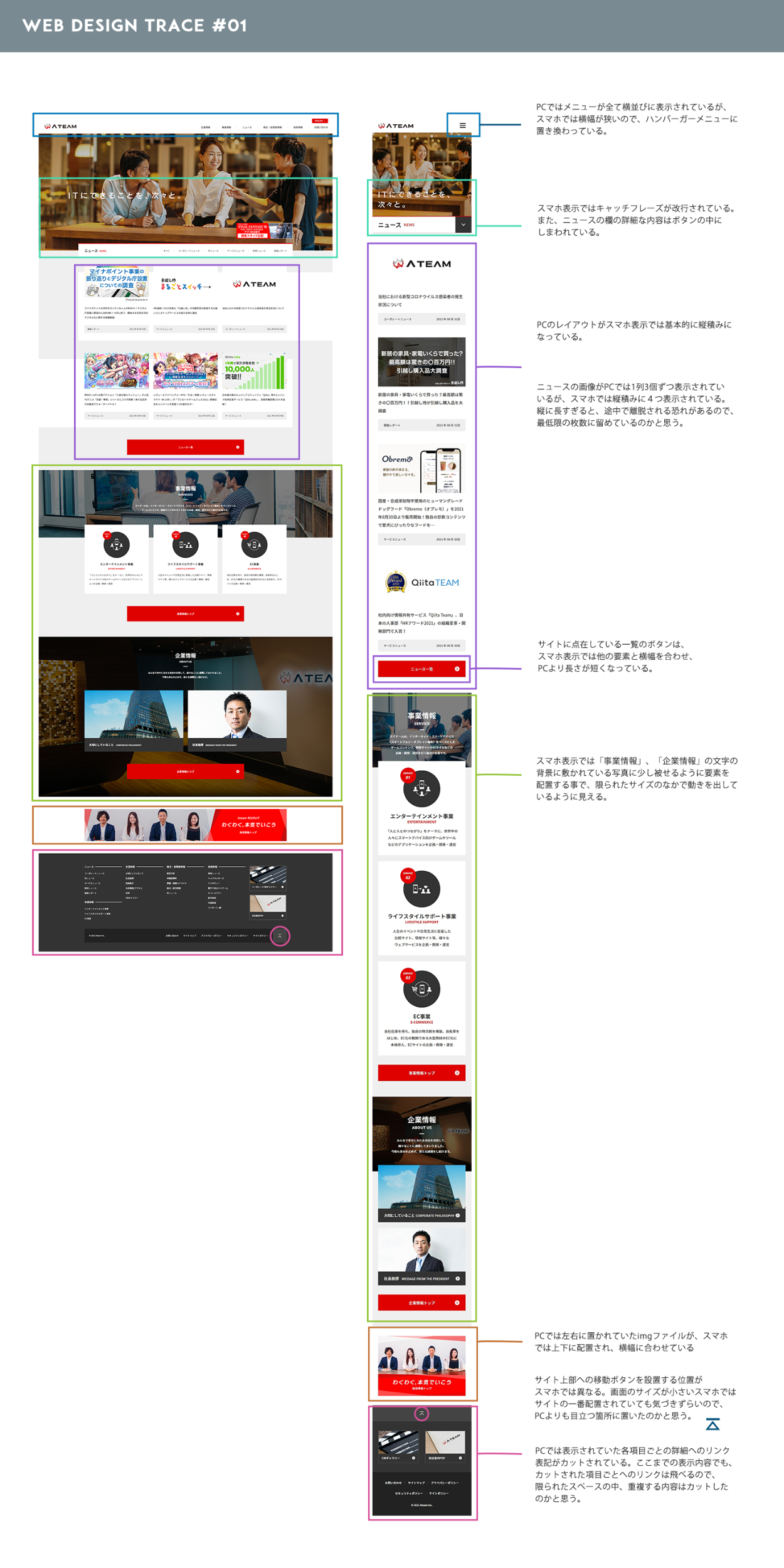
 ■デザイン比較
■デザイン比較

■工夫したPOINT
1.開発ツールも活用し、文字や余白サイズの感覚をつかむ。
開発ツールで実際のサイズを調べながらトレースを行いました。使用されている文字サイズを意識し、見出しと本文ではどの程度のサイズ差があるのか、また、余白はどのように使用されているのか、実際に手を動かしながらその感覚を覚えていきました。
2.デザインの基本原則を活用したスタイルガイド作成
デザインガイドを作成する際には、開発ツールでhtmlやCSSを読み取りながら、なぜこの色を、フォントを、余白を使用したのか意図を考え、言語化しながら作成しました。まとめる際にはデザイン基本原則(近接・整列・強弱・反復)を活用しました。
3.デバイスに合ったデザインを意識し、PCとスマホの違いを分析
スマホでのLPは実際にスマホの画面をみながら、PCとの違いを分析しました。PCでは横並びであったものが、スマホでは縦並びになっていたり、デバイスに応じたデザインの違いを、何故このデザインにしたのか意図を考えながら分析を行いました。
■制作を通して学んだこと
1.文字サイズや余白の規則性
文字サイズは各セクションのタイトルや本文など、内容が変わるだけでサイト上では同じ扱いのものは、同じ文字サイズが繰り返し使用されていました。これは、デザイン基本原則である「反復」を活用する事で、規則性をつくり整ったデザインを生み出しているのだと感じました。また、余白にも規則性があり8と10の倍数が多く使用されていました。規則性を持ってデザインをすることで、全体のデザインとして整うだけではなく、実装する際にも理解しやすいと感じました。
2.効果的なグレースケールの使い方
「Ateam」のサイトは、色数が多い画像が多数使用されているのにも関わらず雑然とです、「清潔感があり、落ち着いた社会人の印象」でまとまっていると感じたのですが、実際に分析することで、その理由を理解する事ができました。
画像での色数が多い文、使用する色を白・黒 ・グレースケール・赤と、その色数を絞る事で引き算のデザインがされているのだと感じました。色数を抑える事で、サイト上でのアクセントカラーでもあり、会社のイメージカラーでもある「赤」が印象に残ります。また、実際にアクションを起こして欲しい箇所には赤色のボタンを設置することで、真っ先に目にいく効果的な色の使い方だと感じました。見て欲しいものを極端に装飾する足し算のデザインではなく、本当に見て欲しいものを効果的に見せるための引き算のデザインのコツを学べました。

 ■デザイン比較
■デザイン比較